文档中心
一多开发实例(购物比价)概述
本文从目前流行的垂类市场中,选择购物行业应用作为典型案例详细介绍“一多”在实际开发中的应用。购物行业应用的核心功能为浏览商品、商品比价和直播购等。根据这些核心功能,本文选择首页、商品分类页、商品详情页、商品支付页、咨询客服页、直播间页等作为典型页面进行开发,遵从多设备的“差异性”、“一致性”、“灵活性”和“兼容性”,能够让开发者快速高效地掌握“一多”能力并实现购物比价应用的相关功能。
购物类应用为了向用户展示更多的商品选择,对垂类内的核心功能进行了独特设计:
当前系统的产品形态主要有手机、折叠屏、平板和2in1四种,下文的具体实践也将围绕这几种产品形态展开,同时将分别从UX设计、架构设计、页面开发三个角度给出符合“一多”的参考样例,介绍“一多”购物比价应用在开发过程中的最佳实践。
- UX设计章节介绍购物比价应用的交互逻辑和通用的设计要点,对于类似的设计要点,开发者可以直接拿来使用。
- 架构设计章节推荐“一多”应用使用目录结构更加清晰的三层架构。
- 页面开发章节会将页面划分为不同区域,按照区域的开发顺序,介绍如何使用自适应布局和响应式布局实现不同的UI效果。
说明
阅读本文前,读者需熟悉方舟开发框架(ArkUI框架)和页面开发的“一多”能力。下文将详细介绍它们在“一多”开发实践中如何使用。
UX设计
电商购物类的多设备响应式设计指南,点击访问。
架构设计
