一多开发实例(旅行订票)-一次开发,多端部署-HarmonyOS特征-最佳实践 - 华为HarmonyOS开发者 (huawei.com)
一多开发实例(旅行订票)概述
本文从目前流行的垂类市场中,选择旅行订票垂类作为典型案例详细介绍“一多”在实际开发中的应用。本文选择首页、时间选择页、查询车票页、填写购票信息页、提交订单页等11个典型页面进行开发,遵从多设备的“差异性”、“一致性”、“灵活性”和“兼容性”,能够让开发者快速高效地掌握“一多”能力并实现地图导航应用的相关功能。
旅行订票应用对垂类内的核心功能进行了独特设计:
- 首页支持沉浸式浏览,将整个界面设置背景图,同时设置全屏显示,使用户阅读时有更加沉浸的体验。
- 时间选择及低价日历页根据设备不同有更好的体验效果,手机支持页面跳转,其他大屏设备支持日历弹窗。
- 查询车票支持对车票的筛选功能,方便用户对车票的筛选。
- 查询车票上滑的沉浸式浏览,将日期筛选等信息隐藏,方便用户获取更多信息。
- 酒店详情页支持顶部banner根据设备不同有不同的展示效果,使用户在不同设备上有更好的体验。
当前系统的产品形态主要有手机、折叠屏、平板和2in1四种,下文的具体实践也将围绕这几种产品形态展开,同时将分别从UX设计、架构设计、页面开发三个角度给出符合“一多”的参考样例,介绍“一多”地图导航应用在开发过程中的最佳实践。
- UX设计章节介绍旅行订票应用的交互逻辑和通用的设计要点,对于类似的设计要点,开发者可以直接拿来使用。
