在一页上答题显示,一道题答完之后点击提交显示正确答案以及解析,再点提交开始下一题。
1.如何继续跳到下一题
<div v-for="(item,index) in test_list[i]">
i 赋值为1,因为我接口返回的数据,题是从1开始的。test_list就是我的返回列表
2.点击选项即可边框异常显示
<div v-if="item.is_subject===0&&item.is_jie===0" :class="current_idx===index?'selected':'ans_list'"
@click="select(index)">{{options[index-1]}}<img :src="item.url"></div>
在下面写区分的css样式。重点是::class="current_idx===index?'selected':'ans_list'" @click="select(index)"
下面select方法中将current_idx===index进行赋值。

3.返回列表中只有选项,没有选项前面的ABCD,那么如何对应添加
{{options[index-1]}}
options: ['A', 'B', 'C', 'D', 'E', 'F'],
写一个数组根据传过来的index添加,但是我的index是从第二个开始的,所以我自动-1
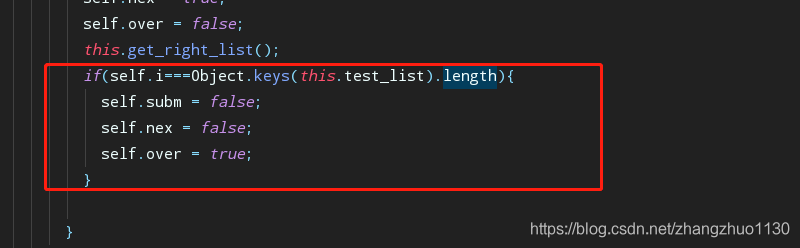
4.第一章节是三道题,我如何判断i不能超过总长度?
i不能超过返回字典的长度,如何判断字段长度:Object.keys(this.test_list).length, 在提交sunmit方法里面添加

5.第一题开始到下一题的最上面颜色的变化状态?

将点击选项放进一个数组,然后给这个数组进行赋值状态,0,1,2,3,为状态,
<div v-for="(item,index) in select_list">
<div v-if="item.status===0" style="background: #4a506b;color: #ffffff;width: 20px;height: 20px;border-radius:20px;display: flex;align-items: center;justify-content: center;font-size: 12px">{{index+1}}</div>
<div v-if="item.status===1" style="background: #10ec28;color: #ffffff;width: 20px;height: 20px;border-radius:20px;display: flex;align-items: center;justify-content: center;font-size: 12px">{{index+1}}</div>
<div v-if="item.status===2" style="background: #e5584a;color: #ffffff;width: 20px;height: 20px;border-radius:20px;display: flex;align-items: center;justify-content: center;font-size: 12px">{{index+1}}</div>
<div v-if="item.status===3" style="background: #45aefc;color: #ffffff;width: 20px;height: 20px;border-radius:20px;display: flex;align-items: center;justify-content: center;font-size: 12px">{{index+1}}</div>
</div>
select_list:[],
for(var k=0;k<Object.keys(self.test_list).length;k++){
self.select_list.push({
selected:0,
status:0,
})
}
在提交时判断:
if(is_right===1){
self.select_list[self.i-1].status=1;
}else if(is_right===0){
self.select_list[self.i-1].status=2;
}
self.select_list[self.i-1].selected=1;
6.选项选完点击提交,到达解析页面,解析页面保存着刚刚选的选项,其它选项不可选
<div v-if="item.is_subject===0&&item.is_jie===0&&select_list[i-1].selected===0" :class="current_idx===index?'selected':'ans_list'"
@click="select(index)">{{options[index-1]}}<img :src="item.url"></div>
<div v-if="item.is_subject===0&&item.is_jie===0&&select_list[i-1].selected===1" :class="current_idx===index?'selected':'ans_list'"
>{{options[index-1]}}<img :src="item.url"></div>
当点击之后去掉@click方法,在select方法中加上self.select_list[self.i-1].selected=1,
for(var j=0;j<response.data.data[self.i].length;j++){
//通过遍历得到每道题的六个选项j,然后找到is_jie===1的相应的url
if(response.data.data[self.i][j].is_jie===1){
self.right['img']=response.data.data[self.i][j].url;
}
//或去出is_right的那个一j值与上面的选项匹配,得出选项
if(response.data.data[self.i][j].is_right===1){
self.right['choose']=self.options[j-1];
}
}
for(var k=0;k<Object.keys(self.test_list).length;k++){
self.select_list.push({
selected:0,
status:0,
})
}






















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








