系列文章目录:系列教程:使用ASP.NET Core创建Razor Pages Web应用程序 - zhangpeterx的博客
系列教程代码的GitHub地址:ASP .Net Core Razor Pages MySQL Tutorial
上一个教程:ASP.NET Core 系列教程一:使用ASP.NET Core 创建一个Razor Pages网络应用程序
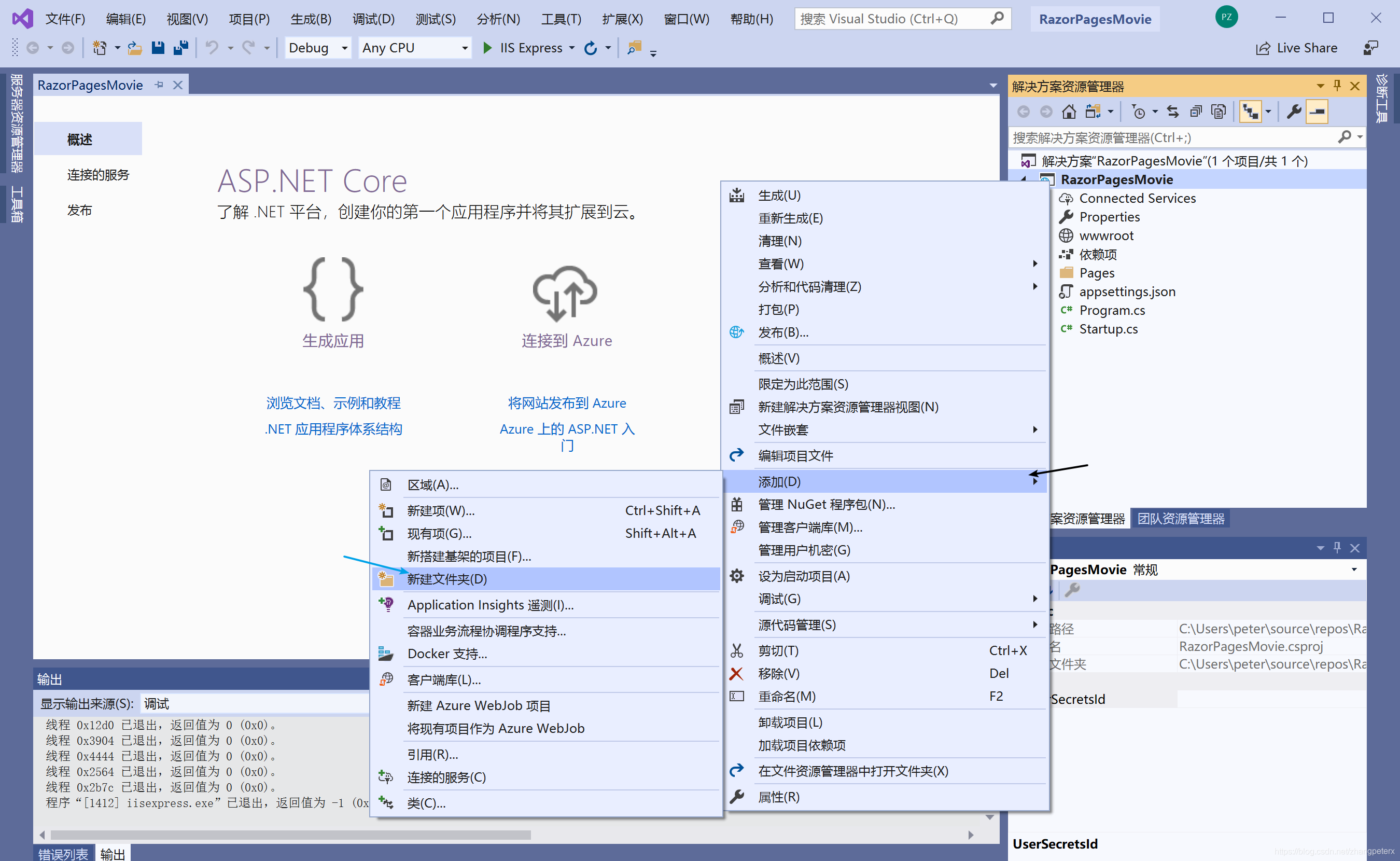
紧接上个教程,右键单击RazorPagesMovie项目> 添加 > 新建文件夹。将文件夹命名为 Models:

右键单击Models文件夹。选择添加 > 类。将类命名为Movie:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








