- 动态路由匹配的含义
此前,我们使用动态路由参数params,那么不同的参数意味着不同的数据,但不同的数据却是在同一个框架也就是说同一个组件下显示,这就是我们说的数据驱动视图。那么该公共组件如何获取不同的动态路由参数以显示不同的数据呢?这个时候需要对$route侦听,以动态匹配路由最终在同一个组件中显示不同的数据,也就是说根据不同的路由参数做出响应; - 使用公共组件的好处
两个router-link的动态路由参数指向同一个组件时,一旦点击其中一个router-link该组件被创建后, 即使再点击另外一个router-link,该组件不会被重新创建,也就是created这类钩子函数都只执行一次。这是因为两个路由渲染同一个组件,比起组件的创建销毁再创建,组件复用的效率更高; - 场景:导航栏存在“首页”和“沸点”链接,点击“首页”链接后,对应部分出现“前端”和“后端”链接, 前端和后端不同之处在于动态路由参数不同(即传递给后端的参数不同,这意味着返回的数据也应不同),前端对应的动态路由参数是frontend,后端对应的动态路由参数是backend。点击“前端”链接与点击“后端”链接后在同一个组件分别显示"我是前端"和"我是后端"
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>动态路由匹配 对$route的侦听</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript' src='node_modules/vue-router/dist/vue-router.js'></script>
<script type='text/javascript'>
let ComDes = {
data:function() {
return {
msg:''
}
},
template:`
<div>{{msg}}</div>
`,
created:function() {
// 默认msg是frontend,也就是说默认是前端
this.msg = 'frontend'
},
watch:{
'$route'(to,from) {
// 获取当前被点击的router-link的id,以针对id在公共组件上显示不同的数据内容
this.msg = to.params.id
}
}
}
let Home = {
template:`
<div>
我是首页<br/>
<router-link :to='{name:"comDes",params:{id:"frontend"}}'>前端</router-link>
<router-link :to='{name:"comDes",params:{id:"backend"}}'>后端</router-link>
<router-view></router-view>
</div>
`
}
let Pins = {
template:`
<div>
我是沸点
</div>
`
}
let router = new VueRouter({
routes:[
{
name:'home',
path:'/home',
component:Home,
/*Home组件下还有两个link-router,因此在此处定义路由匹配规则,而且两个link-router指向同一个组件,即ComDes组件,在该组件内部通过监听'$route',
即'$route'(to,from){
to.params.id
}
知道当前选中的路由to对应的id来显示对应的数据在该组件
而from则为选中当前组件之前选中的路由
*/
// 因为指向同一个组件,所以就是同一个路由匹配规则,不同的link-router只是path中对应的id不一样
children:[
{
name:'comDes',
path:'/home/:id',
component:ComDes
}
]
},
{
name:'pins',
path:'/pins',
component:Pins
}
]
})
let App = {
template:`
<div>
<router-link :to='{name:"home"}'>首页</router-link>
<router-link :to='{name:"pins"}'>沸点</router-link>
<router-view>首页</router-view>
</div>
`
}
let vm = new Vue({
el:'#app',
data:function() {
return {
}
},
router,
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html>
结果:
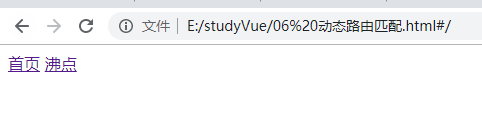
(1)初始状态

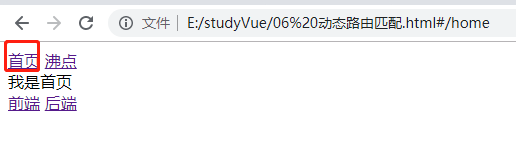
(2)点击“首页”后

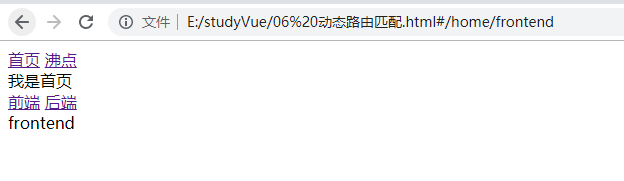
(3)点击“前端”

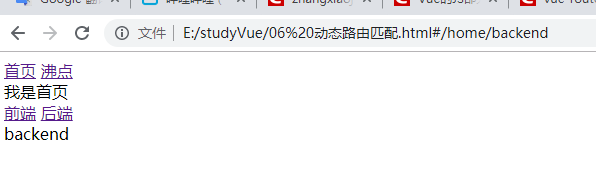
(4)点击“后端”























 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