HarmonyOS的分层架构主要包括三个层次:产品定制层、基础特性层和公共能力层,为开发者构建了一个清晰、高效、可扩展的设计架构。更多详细请参考指南分层架构设计的逻辑设计。
页面开发
本章介绍购物比价应用中如何使用“一多”的布局能力,完成页面层级的一套页面、多端适配。下文将从不同页面展开,介绍每个页面区域使用到具体的布局能力,帮助开发者从0到1进行购物比价应用的开发。
首页
首页通常有入口图标和商品卡片等丰富的商品信息,帮助解决用户浏览及挑选商品的核心需求。观察首页在不同设备上的UX设计图,可以进行如下设计:
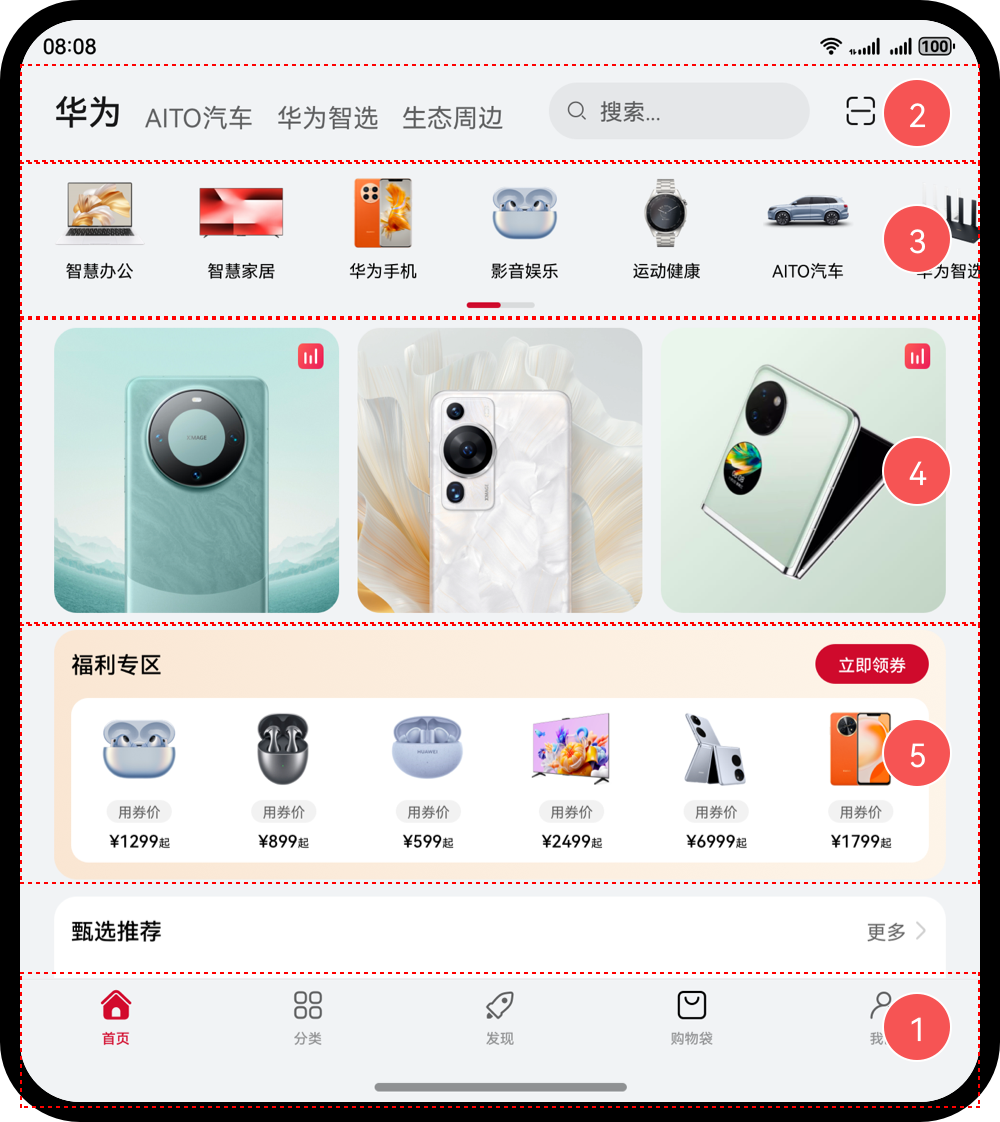
