一、postcss插件autoprefixer自动补齐CSS3前缀
postcss-preset-env 包含autoprefixer,因此如果你已经使用了 preset 就无需单独添加它了。
看官方文档的时候,发现和学习视频中书写的有区别,特此记录。
为什么需要补齐前缀?
因为不同浏览器对css属性的支持成都不同,所以需要补齐前缀来获取不同浏览器的支持。
npm install --save-dev postcss-loader postcss autoprefixer // 安装
webpack.config.js
{
test:/.less$/,
use:[
// 'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: { // 此处为webpack官方写法
plugins: [
require('autoprefixer')({
// browsers需要写成overrideBrowserslist
overrideBrowserslist:[
"iOS 7.1",
"last 2 versions",
">0%"
]
})
],
}
}
},
'less-loader'
]
},效果:


需要注意的点:
1、书写顺序:
postcss-loader 执行顺序必须保证在 css-loader 之前,建议还是放在 less或者 sass 等预处理器之后更好。即 loader 顺序:
less-loader -> postcss-loader -> css-loader -> style-loader 或者 MiniCssExtractPlugin.loade
2、书写格式(按照官方的格式来)
3、选择的插件不同,写的方法也不一样。
二、px自动转换成rem(px2rem-loader)
npm i px2rem-loader -D
// 可使用手淘的lib-flexible库,页面渲染时计算根元素的font-size值
// https://github.com/amfe/lib-flexible
npm i lib-flexible -S // 需要保存在运行环境因为设备的分辨率不同,前端需要进行页面适配。之前会使用css媒体查询实现响应式布局。但是需要写的代码比较繁琐,影响效率。所以需要使用rem(根据根元素计算出来的相对值)这个单位。
px2rem-loader和lib-flexible必须一起使用。 px2rem-loader 只是以构建的手段将 px 单位转换成了 rem。但是 rem 和 px 的单位计算并不清楚,flexible.js 的作用就是动态的去计算不同设备下的 rem 相对 px 的单位,也就是计算跟元素 html 节点的 font-size 大小。
一定要放在less-loader之前,不然的话就会报错。
{
loader: 'px2rem-loader',
options: {
remUnit: 25,
remPrecision: 8
}
}编译之后的效果:

