
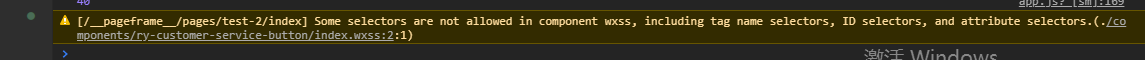
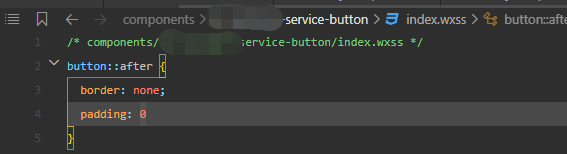
我出现这个问题的原因是在组件的样式中使用了button { }

这个异常的原因是

解决方法
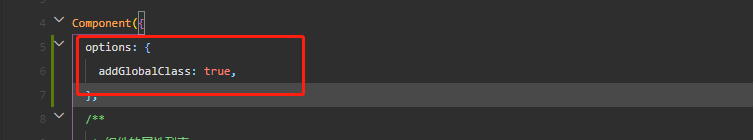
在组件的Component中添加
options: {
addGlobalClass: true,
},

然后将组件中出现问题的样式剪切到使用该组件的page的样式中,我出现问题的样式是button { }

警告就解除了。
设置addGlobalClass: true 或者apply-shared 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面
缺点就是每次使用该组件都要记得在page样式中添加这个样式,可能会影响到page中的样式
其实不解决这个警告也没问题
参考 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html






















 2500
2500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








