前言
Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架。它允许使用 Node.js 和 Chromium 完成桌面 GUI 应用程序的开发。Electron 现已被多个开源 Web 应用程序用于前端与后端的开发,著名项目包括 GitHub 的 Atom 和微软的 Visual Studio Code。
前端开发人员可以使用Electron轻松地开发出跨平台桌面应用程序。Github上的SimulatedGREG/electron-vue项目提供了一个基于Vue的Electron样板代码,但该项目已经许久未更新,所使用的相关构建工具和依赖过于老旧,无法更好地支持Vue3.0、TS等最新的Web技术。因此,本文尝试使用Vue Cli v4结合其插件Electron Builder搭建Electron项目,同时我发现前不久Vue CLI Plugin Electron Builder刚刚发布了2.0版本,其更新了相关依赖并更好地支持了Vue Cli v4与Electron的最新版本。
环境准备
首先需要全局安装Vue Cli v4:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
如果你使用的是低版本Vue Cli,需要进行升级:
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli注意:
Vue Cli v4推荐使用Node.js v10以上版本,你可以使用nvm 在一台电脑中管理多个Node版本。
创建项目
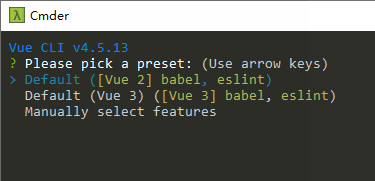
首先创建一个vue项目
vue create electron-demo可以选择使用Vue 2、Vue 3或者手动选择,这里选择Vue 2进行演示

项目创建完毕,可以直接运行Vue项目,使用以下命令运行项目:
npm run serve在浏览器显示效果如下

安装插件
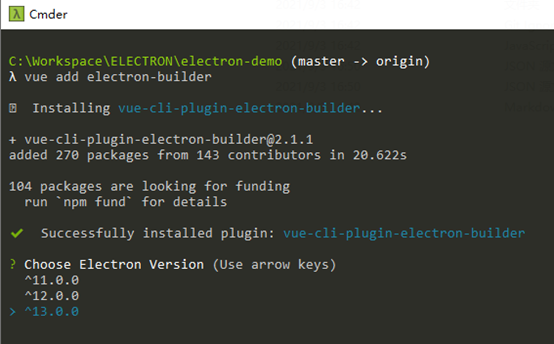
对这个Vue项目安装插件,使其转化成Electron项目
vue add electron-builder可以选择所需要的Electron版本,本文选择以v12为例

若出现‘fs/promises’报错,可以通过升级Node.js到14版本或者删除node_modules文件夹和package-lock.json文件并使用npm install重新安装依赖解决。

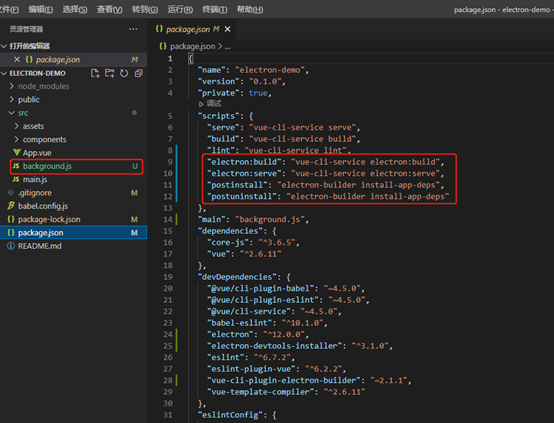
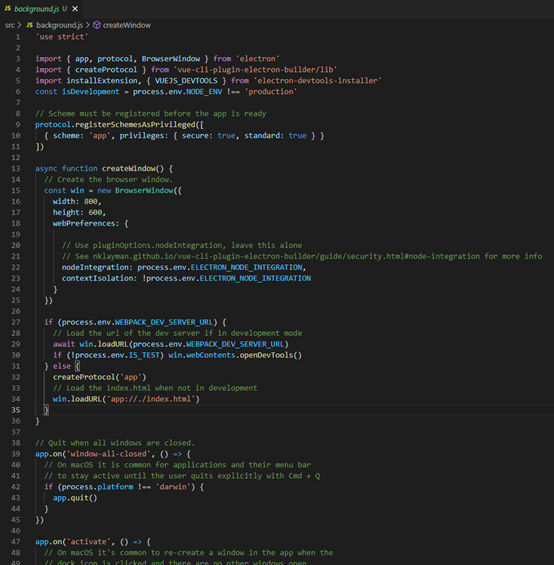
完成插件安装后,此时项目中的package.json被修改,并生成了background.js入口文件作为Electron主进程入口:

