-
安装
1.1 需要安装node.js[可以查看vscode工具的学习]
下载地址:https://nodejs.org/en
查看安装的版本:
1.2 安装vue
vue 的使用有俩种方式:
方式1: 直接下载,使用script 导入,
学习的时候建议使用开发版本,部署到服务器上使用生产版本
方式2:npm 安装 (构建大型应用使用) 后期会详细讲解

-
特点 体积小 更高的运行效率 双向数据绑定 生态丰富 易学 被广泛用于前端 、移动端、跨平台应用开发
-
开始第一个练习
新建一个项目, 将下载的vue.js导入进来



此刻页面中会有一个Vue 对象,每个 Vue 应用都需要通过实例化 Vue 来实现。






前缀 $,以便与用户定义的属性区分开来
以上需要注意一点: 只有先将数据加载到 Vue 实例中后,数据才有效


-
生命周期


以下生命周期学习了组件后再学习 -
模板语法
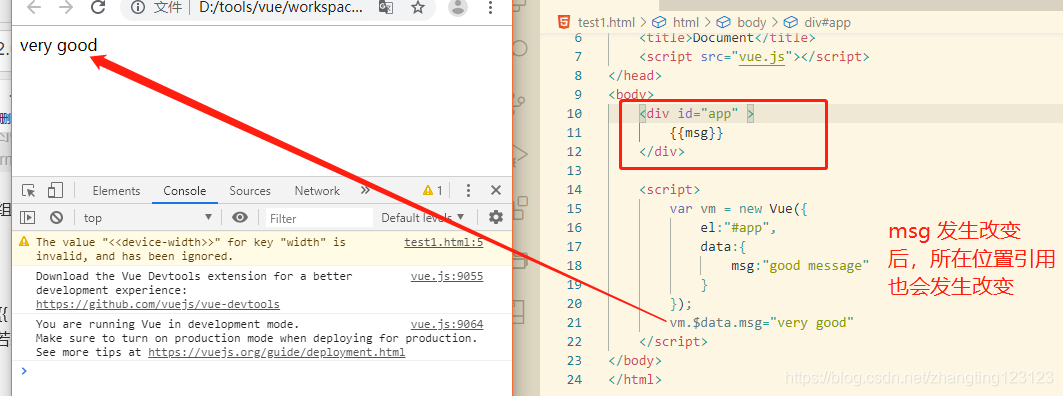
插值:1.文本 :{{ }} ,但是这样插入的值会在发生改变后而改变
若想一次插入值,不想数据更改而更改,可以如下操作 2.若想插入html


3. 属性绑定:


- js 表达式

指令:


指令绑定属性








 条件渲染:
条件渲染:




如果需要非常频繁地切换,则建议使用 v-show ;如果在运行时条件很少改变,则建议使用 v-if 。
- js 表达式
列表渲染



建议尽可能在使用 v-for 时提供 key 属性
 事件绑定
事件绑定

以上这种方式使用的较少,通常使用如下的方式:


表单绑定






组件基础:



上面案例中,Vue.component 是全局注册,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。


检测npm版本:npm是基于Node.js的包管理器

由于网络不好,可以使用cnpm
 使用cnpm安装vue
使用cnpm安装vue
 安装webpack: js 打包器
安装webpack: js 打包器



若第二次启动项目: 则如下操作:







想要运行vue 项目需要给vscode 安装一个插件









再新增一个模板:

























 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








