

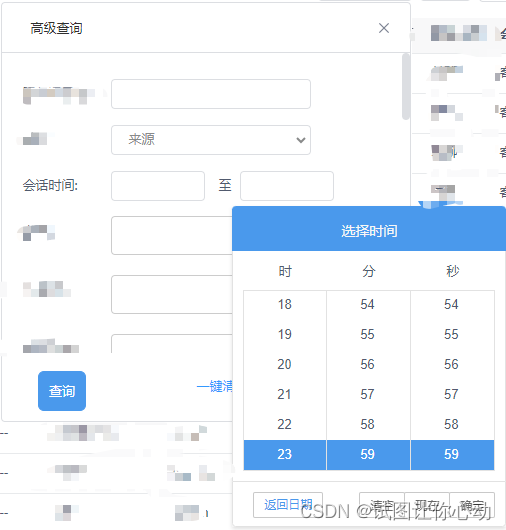
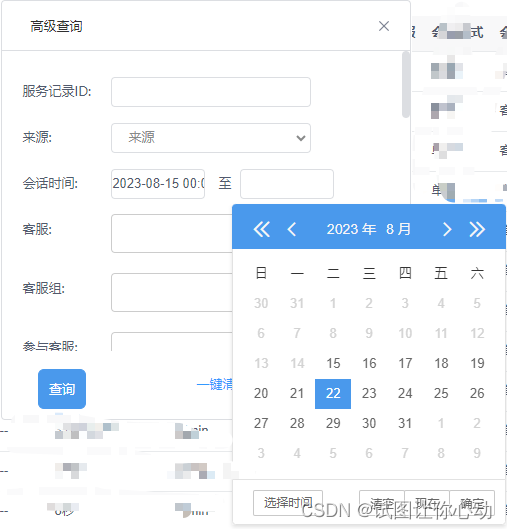
因项目内 会话时间所用框架为layui 里面的laydate时间控件
具体的设置文档里面都有些
我所用的这个不是日期时间范围 而是单独的日期+时间的控件
意思就是两个是单独的
但是需要设置的是 开始最大 时间为结束时间的最小值
结束最小时间为开始结束的最大值 其余不能点击

当我选择了开始时间是8月15日 结束时间8月15日之前就不可选
当我选择了结束时间是8月15日 开始时间8月15日之后不可选
并且结束时间的时间点应该设置在23:59:59
代码如下:
var start;
//开始时间input框id
$('#callDateTimeBegin').each(function(){
start = laydate.render({
elem: this, //绑定的元素
type: 'datetime',
range: false, //是否开日期时间范围(双日期)
theme: '#4a99ec', //主题 墨绿
trigger: 'click', //触发机制 必须为click 否则会出现闪退
done: function(value, date){
end.config.min = {
year : date.year,
month : date.month - 1,
date : date.date,
hours : date.hours,
minutes : date.minutes,
seconds : date.seconds
}; //开始日选好后,重置结束日的最小日期
}
});
});
var end;
//结束时间input框id
$('#callDateTimeEnd').each(function(){
end = laydate.render({
elem:this,
id:'text',
value:setEndTime(), //设置点开的默认时间为当前时间 23:59:59
isInitValue:false,
type: 'datetime',
range: false, //是否开日期时间范围(双日期)
theme: '#4a99ec', //主题 墨绿
trigger: 'click', //触发机制 必须为click 否则会出现闪退
done: function (value, date) {
start.config.max = {
year: date.year,
month: date.month - 1,
date: date.date,
hours: date.hours,
minutes: date.minutes,
seconds: date.seconds
}; //结束日选好后,重置开始日的最大日期
}
});
});
function setEndTime(){
var time = new Date()
var year = time.getFullYear();
var month = time.getMonth() + 1;
var day = time.getDate();
month = month >= 10 ? month : ('0' + month);
day = day >= 10 ? day : ('0' + day);
var endTime = year+'-'+month+'-'+day+' '+'23:59:59'
return endTime
}





















 1504
1504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








