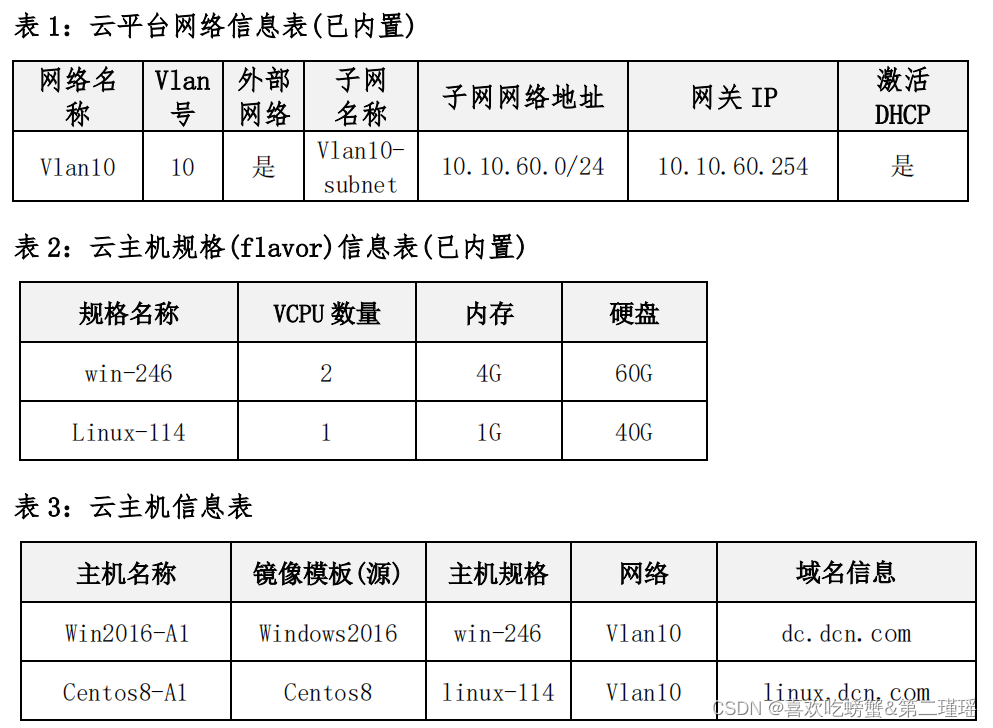
虚拟主机 Centos8-A1 服务配置

一、根据服务器 IP 地址分配表设置计算机名称和 IP 地址。
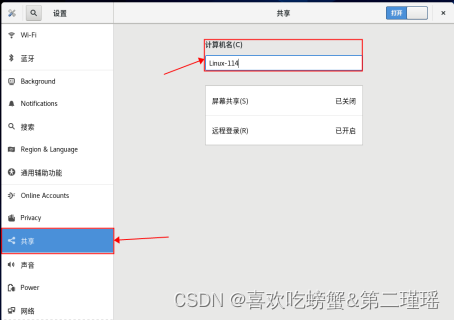
- 设置计算机名称-右击桌面选择设置,在界面选择共享,输入要求的主机名。

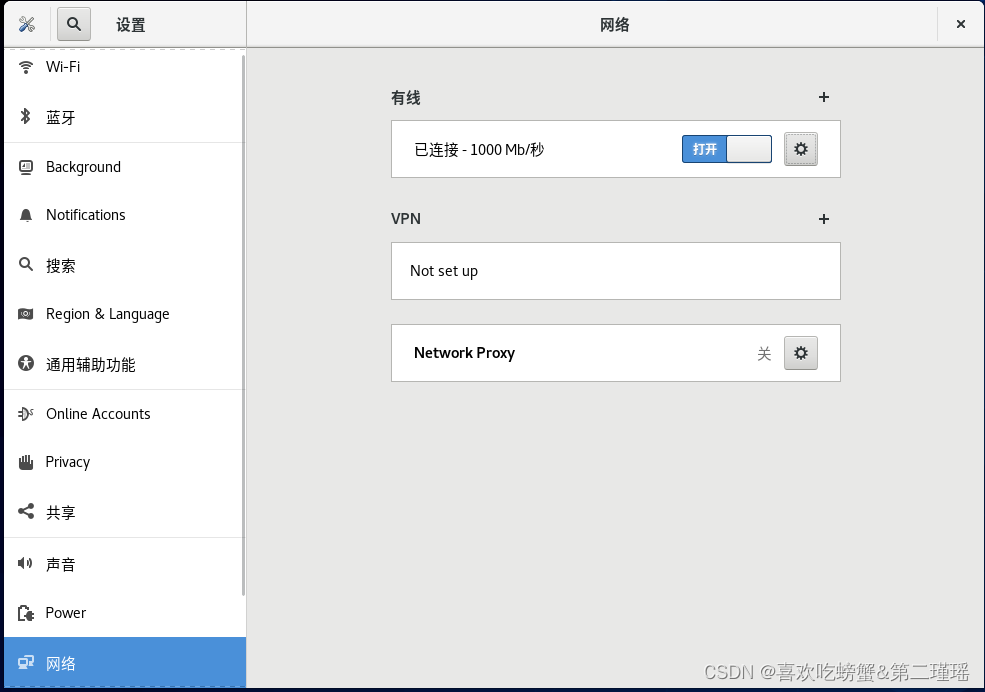
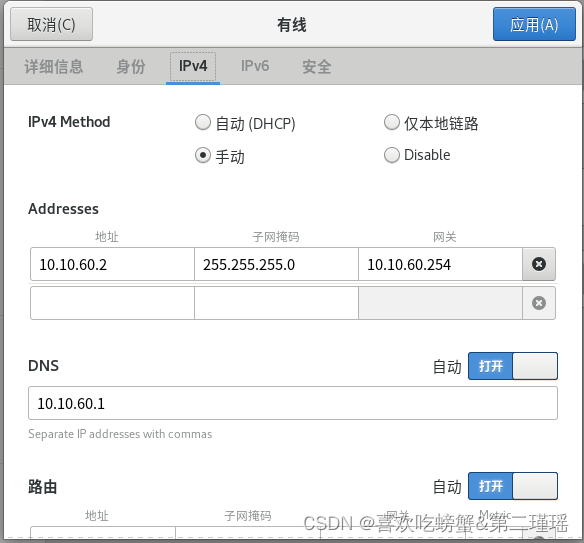
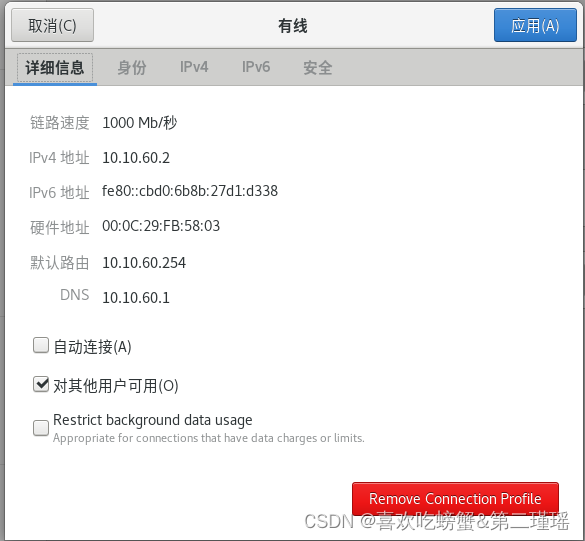
- 设置IP地址-右击桌面选择设置,在界面选择网络,点击打开网络。即可自动获取IP地址。点击旁边设置按钮,选择IPV4手动配置IP地址然后查看详情。



