一、UC 浏览器方案
我能找到的是 UC 插件平台(http://plus.uc.cn/document/plugin/doc1.html),当前只支持调用照相机,尚不支持调用相册。如文档截图(http://plus.uc.cn/document/plugin/doc11.html):

缺点:局限性仍较大,仍然需要安装插件。插件以 apk 格式封装,故也只能应用于 安卓 平台上,iOS 难以问津(官方文档无提及任何 iOS 资料)。如下截图:

二、微信公众平台
根据 微信公众平台介绍,公开的 API 不是很多,没有调用照相机、相册的功能。不过也有用户提出需求了:

三、基于 Flash 方案
缺点:iOS 不支持 Flash四、基于浏览器 JS 方案
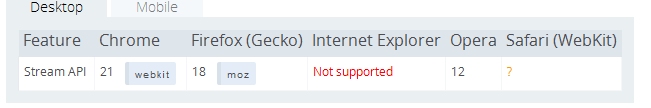
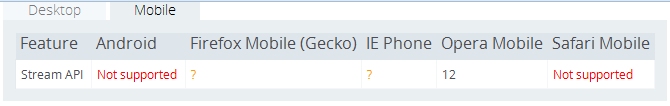
JS方案也就是HTML5 的 getUserMedia API。优点:直接支持,无须插件
缺点:PC端、手机支持程度如下如图;手机几乎不支持。另外也不支持相册调用。


五、百度轻APP方案
类似于 微信 方案( http://light.appbuilder.baidu.com/),但能开放照相机、相册调用。优点:基于 web app 方案。
缺点:百度推广的新技术,前期投入不明朗。而且限定在 百度 客户端上才能打开。
值得注意的是,使用 iOS 设备 FORM POST 上传图片,会剥离图片中的 meta 原信息!























 2660
2660

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