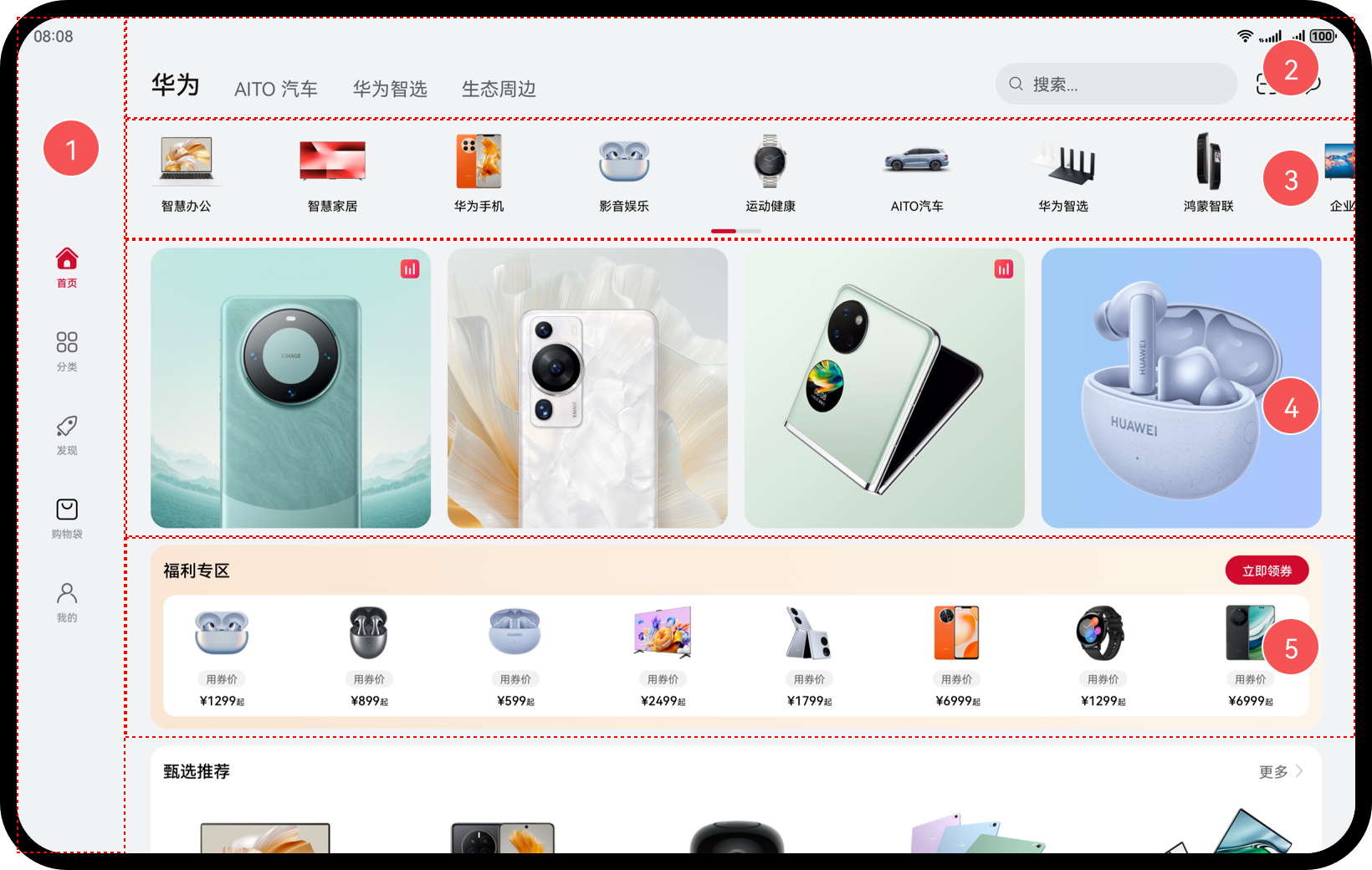
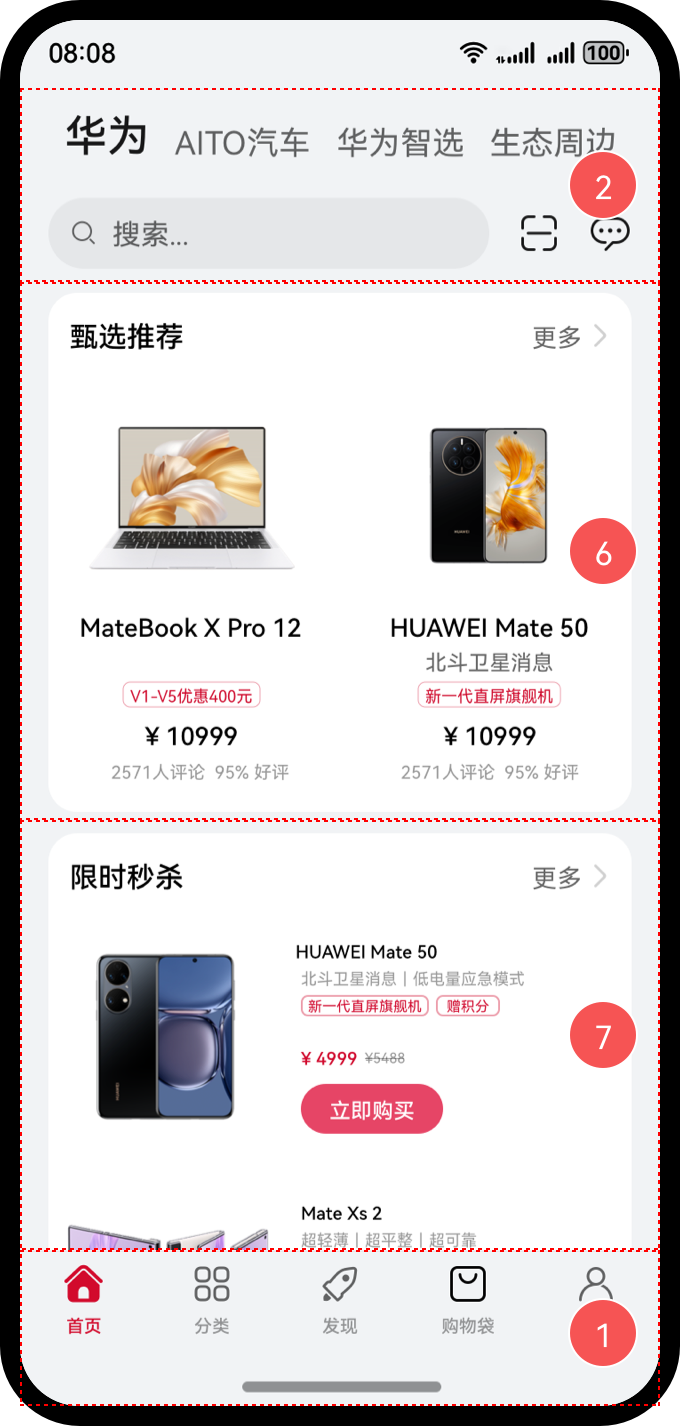
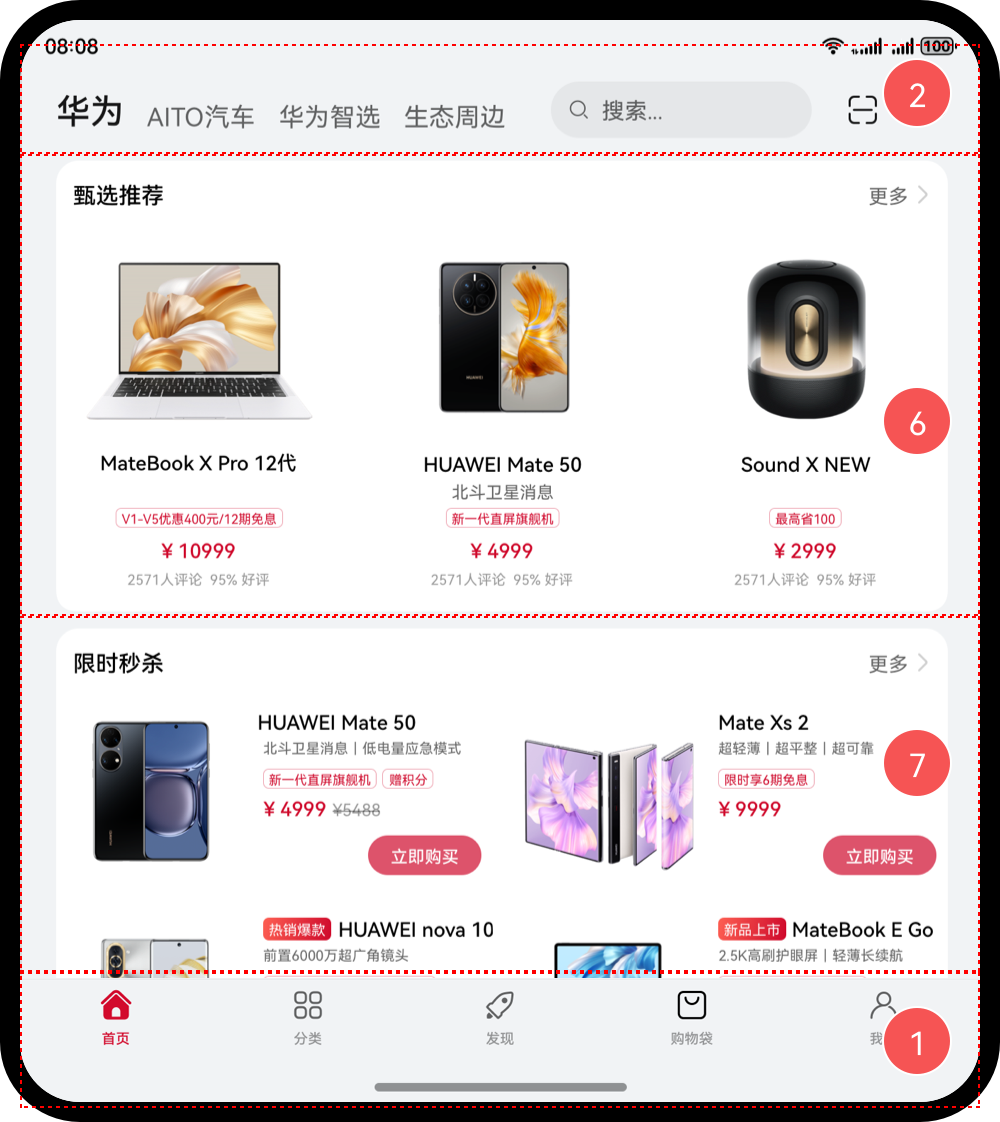
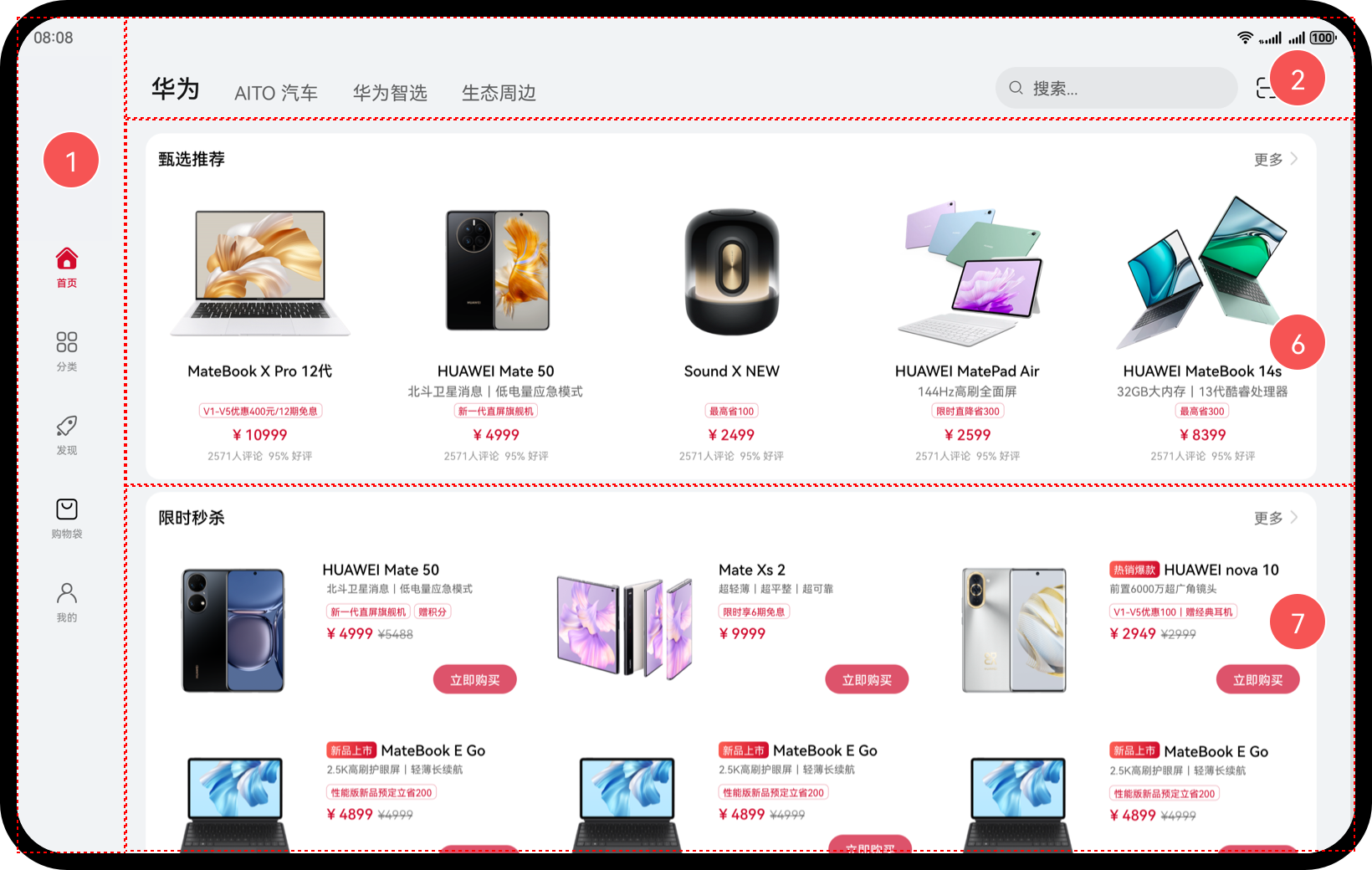
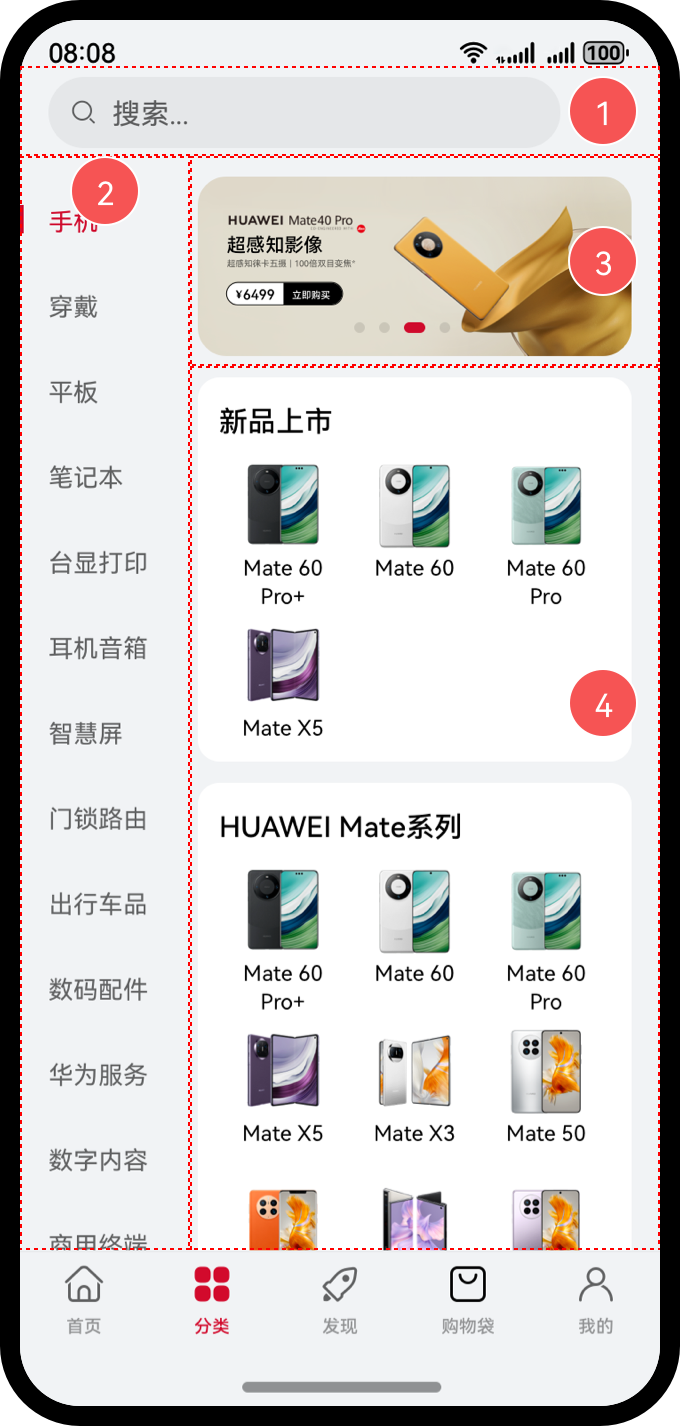
- 将首页划分为7个区域,效果图如下:
sm
md
lg
效果图



效果图



- 首页区域2在小设备上呈两行显示,在中设备和大设备上单行显示,断点变化时切换显示效果。
