1.了解Input 和OutPut
2.B页面引入 import { Component, OnInit, Output, EventEmitter } from '@angular/core';
3.B页面定义一个事件 @Output() refreshRes = new EventEmitter<any>();
4. 赋值 this.refreshRes.emit(val);
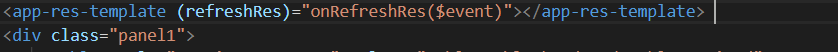
5.A页面调用 
6.A页面后台 onRefreshRes(val: any){
console.log(val);
}

























 2183
2183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








