准备工作和思路:
1 flexble.js。下文
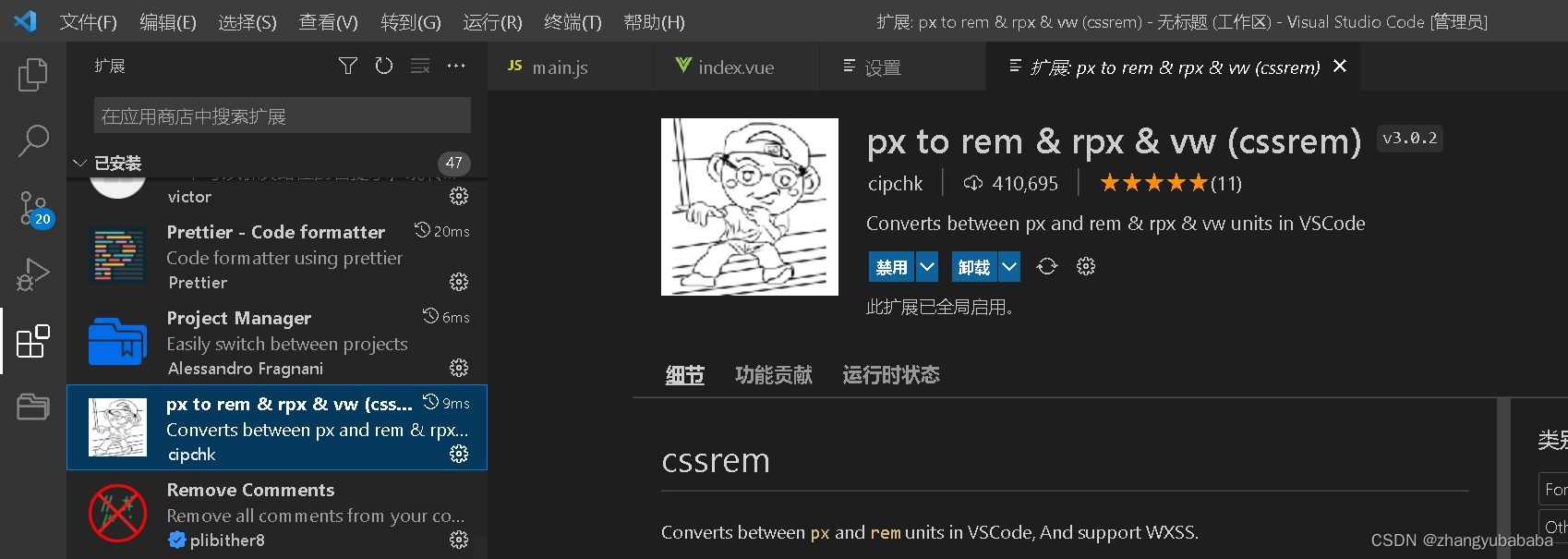
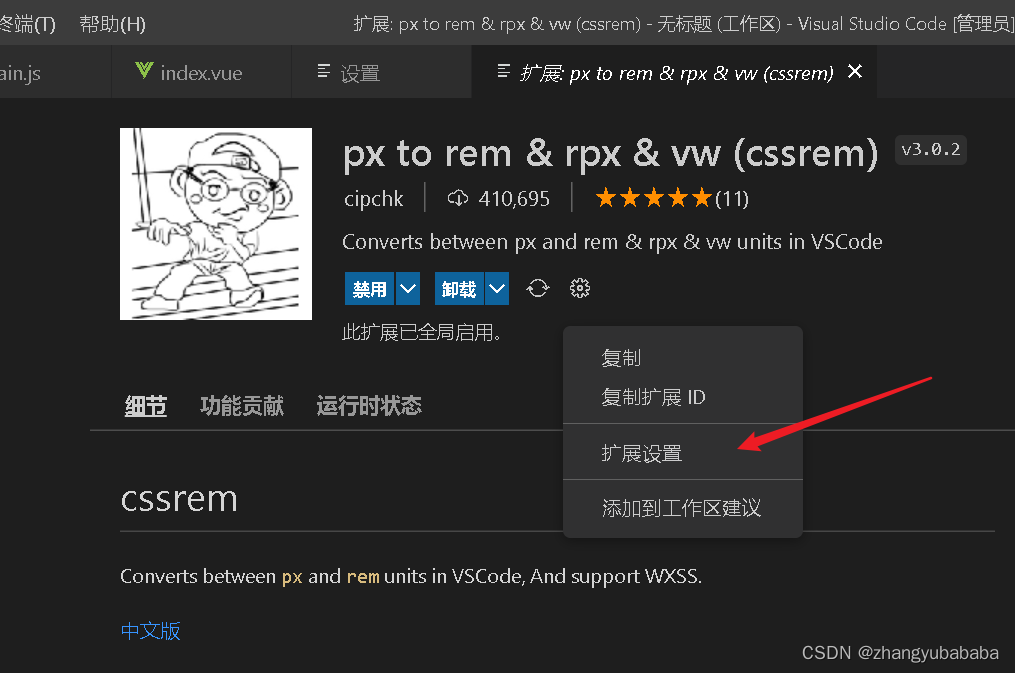
2 vscode 安装 px to rem & rpx & vw (cssrem) 插件
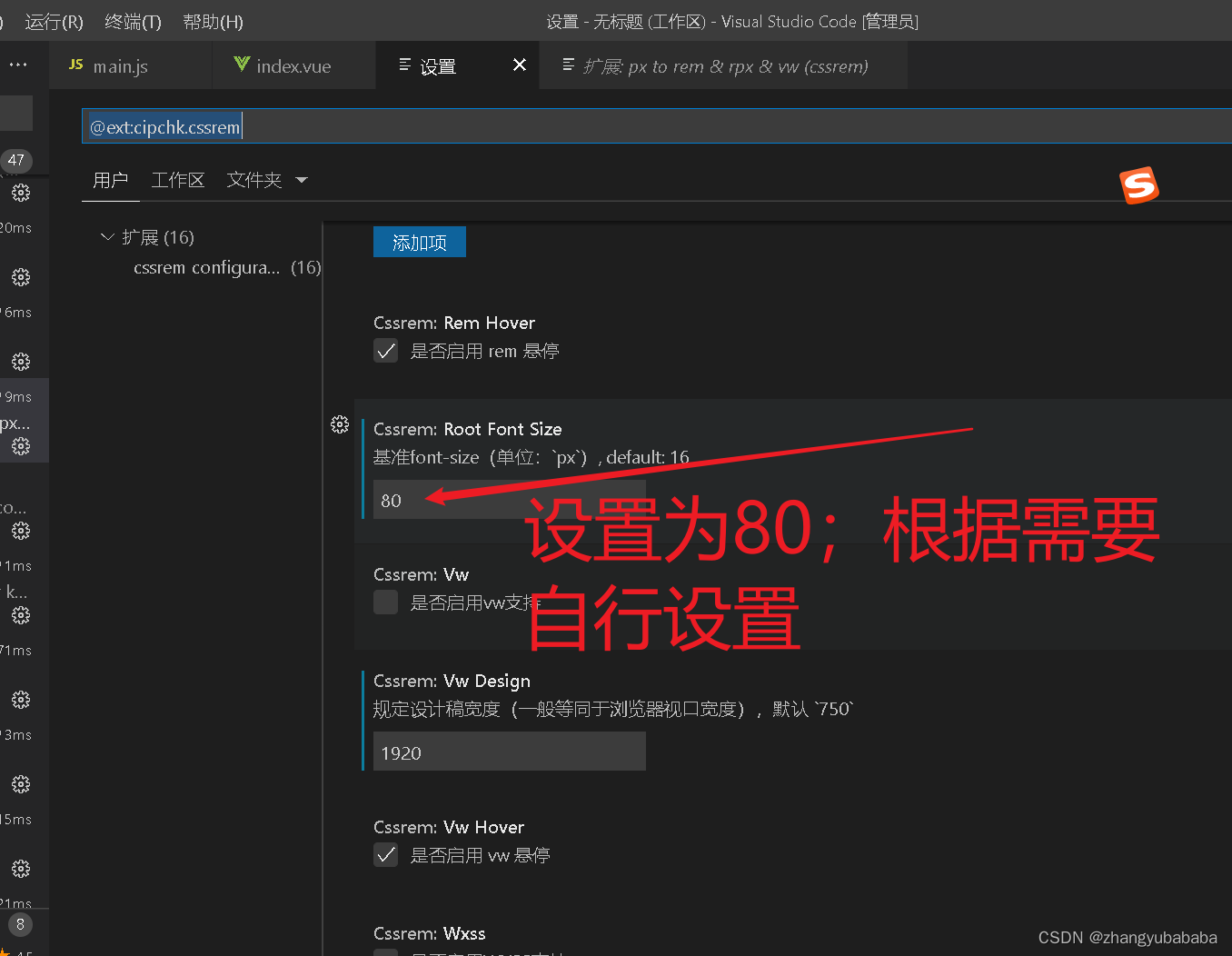
3 在px to rem & rpx & vw (cssrem) 插件中设置 基准font-size(单位:px)
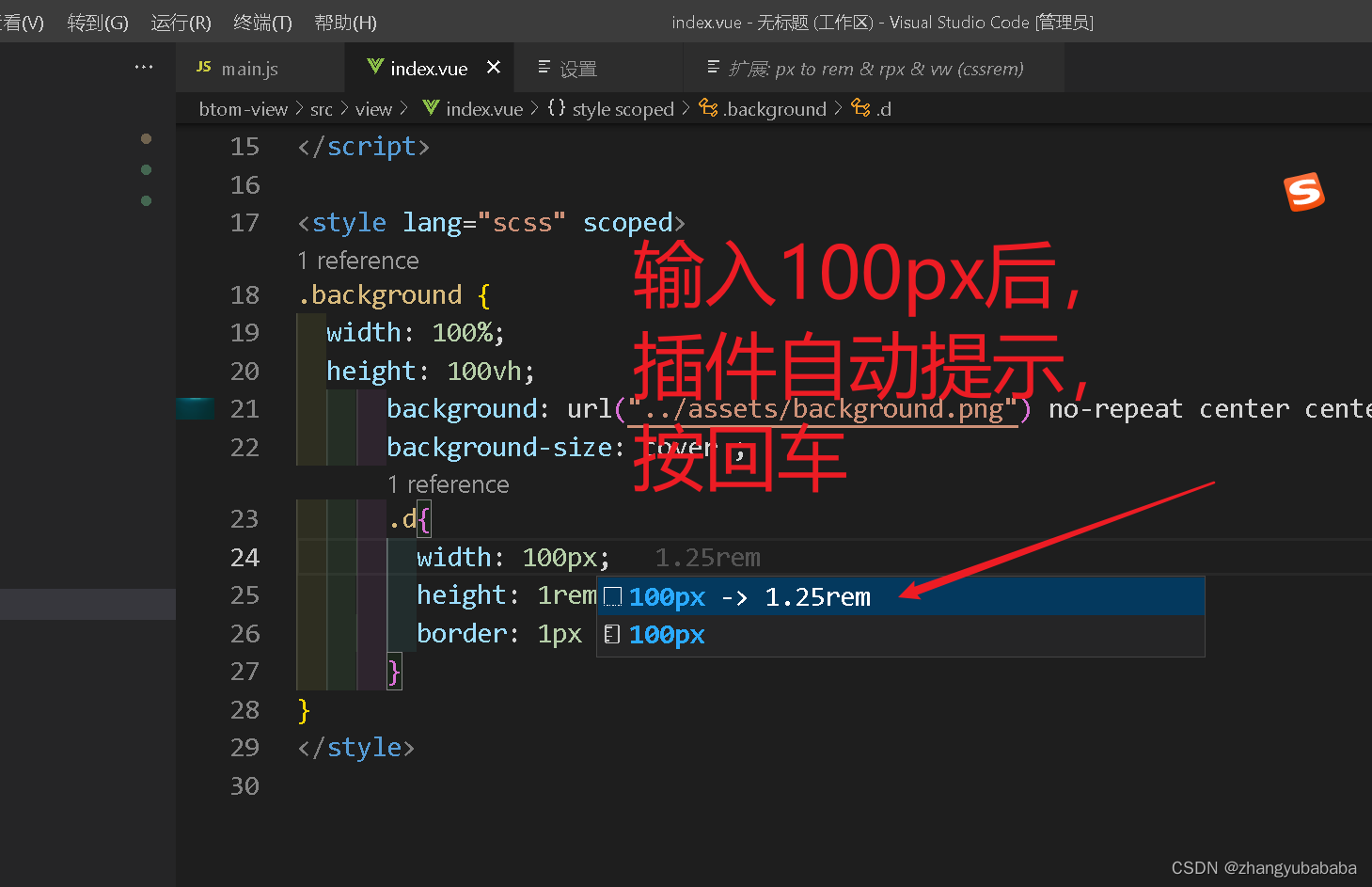
4 测试 使用时 输入100px后 px to rem 插件会自动提示 出rem的单位, 直接回车就行
1创建flexble.js 文件夹 放入assets 文件目录下; 下文是flexble.js代码
flexble.js。