- 架构设计章节推荐“一多”应用使用目录结构更清晰的三层架构。
- 页面开发章节会将页面划分为不同区域,按照区域的开发顺序,介绍如何使用自适应布局和响应式布局实现不同的UI效果。
说明
阅读本文前,读者需熟悉方舟开发框架(ArkUI框架)和页面开发的“一多”能力。下文将详细介绍它们在“一多”开发实践中如何使用。
UX设计
旅游住宿类的多设备响应式设计指南,点击访问。
架构设计
HarmonyOS的分层架构主要包括三个层次:产品定制层、基础特性层和公共能力层,为开发者构建了一个清晰、高效、可扩展的设计架构。更多详细请参考指南分层架构设计的逻辑设计。
页面开发
本章介绍旅行订票应用中如何使用”一多”的布局能力,完成页面层级的一套代码、多端适配。下文将从不同页面展开,介绍每个页面区域使用到具体的布局能力,帮助开发者从零到一进行旅行订票应用的开发。
首页
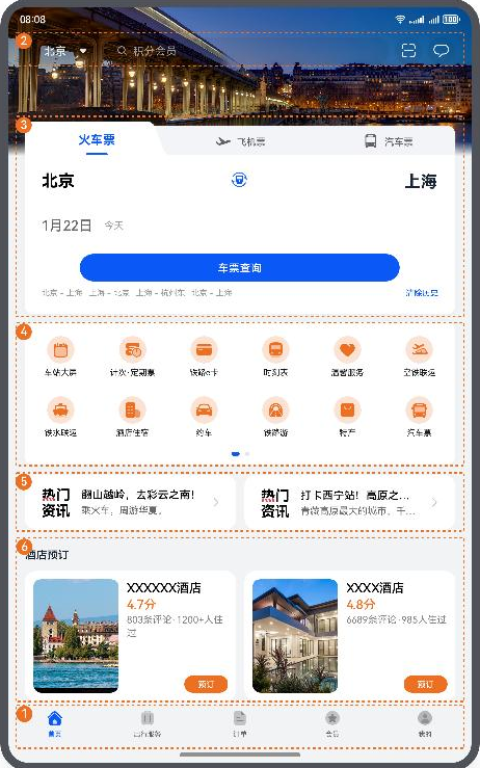
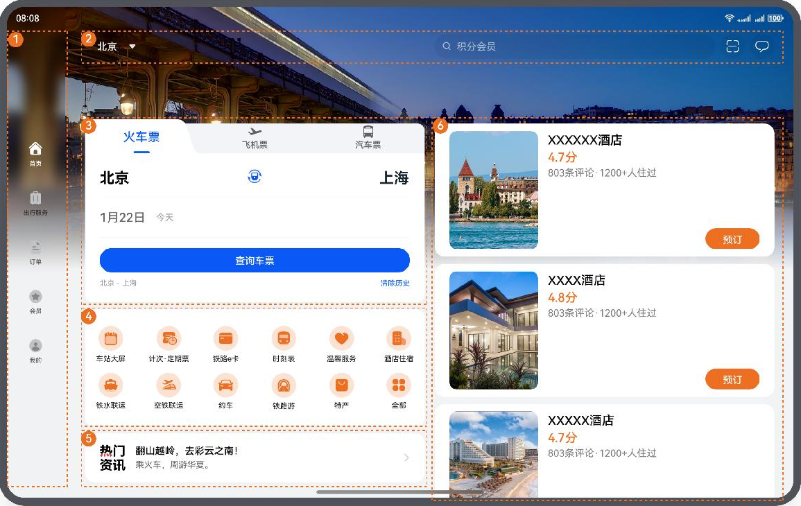
旅行订票应用首页主要发挥提供买票窗口的作用,解决用户订票以及预约酒店需求,所以首页内容都围绕这一功能设计。
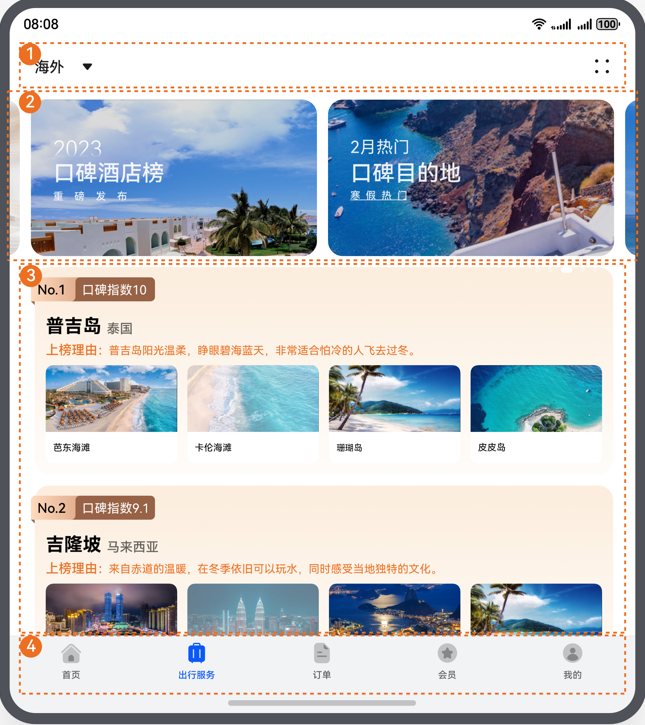
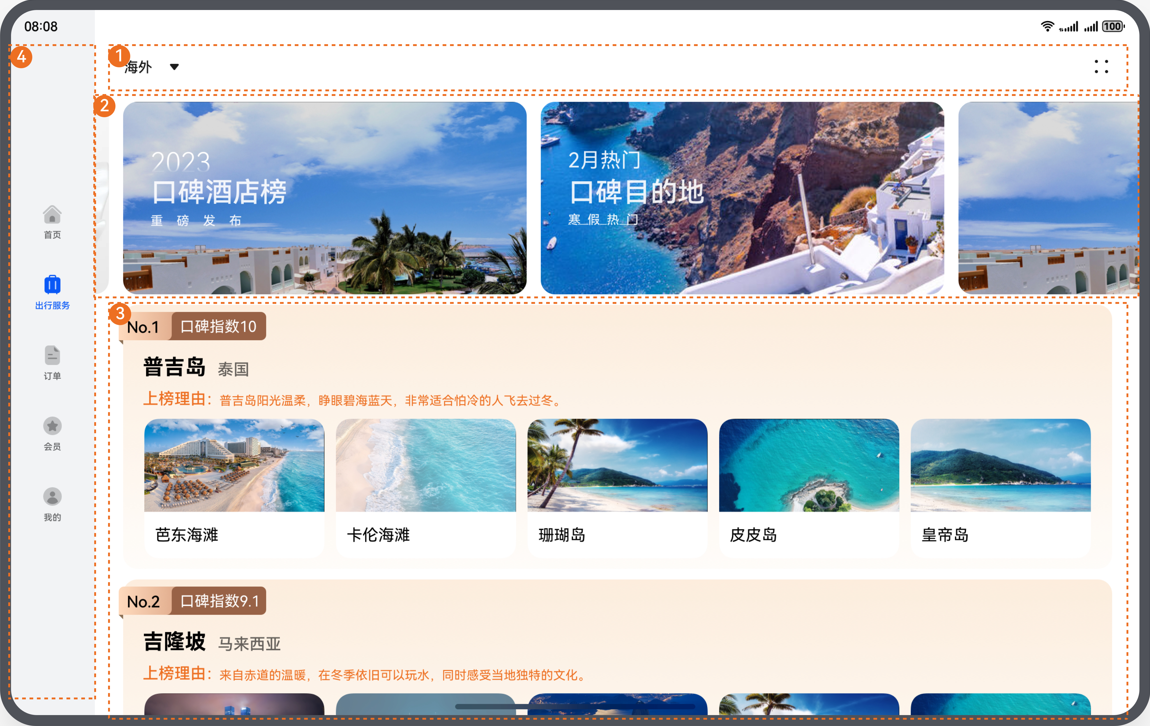