二、在此服务器中安装 Apache 服务,建立虚拟主机站点 www.dcn.com,创建 abc.html页面文件,内容为:网络系统软件应用与维护证书。将 Apache 加入自动启。
- 配置yum源
// 切换到root账户
[centos@linux-114 ~]$ su
//输入密码
// 进入yum配置文件目录
[centos@linux-114 ~]#cd /etc/yum.repos.d/
修改下面三个配置文件中内容

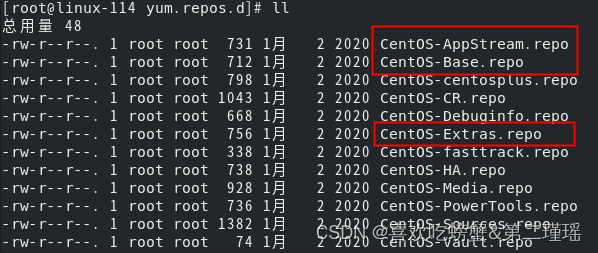
[root@linux-114 yum.repos.d]# vim CentOS-AppStream.repo
//将mirrorlist配置注释掉,并将baseurl行#去掉,修改为阿里云镜像地址
#mirrorlist=http://mirrorlist.centos.org/?release=$releasever&arch=$basearch&repo=AppStream&infra=$infra
baseurl=https://mirrors.aliyun.com/centos/$releasever/AppStream/$basearch/os/
注意:进入vim编辑器后,输入i键可以修改内容,修改完成后,按ESC退出编辑,按:wq即可保存并退出。`
- 安装httpd服务
[root@linux-114 yum.repos.d]# yum -y install httpd
- 启动httpd服务
[root@linux-114 yum.repos.d]# systemctl start httpd.service
- 建立虚拟主机站点
\\创建配置文件并添加内容
[root@linux-114 centos]# vim /etc/httpd/conf.d/dcn.conf
<VirtualHost *:80>
ServerName dcn.com
ServerAlias www.dcn.com
DocumentRoot /var/www/html
</VirtualHost>
- 创建 abc.html页面文件,内容为:网络系统软件应用与维护证书。
\\修改默认文档为abc.html
[root@linux-114 centos]# vim /etc/httpd//conf/httpd.conf
<VirtualHost *:80>
ServerName dcn.com
ServerAlias www.dcn.com
DocumentRoot /var/www/html
</VirtualHost>
\\创建abc.html
[root@linux-114 centos]# echo 网络系统软件应用与维护证书>/var/www/html/abc.html
- 将 Apache 加入自动启。
[root@linux-114 centos]# systemctl enable httpd.service
三、部署 Samba 服务为域提供文件共享服务,共享目录为为:/dcn,指定访问账户为 dcn1,并具有读写权限,在\linux.dcn.com\dcn\目录下创建“网络系统软件应用与维护证书中级.txt”文件。每次开机能够自动启动该服务。
- 安装Samba服务
[root@linux-114 centos]# yum -y install samba
- 设置共享名为:/dcn
\\创建共享目录
[root@linux-114 centos]# mkdir /mnt/dcn
\\配置samb配置文件smb.conf:
[root@linux-114 mnt]# vim /etc/samba/smb.conf
\\在最后输入下面内容
[dcn]
comment = shared
path = /mnt/dcn
writeable = yes
guest ok = yes
\\创建用户
[root@linux-114 mnt]# useradd dcn1
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎





















 1155
1155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








