1. 什么是vuex
是专门用于为vue.js应用程序开发的状态管理模式,它采用集中式存储管理所有组件的公共状态 【data】,并以相应的规则保证状态以一种可预测的方式发生改变【有专用操作规则】——vuex通过专用的操作来管理一些公共data
2. 使用场景【为什么使用】

3. vuex核心组成
1、state:状态中心【核心】
2、mutations:更改状态【用于操作state中内容】
3、actions:异步更改状态【是一个异步操作】
4、getters:获取状态【获取state内容】
5、modules:state模块化,可以将state分成多个模块,便于管理

4. 安装和基础使用
使用npm指令安装: cnpm/npm install –S vuex

src文件夹下新建一个专门用于存储vuex目录store

基础使用
1、store文件夹下新建一个vuex核心模块文件 “index.js”
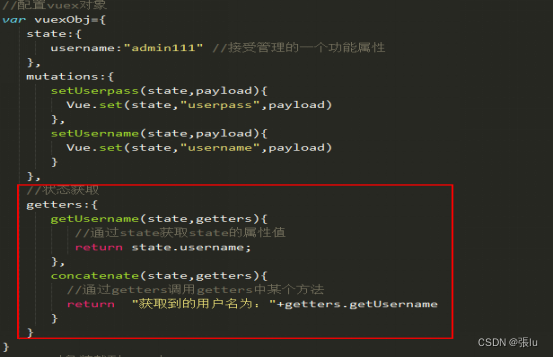
2、初始化配置index.js

3、在vue项目核心入口文件main.js中装载vuex

4、在组件内使用

5. Mutations更改状态使用,用于向vuex设置state的内容
(Ps:Mutations本身是一个对象,其中包含一些方法,这些方法都要两个参数 [state:vuex中的状态中心],[payload:向内输入的参数])

组件中调用设置:

补充:在Mutations 对state属性进行增加删操作,需要使用vue提供的专用的方法,否则vue不能进行实时响应
(1)新增/修改:

(2)删除

Ps: vuex 存在于内存中,一旦vue对象被重置【例如:刷新页面】,vuex就会回复初始值
6. getters:获取状态
本身也是一个对象,里面存储获取方法,这些方法默认带有两个参数 【state:当前vuex中状态中心】 【getters:代表当前getters对象, 用于将getters下面某个的getter方法获取过来】

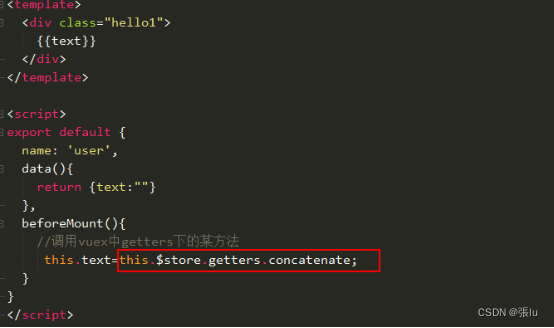
组件中调用:

Ps:vuex自动会将getters下方法变为属性,组件中通过“ $store.getters.方法名“就可以调用
7. actions
用于异步更新state的状态,mutations里面不可以写异步操作,否则将会导致数据失效,因此vuex提供了actions专门进行异步操作,最终提交给mutations里面方法
Ps:actions本身不能对state中的数据状态进行更新,只是可以异步的去调用mutations里面的方法【可以理解为给mutations里面的方法加了一个壳子】
actions中的方法有两个参数【context 上下文】 【payload数据】


8. modules: vuex的模块化,modules可以存放一些子vuex模块,每个子vuex模块中都可以有自己的state,getters,mutations,action…

Ps1:调用模块中的state,可以通过 “$store.state.模块名.子state中属性名“

Ps2:子vuex对象或总vuex对象内mutations,actions, getters中的方法调用方式一致,因此调用方式相同,所以要保证方法不能重名


Ps3: vuex子模块getters中的方法可以有4个参数【state 当前子模块内state】,【getters当前子模块内getters】【rootState:外层state】 【rootGetters:外层getters】

9. Vuex拆分


注意:总的state建议写在index中






















 1079
1079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








