C# Gridview行操作–行更新和行添加
GridView可以以表格的形式显示数据源中的数据,应用的场合比较多,我现在对其使用情况做一个简单的整理,也许会写成一系列文章,先上第一篇:行更新和行添加
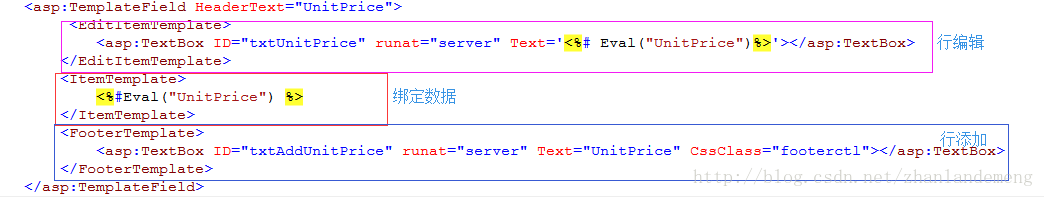
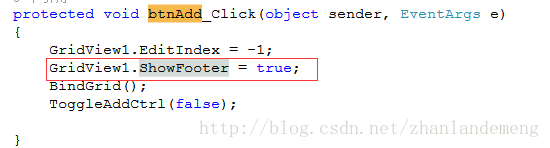
行更新是用到GridView的事件OnRowEditing,OnRowUpdating,OnRowCancelingEdit,能更新的字段是在GridView的 TemplateField中添加有EditItemTemplate的,行添加是要为每一列添加FooterTemplate,添加的时候将其ShowFooter设置为true
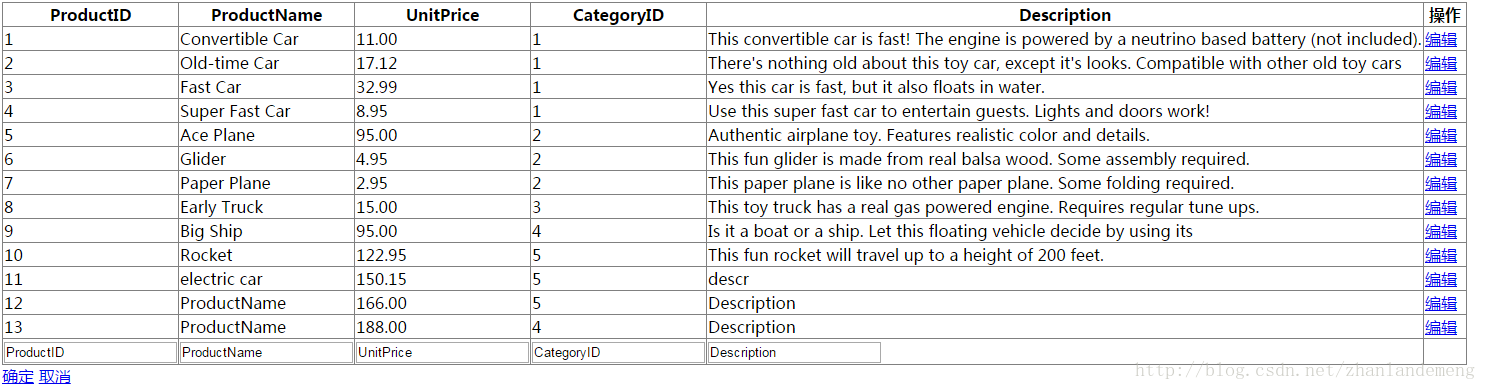
如下图所示:


