

const changeTabTop = (index) => {
//topSelect 声明的变量容器 初始值''
let newVal = topSelect == '' ? 999 : topSelect;
// log('newVal',newVal)
// log(index)
if (newVal == index) {
log('if (newVal == index)')
setTopSelect('');
setRegisterStatusCode('');
// initList(formData, '');
} else {
log('else')
index !== 4 && setTopSelect(index);//短路,相当于if else;除了第四个 其余的 都把index 赋值给topSelect
switch (index) {
case 1:
setRegisterStatusCode('1003');
// initList(formData, '1003');
break;
case 2:
setRegisterStatusCode('1002');
// initList(formData, '1002');
break;
case 3:
setRegisterStatusCode('1001');
// initList(formData, '1001');
break;
default:
history.push(`/userInterfacePhone/allLearning?registrationStatusCode=1000&mandatory=yes`);
break;
};
};
};
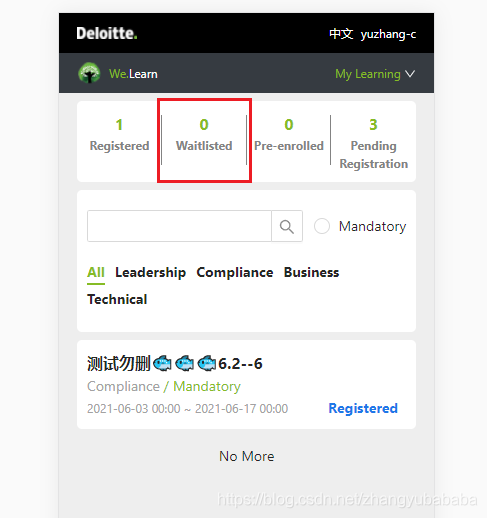
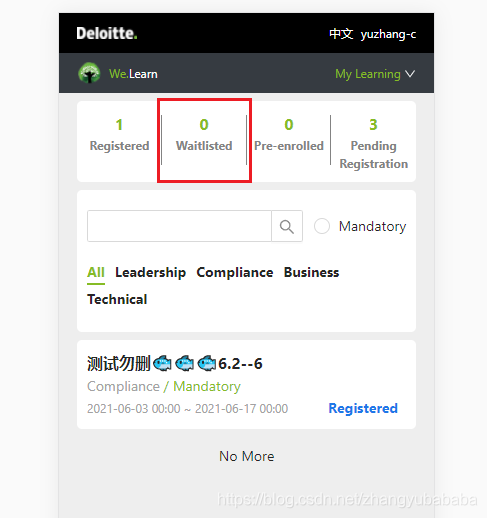
<div className={styles.MyLearningBox}>
<div className={styles.main1}>
{!!topData && Object.keys(topData).map((item, index) => {
return <div key={item} className={styles.subox}>
<div className={styles.sub1}>{topData[item]}</div>
<div className={styles.sub2} onClick={() => { changeTabTop(index + 1) }}>{item}</div>
</div>
})}
</div>
</div>























 333
333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








