客户端(浏览器端)存储技术
1. cookies: 由服务端发送给客户端,客户端存储下来,然后在随后让请求中再发回给服务端;增加了文档传输的负载,只能存储少量的数据 4KB,只能存储字符串
2. Web Storage API(localstorage\sessionstorage):能存储更多数据 2.5MB~10MB;只能存储字符串数据
3. 浏览器端数据库:能够处理更复杂和结构化的数据,更大的存储空间,对其有更多的交互控制
浏览器提供的本地数据库
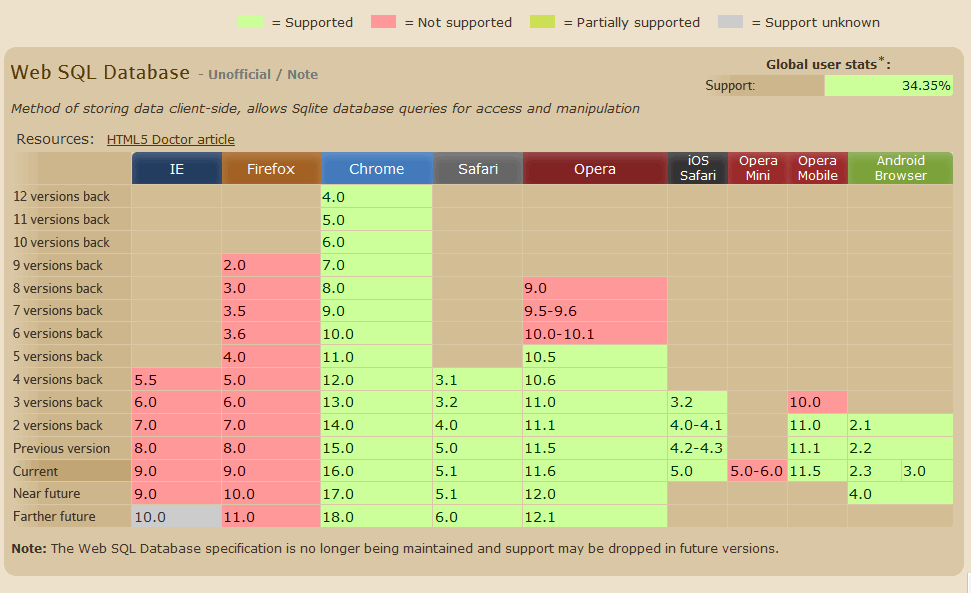
WebSQL Database(规范被废弃)
所有的实现都基于同一个SQL后端(SQLite),但是我们需要更多的独立实现来完成标准化 ,每个浏览器都有自己的实现,所以被废弃。

openDatabase:这个方法使用现有数据库或新建数据库来创建数据库对象
var db = openDatabase('testDB', '1.0', 'Test DB', 2 * 1024 * 1024);
<!--
openDatabase接收五个参数:
数据库名字
数据库版本号
显示名字
数据库保存数据的大小(以字节为单位 )
回调函数(非必须)
如果提供了回调函数,回调函数用以调用 changeVersion() 函数,不管给定什么样的版本号,回调函数将把数据库的版本号设置为空。
如果没有提供回调函数,则以给定的版本号创建数据库。
-->
transaction:这个方法允许我们根据情况控制事务提交或回滚
db.transaction(function (context) {
context.executeSql('CREATE TABLE IF NOT EXISTS testTable (id unique, name)');
context.executeSql('INSERT INTO testTable (id, name) VALUES (0, "Byron")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (1, "Casper")');
context.executeSql('INSERT INTO testTable (id, name) VALUES (2, "Frank")');
});
<!--
transaction方法用以处理事务,当一条语句执行失败的时候,整个事务回滚。
方法有三个参数:
包含事务内容的一个方法
执行成功回调函数(可选)
执行失败回调函数(可选)
-->
executeSql:这个方法用于执行SQL 查询
<!--
executeSql方法用以执行SQL语句,返回结果,方法有四个参数







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