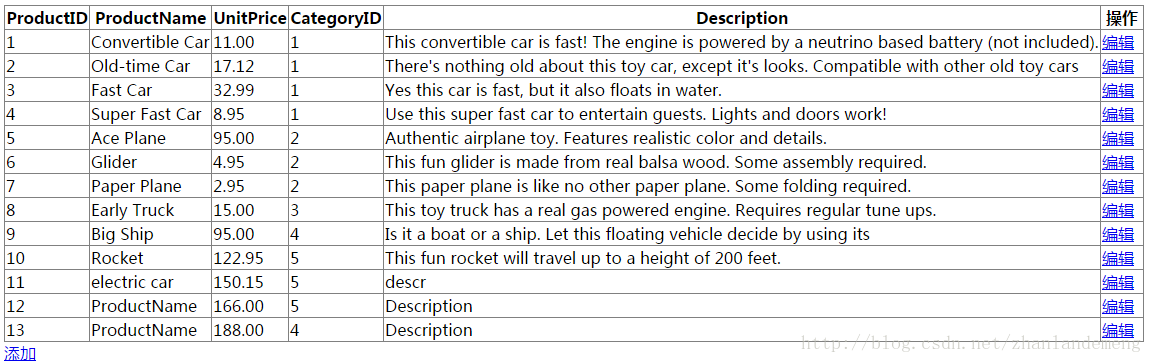
最终界面如下图所示,当点击编辑,可以对该行中的某些字段进行编辑并更新数据库

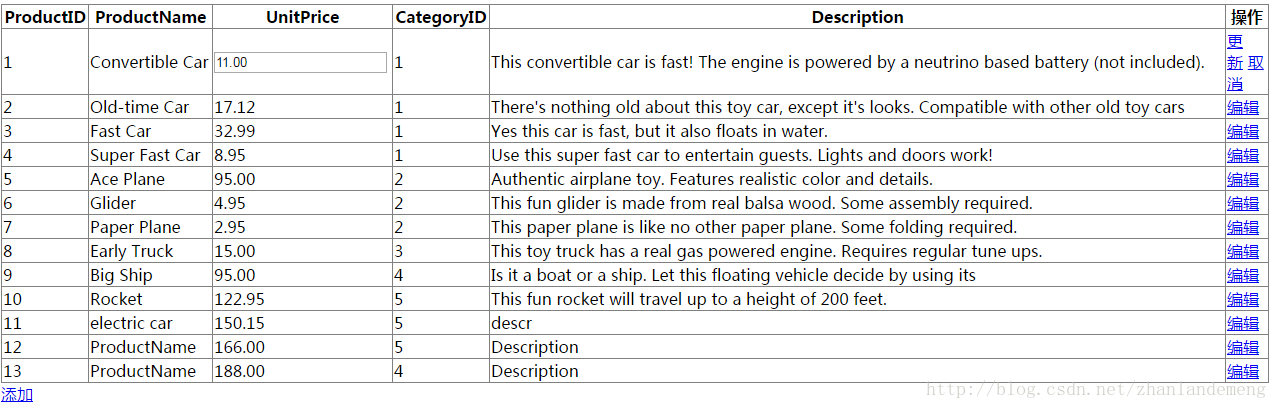
点击编辑会出现如下图所示,这里只设置了UnitPrice可以编辑,

点击添加界面如下:

下面附上代码:本例子中没有考虑字段的校验(比如UnitPrice只能是数字等),代码均已调试通过
aspx页面代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="GridviewEdit.aspx.cs" Inherits="GridviewEdit" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit">
<Columns>
<asp:TemplateField HeaderText="ProductID">
<ItemTemplate>
<%#Eval("ProductID") %>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtAddProductID" runat="server" Text="ProductID" CssClass="footerctl"></asp:TextBox>
</FooterTemplate>
</asp:TemplateField>
<







 本文介绍了如何在C#中进行GridView的行更新和行添加操作。通过利用GridView的事件如OnRowEditing、OnRowUpdating和OnRowCancelingEdit,以及在TemplateField中设置EditItemTemplate,实现数据的编辑功能。同时,通过添加FooterTemplate并设置ShowFooter为true,实现了行添加功能。示例展示了编辑和添加操作的界面效果,并提供了相关的后台代码和数据库建表脚本,但未包含字段验证细节。
本文介绍了如何在C#中进行GridView的行更新和行添加操作。通过利用GridView的事件如OnRowEditing、OnRowUpdating和OnRowCancelingEdit,以及在TemplateField中设置EditItemTemplate,实现数据的编辑功能。同时,通过添加FooterTemplate并设置ShowFooter为true,实现了行添加功能。示例展示了编辑和添加操作的界面效果,并提供了相关的后台代码和数据库建表脚本,但未包含字段验证细节。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1127
1127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








