DWR(Direct Web Remoting)是Java和JavaScript相结合的开源库,通过它可以简单、容易地构建Ajax程序,开发者无需了解 XMLHttpRequest的编码细节。通过客户端的JavaScript采用看似调用浏览器本地代码的方法来调用服务器端的代码,这即是DWR中“直 接”的含义。DWR的显著特征就是提供服务端代码视为浏览器中JavaScript代码的方法。本质上DWR就是一种RPC(Remote Procedure Call,远程过程调用)。RPC的基本概念可以追溯到1976年(RFC707),并于1981年由施乐公司首次用于商业应用,当前流行的Java RMI、Microsoft .NET Remoting、Web Service,以及稍早些的CORBA都沿用了1976年建立的RPC基本概念,同时RPC还是Sun NFS的基础。所谓RPC就是一种在一个地址空间上执行的代码,执行另一个地址空间或共享网络上子程序或者过程的机制。调用方程序员在实现该机制时不需要 自己编写实现远程交互的代码。无论调用对象实在本地还是远程都编写同样的代码。远程调用或远程方法调用与RPC含义相同,前者是在面向对象环境下的叫法。
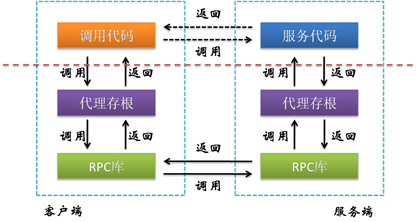
RPC的体系结构如下图所示:

在RPC中,客户端发出调用,借助某种代理存根函数或对象,通过底层RPC库发出请求,被调用代码在另一台计算机上,请求会通过一些网络协议发送到 远程计算机,在RPC库中,服务端组件接收请求,通过代理存根对象(实现中这个代理存根常常省略,其功能被服务端RPC组件合并)传递到目的地,服务代码 执行后,结果按相反流程返回。对调用者而言,远程代码接口等同于本地进程空间所运行代码的接口,远程交互透明地进行。
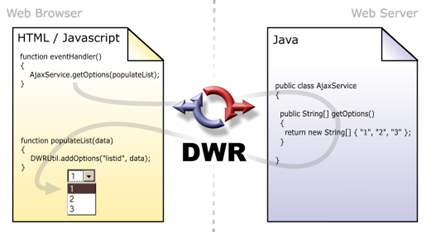
具体到DWR的是现机理可以参照下图。

其中populateList()是回调函数,它将作为参数传递给getOptions(),当getOptions()的远程调用结果返回后,此 函数会被自动调用,以处理返回数据。显然本地getOptions()函数相对于服务端getOptions()多了一个回调函数参数,借助此参数就实现 了异步处理过程。
在服务端DWR的主体是DWRServlet类,它将基于Java类自动生成JavaScript对象。具体生成过程是:
如果下载到浏览器的HTML页面中包含如下脚本
<script type="text/javascript" src="[WEBAPP] /dwr/interface/AjaxService.js"> </script>
那么浏览器解析执行页面时会像相应的URI发出请求,在服务端web.xml配置中,该URI是映射到DWRServlet的。
------- web.xml -------------
DWRServlet收到请求会依据dwr.xml中配置的映射关系自动检查Java类your.java.AjaxService,并生成代表该类的JavaScript文件,返回给浏览器,此文件包含的JavaScript对象即为客户端代理存根。
------- dwr.xml -------------
与DWRServlet相对应,客户端的DWR核心是engine.js,它通过嵌入HTML页面中的脚本
<script src='/[YOUR-WEBAPP]/dwr/engine.js'></script>
被浏览器下载到本地。engine.js中包含的JavaScript库用于将来自于动态生成的代理存根的调用组装为服务器上真正的对象,负责完成 远程通信和调用过程。engine.js会输出DWREngine对象,通过它用户可以配置客户端同服务端通信的具体方式,比如:同步还是异步、采用 Http传输方法、rpcType、超时等参数。
此外HTML页面中通常还会嵌入<script src='/[YOUR-WEBAPP]/dwr/util.js'></script>,util脚本作为工具集将辅助对数据的处理,比如动态刷新页面。
综上,具体到DWR技术而言,RPC的基本工作流程可以描述如下:























 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