background.js文件主要是用于控制Electron程序的主进程,负责调用系统原生Api和管理应用程序的事件。

编译与运行
在项目中安装依赖包:
npm install安装完成后,使用一下命令运行Electron项目:
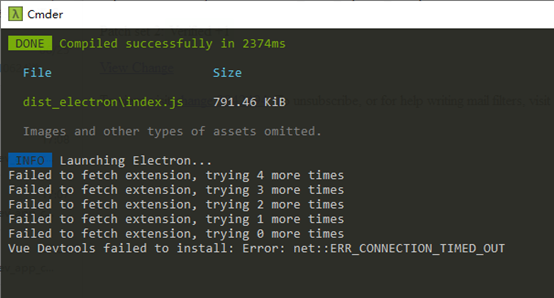
npm run electron:serve启动过程中会自动安装Vue Devtools插件,若出现安装失败的情况,需要使用科学上网才能安装成功。

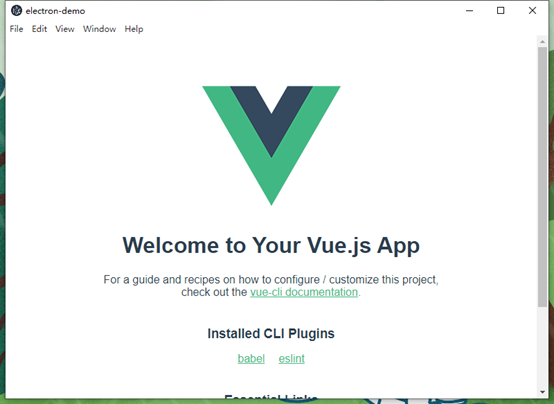
编译成功后,刚刚在浏览器中的Vue项目运行在一个应用窗口中:

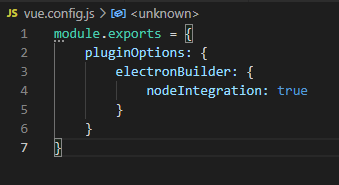
若在渲染进程的vue文件中,需要使用Node.js的Api,需要在根目录创建vue.config.js文件并配置,以为渲染进程文件提供Node环境,否则打包的程序会白屏。

程序打包
执行以下命令,可以将项目打包成应用程序安装包:
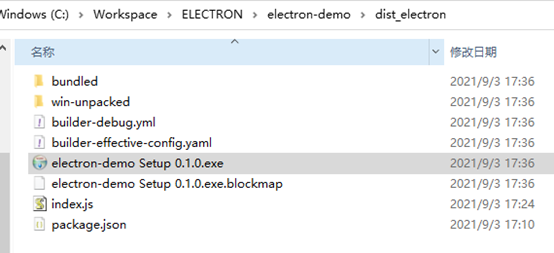
npm run electron:build打包完成后,项目中会生成dist_electron目录,EXE文件为应用程序安装包

双击EXE文件,安装应用程序:

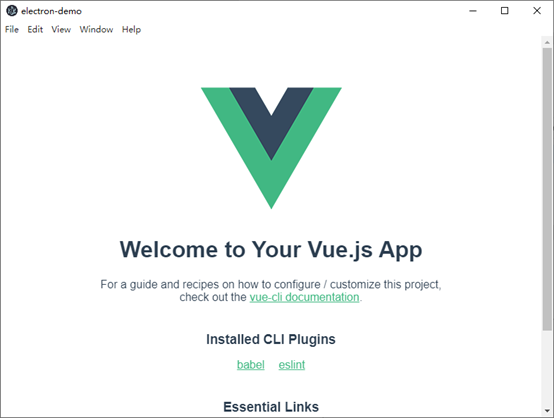
安装完毕打开应用程序界面,一个Electron构建的桌面应用程序就成功运行了。























 4833
4833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