- 将首页划分为6个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
底部/侧边栏
借助栅格布局监听断点变化改变位置,代码可参考一多开发实例(长视频)。
2
顶部控件
Select组件和TextInput组件中间增加Blank组件,实现拉伸能力。
3
火车票选择
使用Tabs组件实现拉伸能力。
4
功能入口
使用Swiper组件,设置在不同断点下的displayCount属性来实现自适应布局的延伸能力,代码可参考一多开发实例(长视频)。
5
热门资讯
利用响应式布局的栅格布局,结合Stack组件和Grid组件,设置aspectRatio属性实现缩放能力,代码可参考一多开发实例(长视频)。
6
酒店预订
利用响应式布局的栅格布局,结合Stack组件和Grid组件,设置aspectRatio属性实现缩放能力。
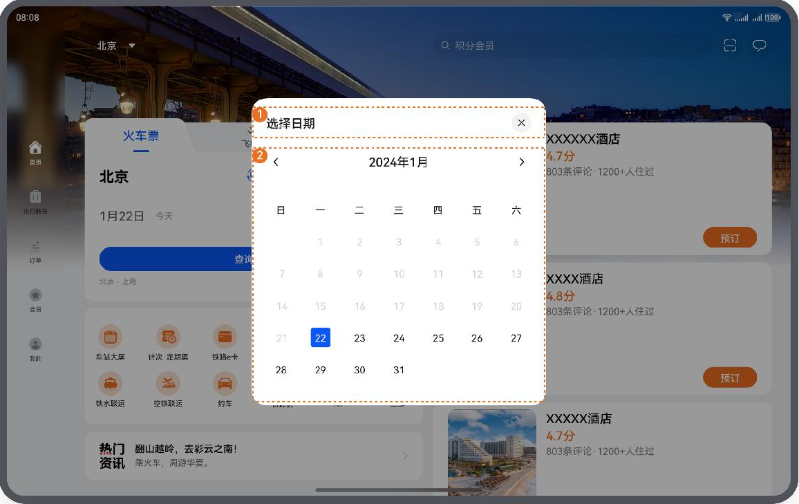
时间选择页
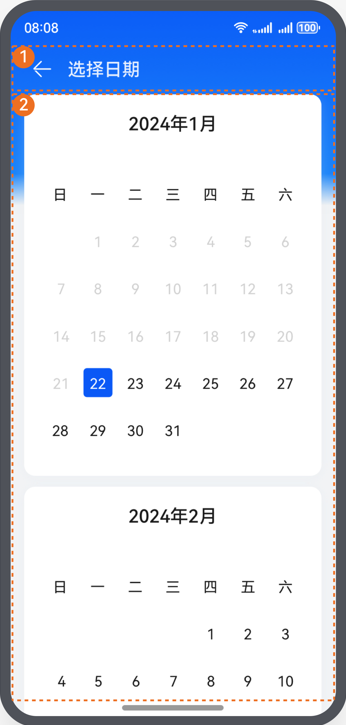
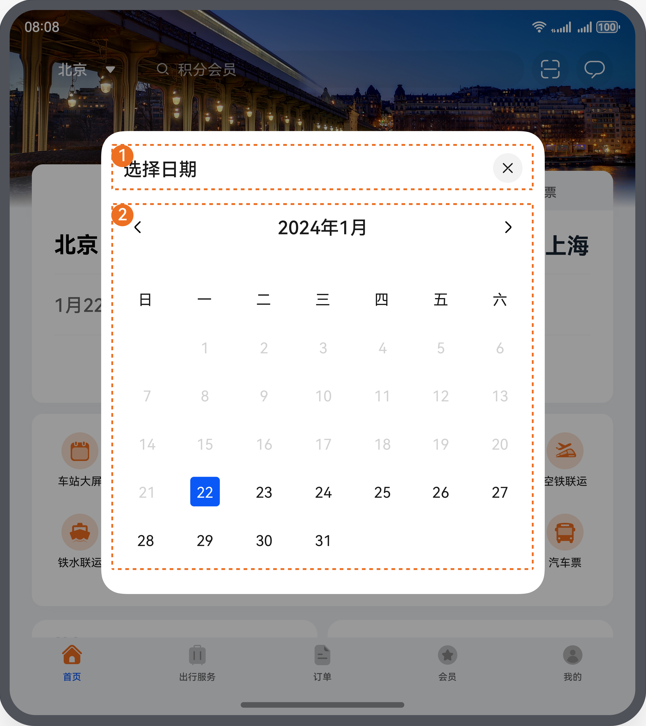
旅行订票时间选择页主要发挥提供选择出行时间的作用,帮助用户快速定位自己的出行日期,进一步帮助用户筛选自己出行日期的车票。
- 将时间选择页划分为2个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