- 首页区域3使用自适应布局延伸能力随不同设备尺寸延伸或隐藏,区域4、5使用自适应布局占比能力和均分能力。
- 首页区域1、5-8使用响应式布局中的栅格断点系统,根据断点变化改变组件内属性,从而实现相应的布局效果。
| 区域编号 | 简介 | 实现方案 |
|---|---|---|
| 1 | 底部/侧边页签 | 借助栅格布局监听断点变化改变位置,代码可参考一多开发实例(长视频)。 |
| 2 | 顶部页签及搜索框 | 栅格布局监听断点变化实现折行显示,List组件实现延伸能力,layoutWeight实现拉伸能力,代码可参考一多开发实例(长视频)。 |
| 3 | 商品分类图标 | List组件实现延伸能力,代码可参考一多开发实例(长视频)。 |
| 4 | 商品卡片 | Swiper组件,指定displayCount属性实现占比能力,设置aspectRatio属性实现缩放能力,代码可参考一多开发实例(长视频)。 |
| 5 | 福利专区 | Row组件的justifyContent属性设置为FlexAlign.SpaceBetween实现均分能力,代码可参考一多开发实例(长视频)。 |
| 6 | 甄选推荐 | 响应式布局的栅格布局,设置aspectRatio属性实现缩放能力,代码可参考一多开发实例(长视频)。 |
| 7 | 限时秒杀 | 响应式布局的栅格布局,设置aspectRatio属性实现缩放能力,同甄选推荐。 |