三、静态资源内联(raw-loader)
补充学习文档:
https://github.com/cpselvis/blog/issues/5
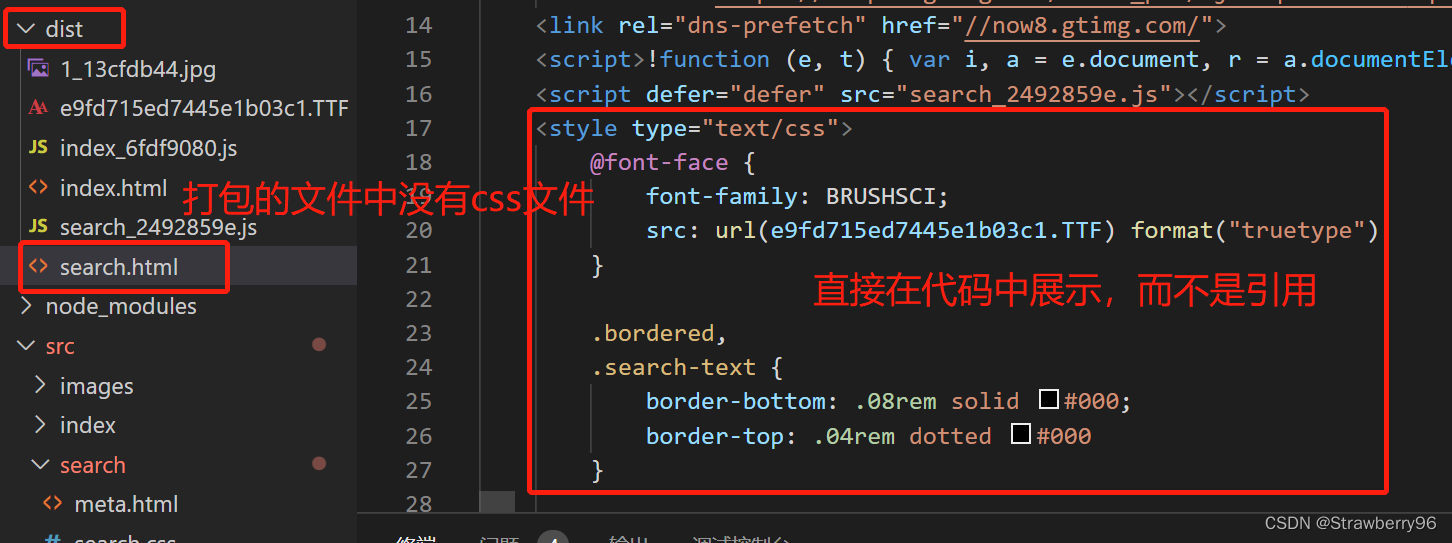
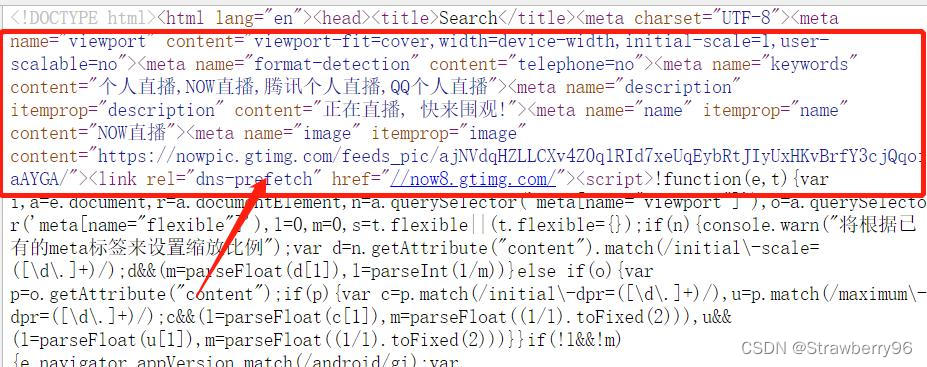
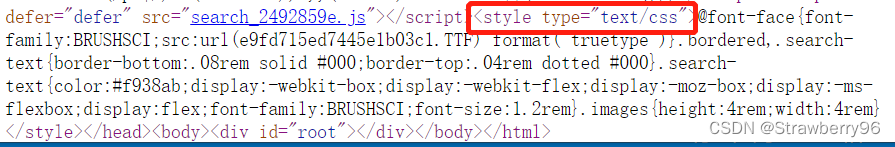
这里先解释下什么是内联。因为我一直都没有理解这个意思,导致我都不明白为什么要做这个步骤。其实从以下的意义出发也能理解。我们原本是引用文件,打包之后也是引用,需要去请求资源,但是如果我们对其进行内联处理,打包之后生成的html中会直接显示引用的文件中的内容,而不是显示一个链接。比如对css进行内联处理,在html中添加<%= require('raw-loader!./meta.html') %>,打包之后就是直接通过<style>标签来显示css代码。


资源内联的意义:
代码层面:
- 页面框架的初始化脚本
- 上报相关打点
- css内联避免页面闪动
请求层面:减少http网络请求数
- 小图片或者字体内联(url-loader)
解决方案:
1、HTML和JS内联(raw-loader)
内联的js文件中有用到es6语法的,需要加babel
raw-loader的原理:读取文件,返回一个string,把string插入到对应的位置
npm i raw-loader@0.5.1-D
<!DOCTYPE html>
<html lang="en">
<head>
<title>Search</title>
// 内联html文件
<%= require('raw-loader!./meta.html') %>
// 内联js文件flexible.js,获取当前根目录字体大小
<script><%= require('raw-loader!babel-loader!../../node_modules/lib-flexible/flexible.js') %></script>
</head>
<body>
<div id="root"></div>
</body>
</html>// meta.html
<meta charset="UTF-8">
<meta name="viewport" content="viewport-fit=cover,width=device-width,initial-scale=1,user-scalable=no">
<meta name="format-detection" content="telephone=no">
<meta name="keywords" content="个人直播,NOW直播,腾讯个人直播,QQ个人直播">
<meta name="description" itemprop="description" content="正在直播, 快来围观!">
<meta name="name" itemprop="name" content="NOW直播">
<meta name="image" itemprop="image" content="https://nowpic.gtimg.com/feeds_pic/ajNVdqHZLLCXv4Z0q1RId7xeUqEybRtJIyUxHKvBrfY3cjQqoiaAYGA/">
<link rel="dns-prefetch" href="//now8.gtimg.com/">
2、CSS内联(style-loader 或 html-inline-css-webpack-plugin)
(1)、style-loader
(2)、 html-inline-css-webpack-plugin
npm i html-inline-css-webpack-plugin -D
注:html-inline-css-webpack-plugin 需要放在 html-webpack-plugin 后面。
// webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HTMLInlineCSSWebpackPlugin = require("html-inline-css-webpack-plugin").default;
plugins:[
new HtmlWebpackPlugin();
new HTMLInlineCSSWebpackPlugin();
]效果:























 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