日期
List组件实现延伸能力,layoutWeight实现拉伸能力。
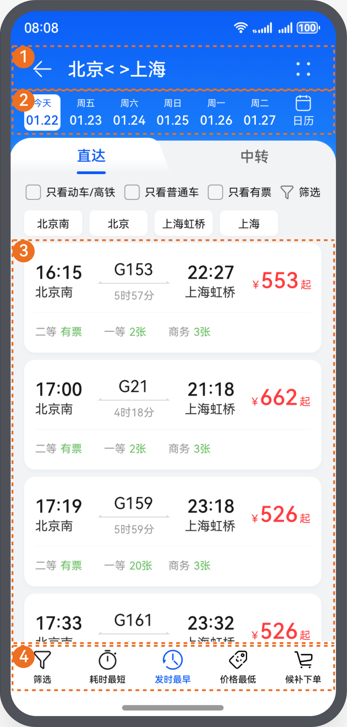
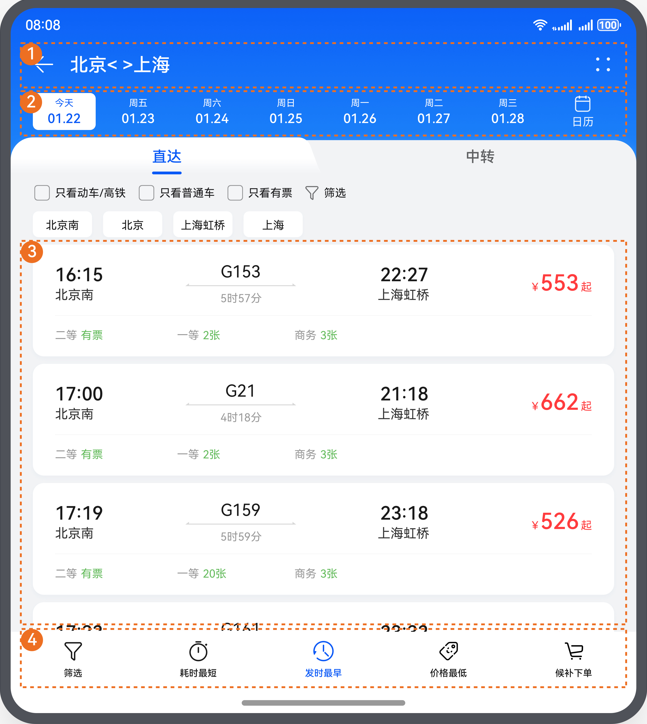
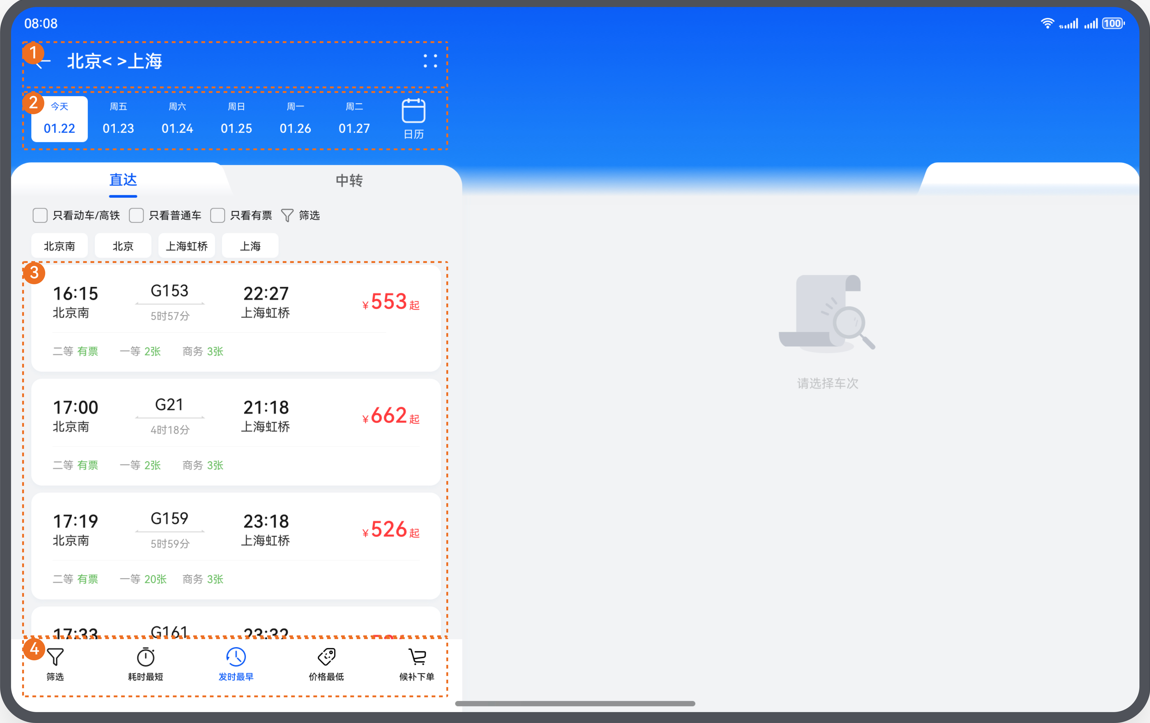
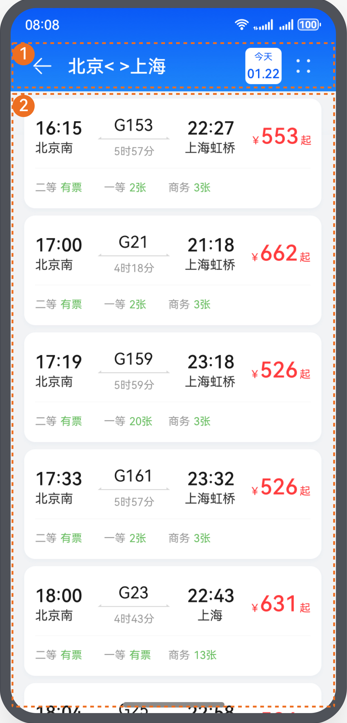
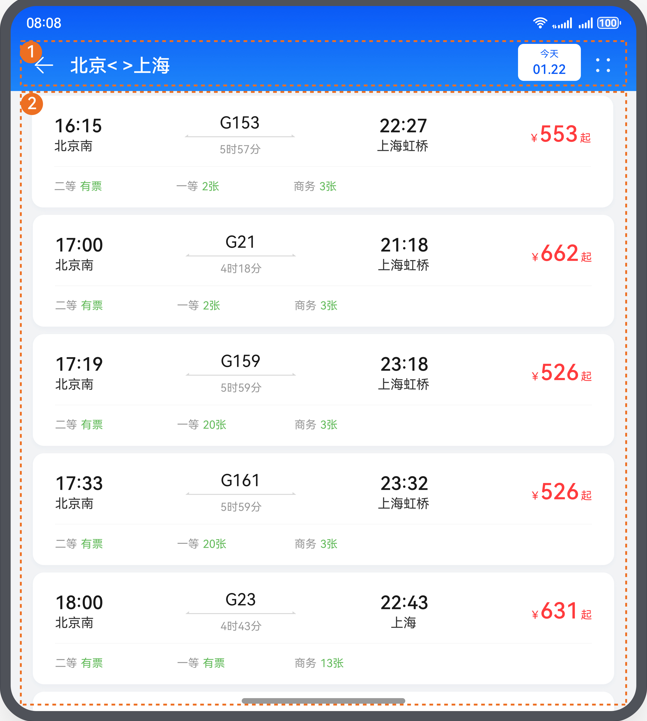
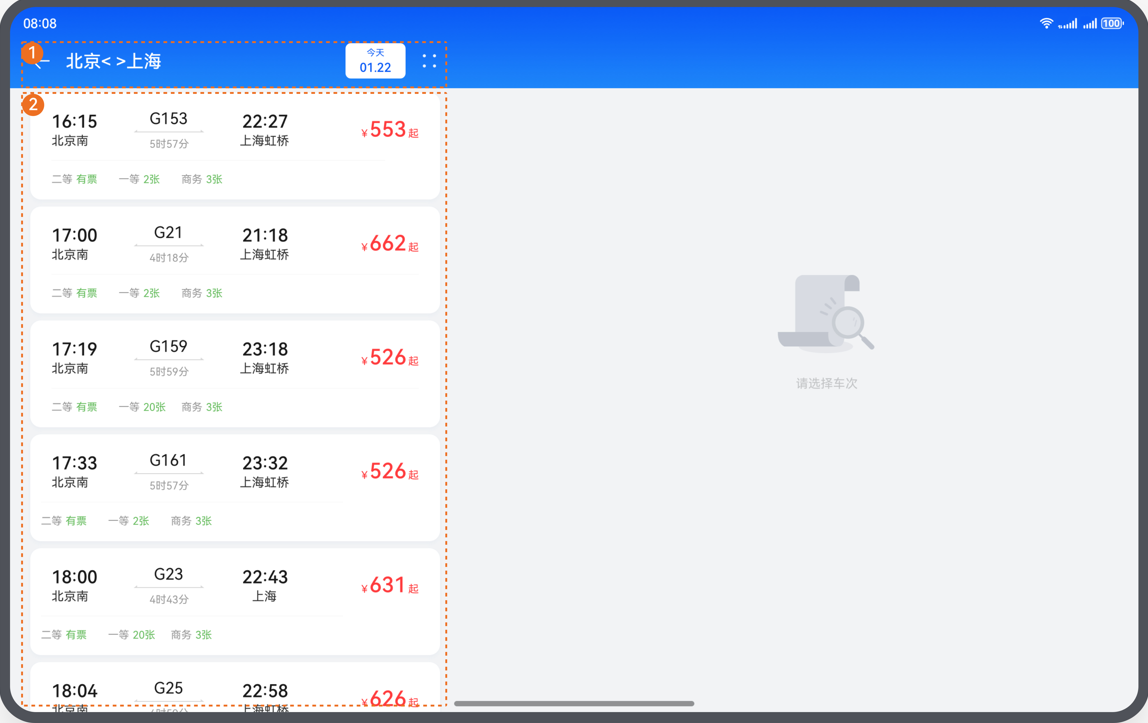
查询车票页
旅行订票查询车票页主要发挥筛选车票的作用,解决用户通过日期,始发站筛选车票,以及通过出发时间、价格、总时长进行对车票的排序需求。
- 将查询车票划分为4个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
日期选择
List组件实现延伸能力,layoutWeight实现拉伸能力。
3
车票列表
List组件实现延伸能力,layoutWeight实现拉伸能力。
4
功能入口
List组件实现延伸能力,实现延伸能力与均分能力。
查询车票上滑
旅行订票查询车票上滑的动效主要方便用户在上滑时,将一些筛选信息隐藏,方便用户沉浸式浏览,获取更多信息。
