原题目:牛客网-阿里巴巴2016前端开发工程师笔试(一):10题
要求自适应,那一开始就不能把左侧content的宽度给设死了。尝试了几次一开始思维定式就先从左至右写吧,于是
.content {
height: 400px;
margin: 0;
margin-right: 210px;
text-align: left;
border: blue solid 2px;
}
.aside {
float: right;
border: red solid 2px;
text-align: left;
width: 196px;
/*margin-left: -210px;*/
}<!--按照浏览器解析的顺序从左至右写-->
<div class="content">content-自适应宽度</div>
<div class="aside">aside-定宽 200px</div> 然而这样就会发现aside与content始终无法再同一行显示(content所在的div因为默认情况下独占一行,因此aside就算浮动也会重起一行开始往右靠),效果如下:

于是要怎么把两个div加载到同一行呢?display:inline、inline-block但是没办法设置想要的宽度高度啊。。
突然间发现float的脱离文本流属性,只要先把content的布局放在那,aside布局float之后自然可以浮动在同一行的右边了!
切记:不要清除浮动!(不然浮动作用就没有了,content又会重起一行达不到同一行效果)
最终根据思路改成了:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
margin: 0 10px;
padding: 0;
}
.header {
width: 100%;
height: 100px;
border: green solid 2px;
margin: 10px auto;
}
.logo {
width: 40px;
height: 50px;
margin: 10px;
border: purple solid 2px;
text-align: left;
}
.uname {
width: 100px;
height: 20px;
text-align: right;
margin-bottom: 10px;
margin-right: 10px;
border: purple solid 2px;
float: right;
}
.main {
height: 400px;
margin: 10px auto;
width: 100%;
}
.content {
height: 400px;
margin: 0;
margin-right: 210px;
text-align: left;
border: blue solid 2px;
}
.aside {
float: right;
border: red solid 2px;
text-align: left;
width: 196px;
}
.footer {
width: 100%;
height: 30px;
text-align: center;
border: #000 solid 2px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">Logo</div>
<div class="uname">用户名</div>
<div style="clear: both;content:''"></div>
</div>
<div class="main">
<!--实现自适应宽度可以先定好左右宽度后再写中间div,注意顺序:从上至下,从左至右的解析顺序-->
<div class="aside">aside-定宽 200px</div>
<div class="content">content-自适应宽度</div>
</div>
<div class="footer">footer</div>
</body>
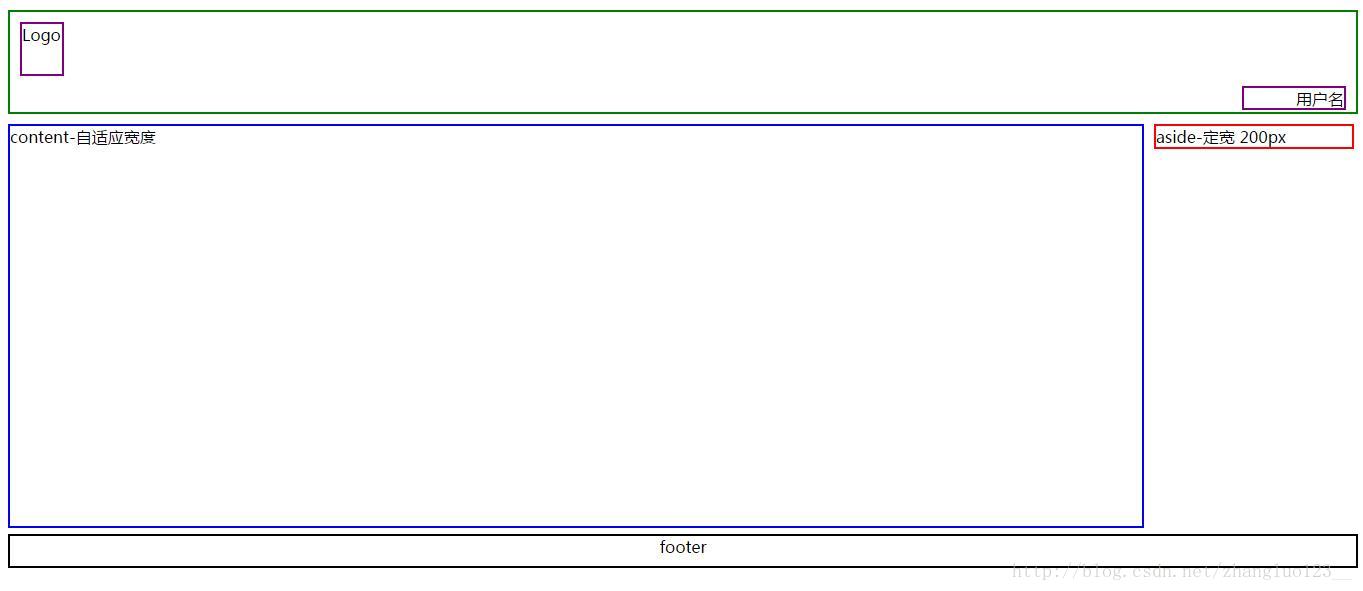
</html>最终效果达成:

随着浏览器窗口大小缩放,可以实现宽度自适应放大缩小了






















 718
718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