商品分类页
商品分类页主要用于快速查找目标商品。观察商品分类页在不同设备上的UX设计图,可以进行如下设计:
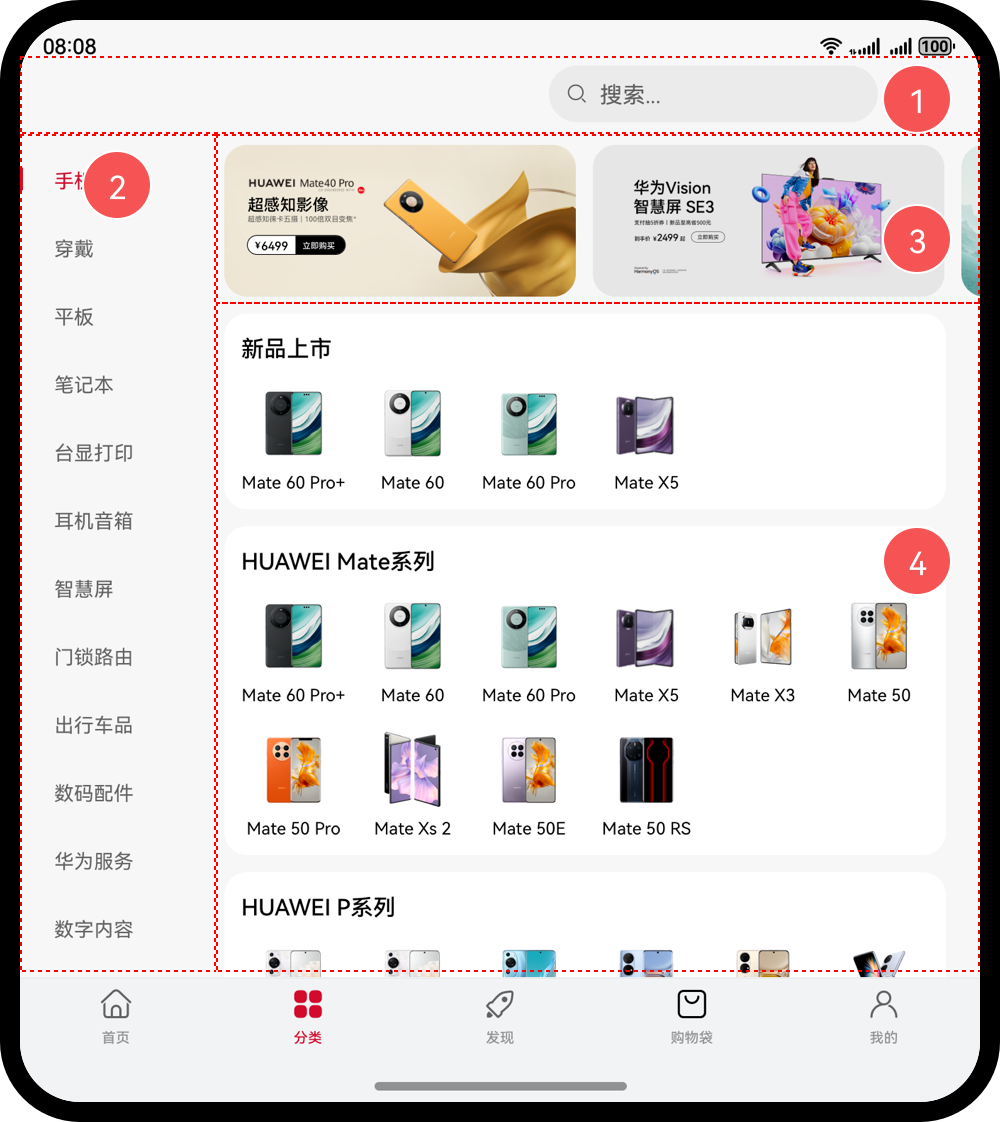
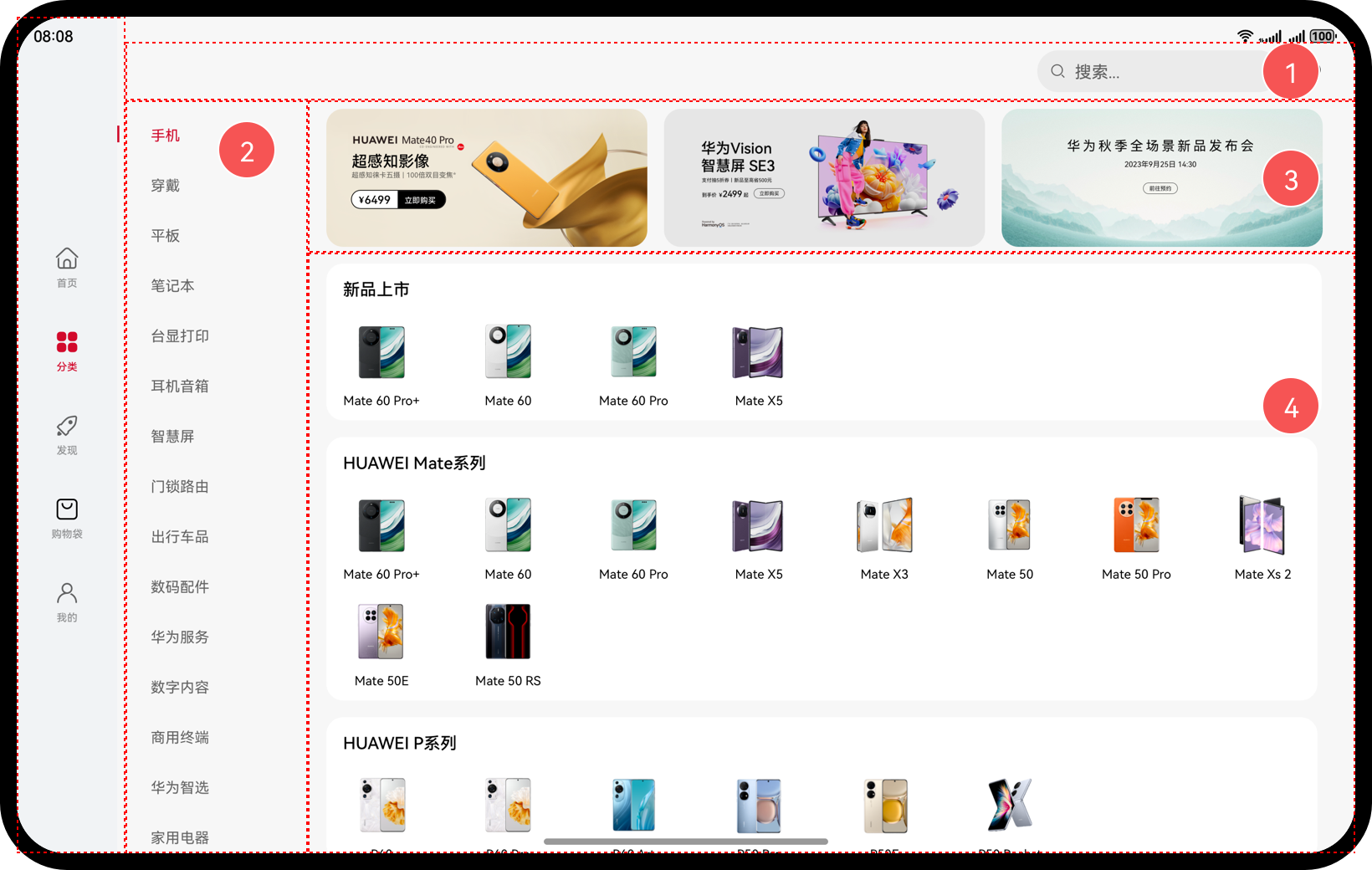
- 将商品分类页划分为4个区域,效果图如下:
sm
md
lg
效果图



商品分类页的4个基础区域介绍及实现方案如下表所示:
| 区域编号 | 简介 | 实现方案 |
|---|---|---|
| 1 | 顶部搜索框 | 在sm断点下占满行宽,在md、lg断点下设置justifyContent属性为End。 |
| 2 | 侧边导航 | Navigation组件实现,设置mode属性为Split分栏显示,使用navBarWidthRange约束不同断点下的固定导航栏宽度。 |
| 3 | 广告卡片 | Swiper组件设置display在不同断点下为1、2、3,在md断点下设置nextMargin露出后边距,实现自适应布局的占比能力,代码可参考一多开发实例(长视频)。 |
| 4 | 商品小图 | 使用List组件+栅格布局实现每行显示固定个数的商品图,代码可参考一多开发实例(长视频)。 |



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