- 将查询车票上滑动效划分为2个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
车票列表
List组件实现延伸能力,layoutWeight实现拉伸能力。
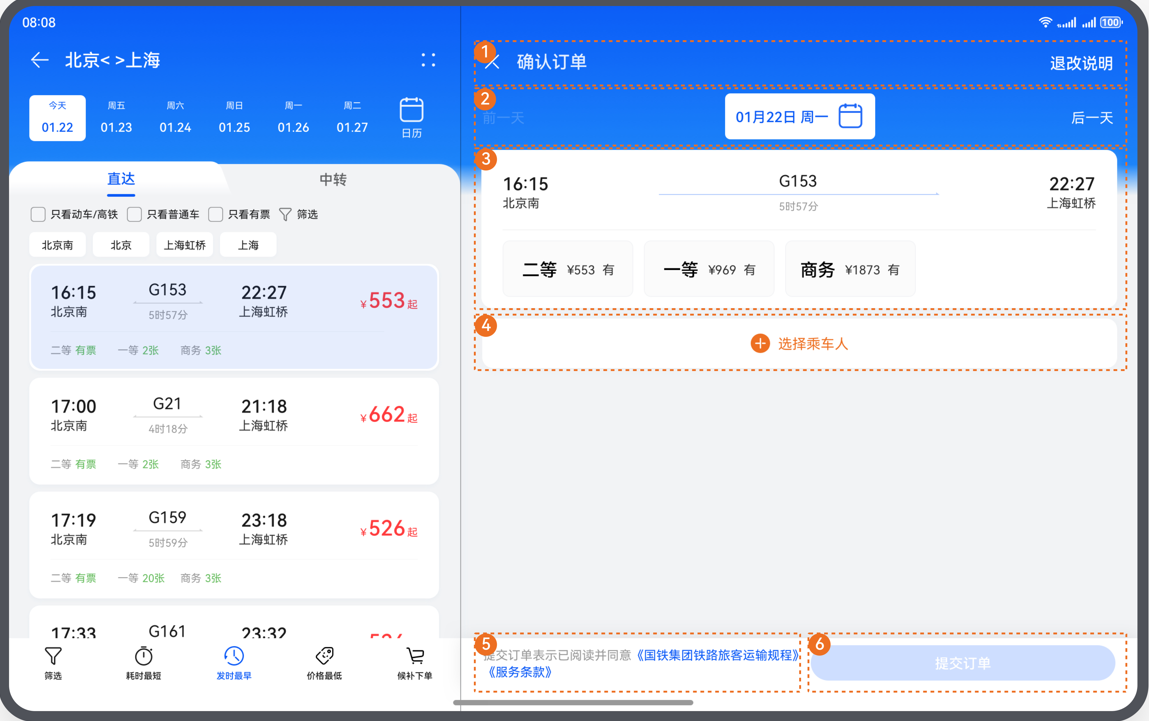
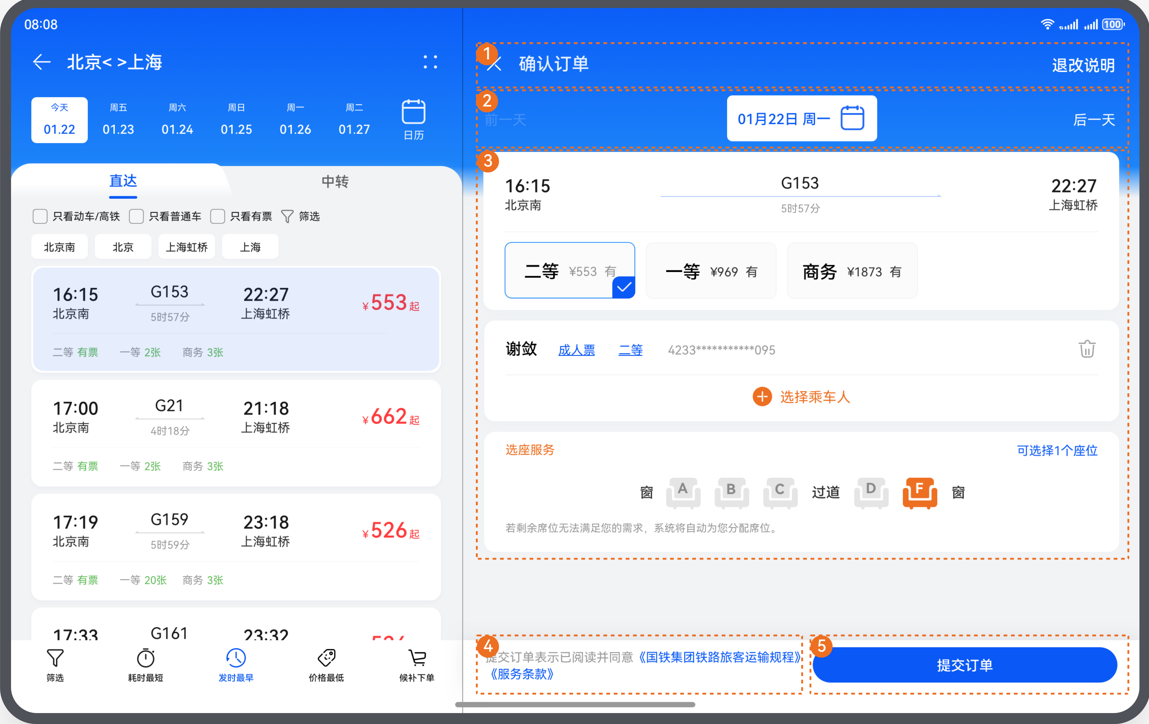
填写购票信息页
旅行订票填写购票信息页主要提供订单确认,选择乘车人的功能,方便用户购票。
- 将填写购票信息页划分为6个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
日期栏
使用拉伸能力实现日期与按钮的拉伸自适应。
3
火车票信息
使用栅格断点能力,设置在不同断点下实现拉伸能力。
4
选择乘车人
使用拉伸能力实现选择乘车人卡片拉伸自适应。
5
协议条款
使用栅格断点能力,设置在不同断点下顶部控件实现挪移布局。代码可参考一多开发实例(长视频)。
6
提交按钮
使用栅格断点能力,设置在不同断点下顶部控件实现挪移布局。代码可参考一多开发实例(长视频)。
提交订单页
旅行订票提交订单页主要提供车票信息的展示以及乘车人信息的展示,方便用户确认车票订单信息的正确性。
- 将提交订单划分为5个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
日期栏
使用拉伸能力实现日期与按钮的拉伸自适应。
3
车票信息及乘车人信息