(function flexible(window, document) {
var docEl = document.documentElement;
var dpr = window.devicePixelRatio || 1;
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = 12 * dpr + "px";
} else {
document.addEventListener("DOMContentLoaded", setBodyFontSize);
}
}
setBodyFontSize();
// set 1rem = viewWidth / 24
function setRemUnit() {
var rem = docEl.clientWidth / 24;
docEl.style.fontSize = rem + "px";
}
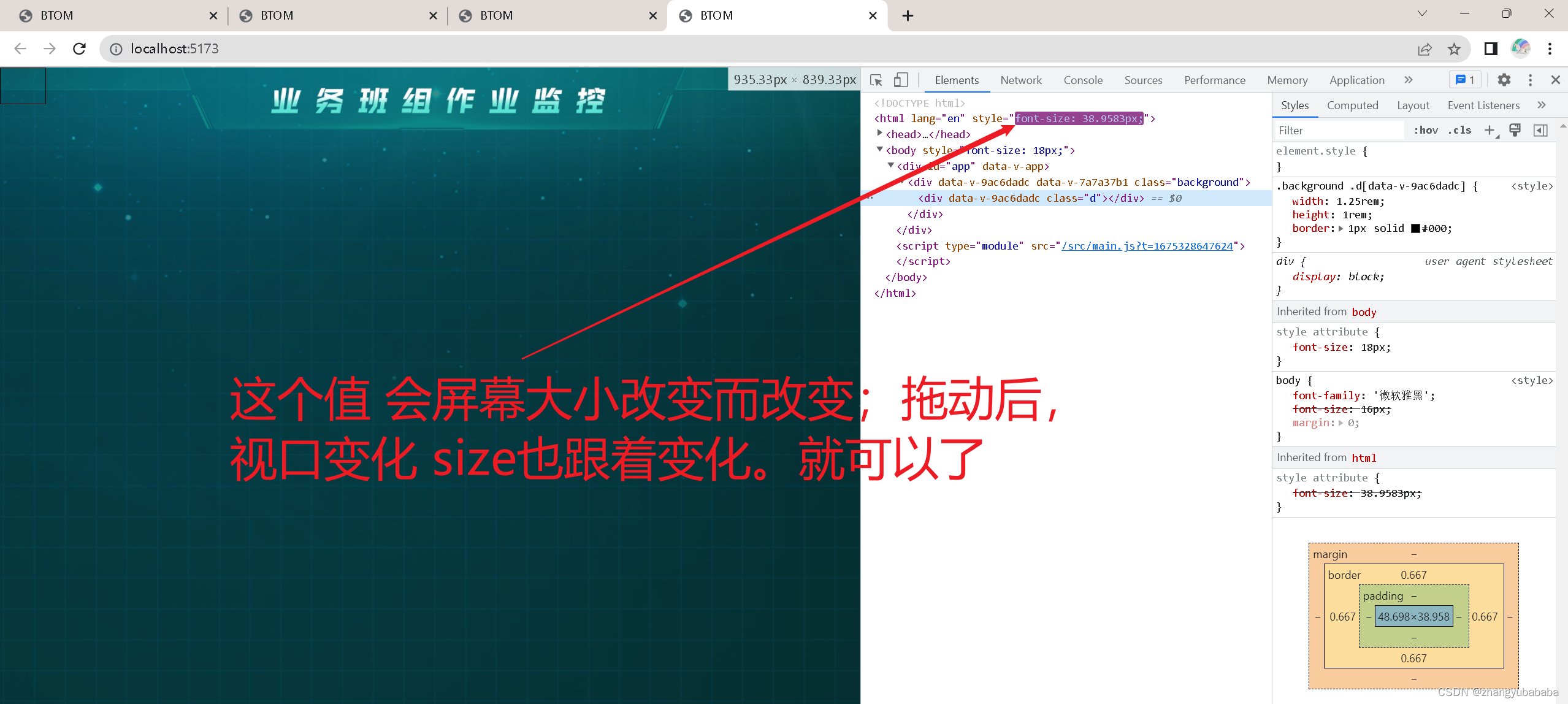
setRemUnit();
// reset rem unit on page resize
window.addEventListener("resize", setRemUnit);
window.addEventListener("pageshow", function(e) {
if (e.persisted) {
setRemUnit();
}
});
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement("body");
var testElement = document.createElement("div");
testElement.style.border = ".5px solid transparent";
fakeBody.appendChild(testElement);
docEl.appendChild(fakeBody);
if (testElement.offsetHeight === 1) {
docEl.classList.add("hairlines");
}
docEl.removeChild(fakeBody);
}
})(window, document);
2 vscode 安装 px to rem & rpx & vw (cssrem) 插件

3 在px to rem & rpx & vw (cssrem) 插件中设置 基准font-size(单位:px)


在main.js中引入



正常按照设计图 输入px单位 插件自动转换成rem;如 设计图是100px 直接输入就行了;转换rem交给插件。
OK!





















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