使用拉伸能力实现模块内部的拉伸自适应。
4
协议条款
使用栅格断点能力,设置在不同断点下实现挪移布局。
5
提交按钮
使用栅格断点能力,设置在不同断点下实现挪移布局。
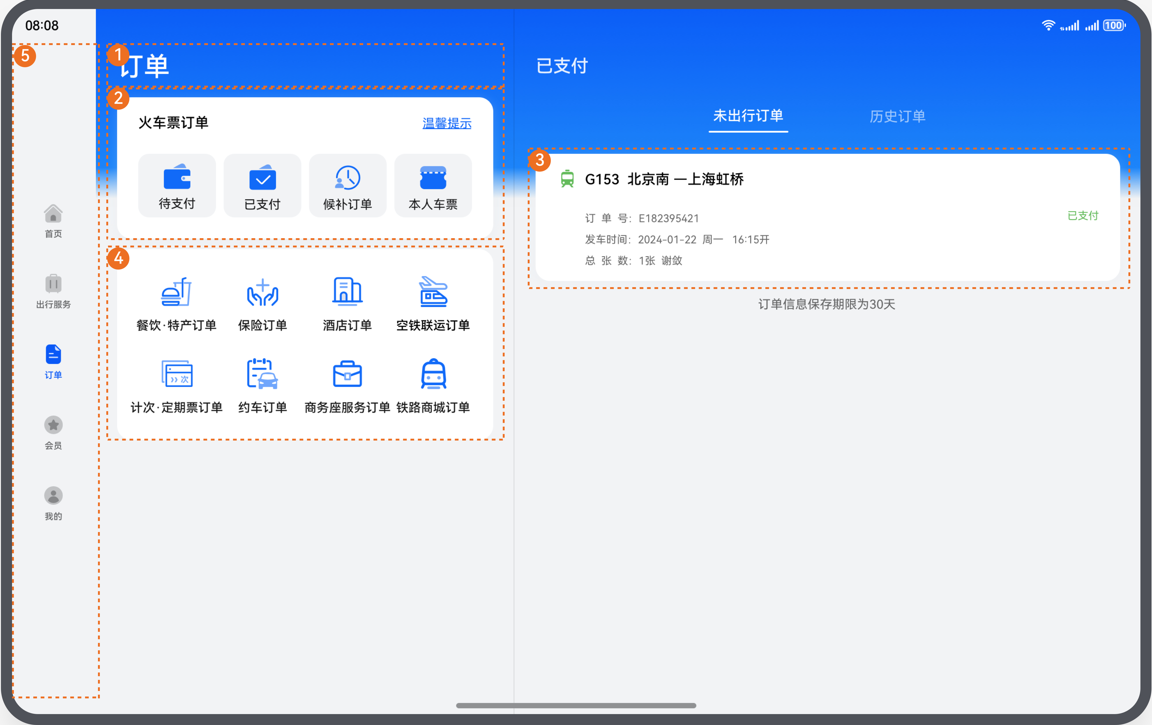
订单信息页
旅行订票订单信息页面主要展示订单服务信息,以及车票卡片信息,方便用户查看订单。
- 将订单信息页面划分为5个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
火车票订单信息
List组件实现延伸能力,layoutWeight实现拉伸能力。
3
订单信息卡片
Tabs组件实现延伸能力。
4
服务列表
Grid组件配合Swiper组件,实现延伸能力与均分能力。
5
底部/侧边导航
使用栅格断点能力,设置在不同断点下Tabs组件的BarPosition属性。
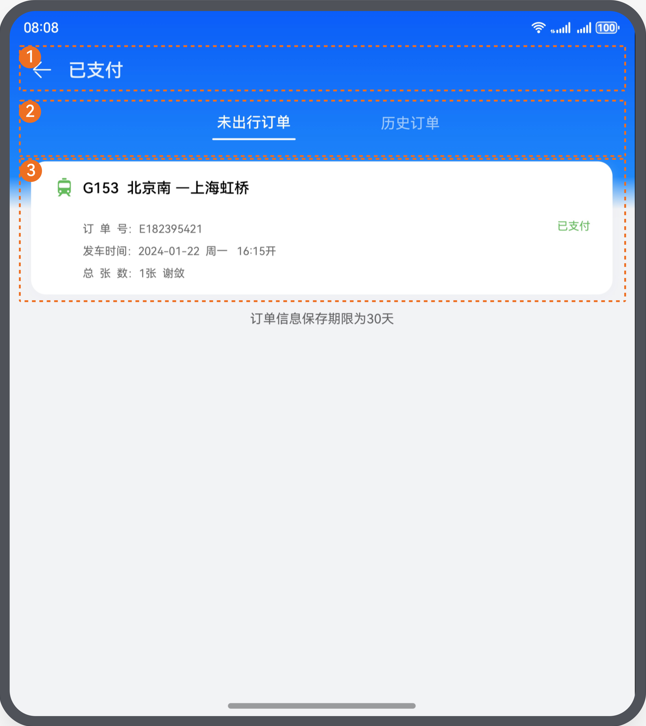
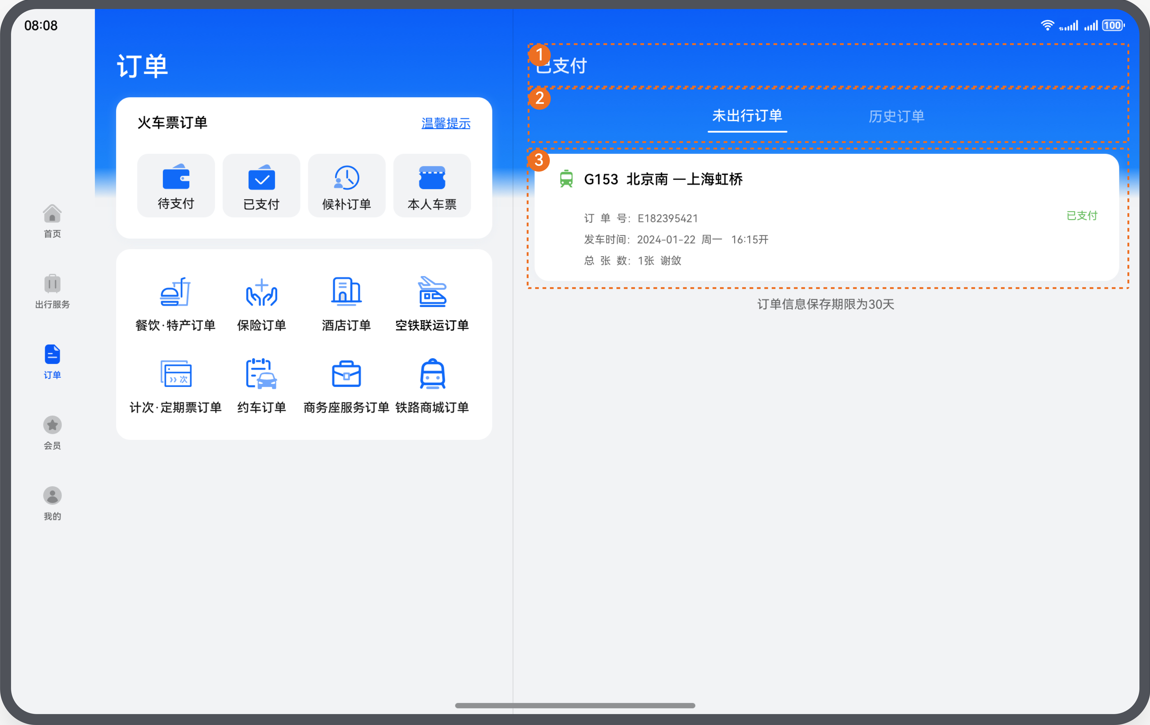
已支付订单信息页
旅行订票应用首页主要帮助用户查看已支付订单,确定订单信息。
- 将已支付订单页划分为3个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
订单类型选择
Tabs组件实现延伸能力。
3
订单信息列表
List组件实现延伸能力,layoutWeight实现拉伸能力。
酒店首页
旅行订票酒店首页主要提供酒店服务的作用,解决用户预约酒店需求。
- 将酒店首页划分为4个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
卡片banner
Swiper组件实现,设置displayCount属性为auto。
3
酒店推荐
List组件实现延伸能力,layoutWeight实现拉伸能力。
4
底部/侧边导航
使用栅格断点能力,设置在不同断点下Tabs组件的BarPosition属性。
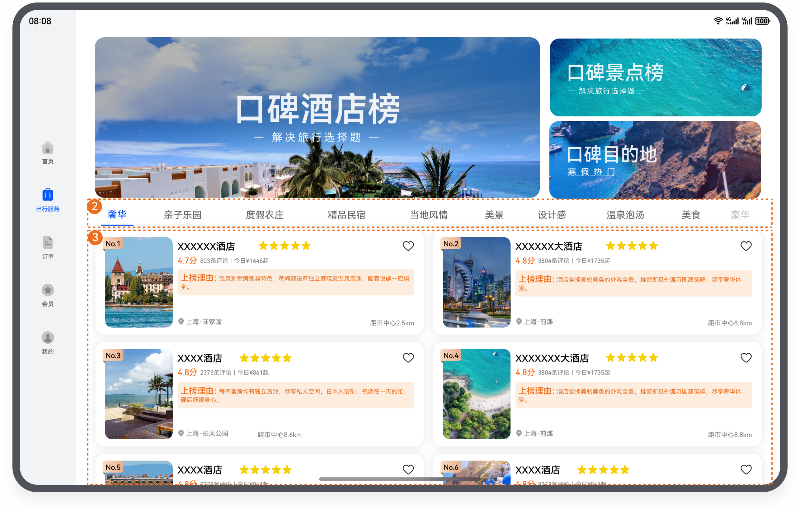
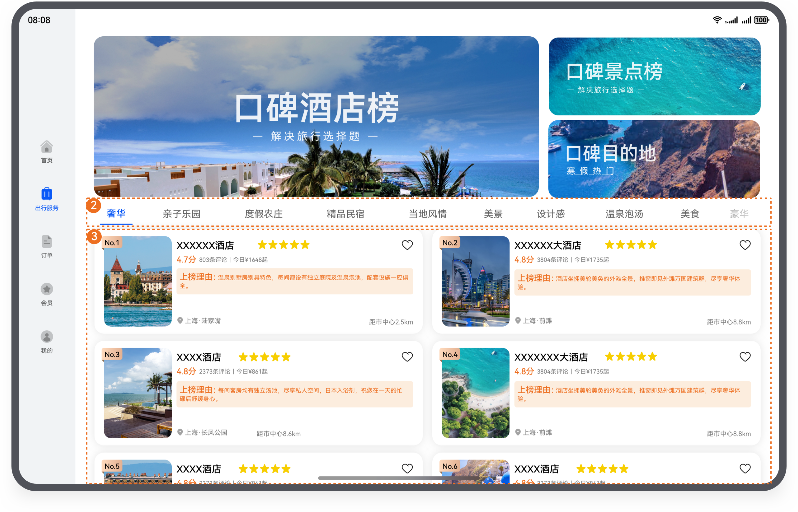
酒店排行榜页面
旅行订票酒店排行榜页主要展示酒店的排名,方便用户选择酒店。
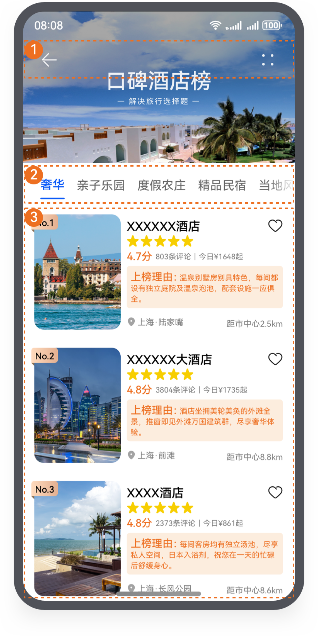
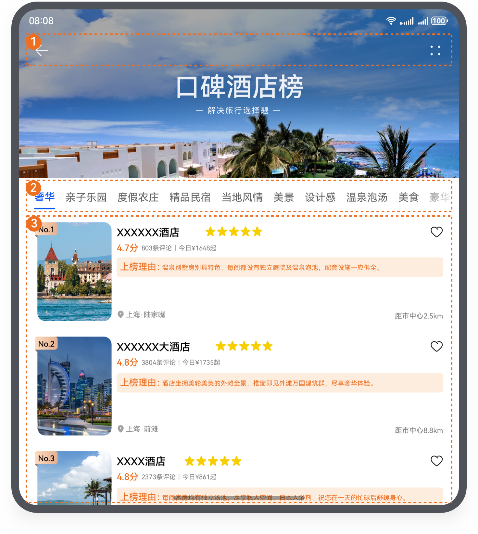
- 将酒店排行榜页划分为3个部分:效果图如下:
示意图
sm
md
lg
效果图





- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
酒店类型选择
Tabs组件实现延伸能力。
3
酒店排行
List组件实现延伸能力,layoutWeight实现拉伸能力。
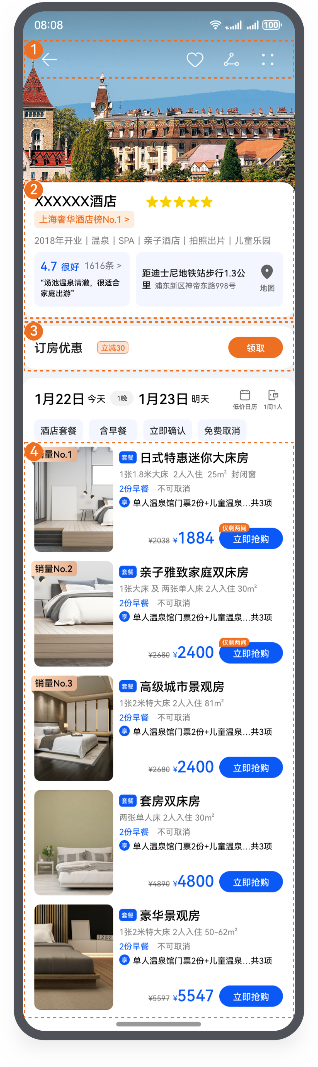
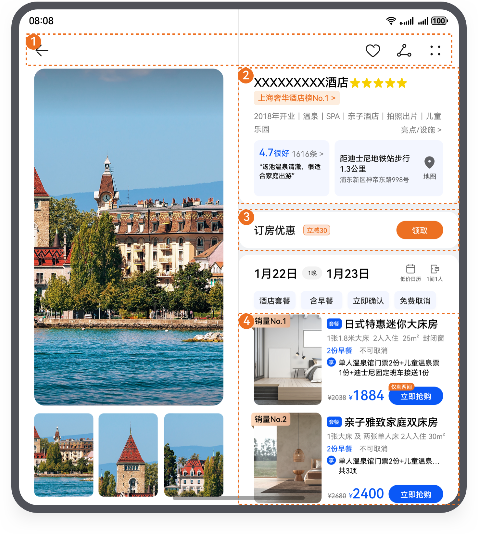
酒店详情页
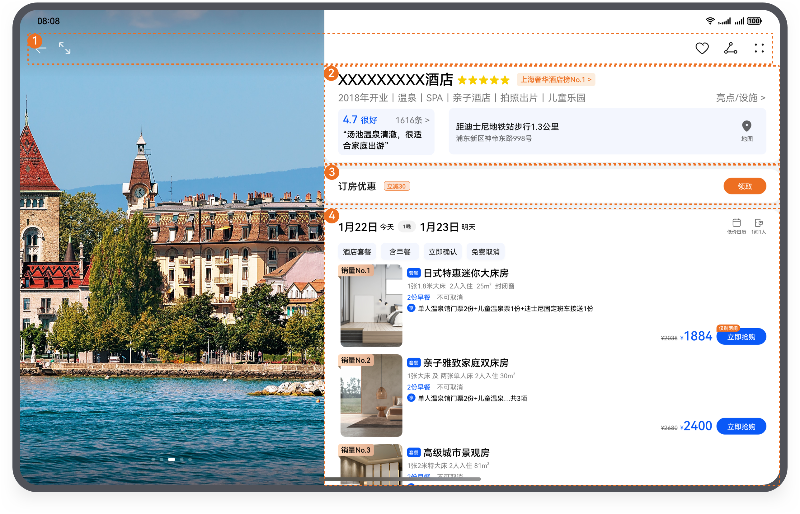
旅行订票酒店详情页提供酒店的详细内容,包括预览图以及房间类型、价格等信息,方便用户对酒店房间的选择与预订。
- 将酒店详情页划分为4个部分:效果图如下:
示意图
sm
md
lg
效果图



- 对其中的各个区域分析使用的一多能力,实现方案如下表:
区域编号
简介
实现方案
1
顶部控件
使用栅格断点能力,设置在不同断点下顶部控件实现拉伸能力。
2
酒店卡片
使用GridCol栅格子组件实现挪移布局。
3
订房优惠
使用拉伸能力实现文字与按钮的拉伸自适应。
4
房间详情
List组件实现延伸能力,layoutWeight实现拉伸能力。
- 顶部banner的具体实现
顶部banner会根据不同设备类型展示不同的效果,手机会支持顶部banner上滑,图片展开的动效。折叠屏支持Scroll组件展示小图,点击后更换大图展示的效果。平板支持Swiper滑动切换视图的效果。
手机的上滑展开,下滑收起,主要使用了Scroll组件的onReachStart属性和onWillScroll属性。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








