asp:UpdatePanel客户端回传事件管理
Asp:UpdatePanel是在Asp.Net WebForm中的一个局部刷新控件,虽然很好用,但是在使用过程中却发现如果局部刷新的数据需要再次使用页面js进行格式化,页面则会乱套,所以在这里我们需要对UpdatePanel的回传过程进行控制。
1. Sys.WebForms.PageRequestManager类
管理服务器 UpdatePanel 控件在浏览器中的部分页更新,并通过使用客户端脚本定义属性、事件和方法以自定义 Web 页。
//获取实例对象
var prm = Sys.WebForms.PageRequestManager.getInstance();2. 回传的周期控制
initializeRequest
在开始处理异步请求之前引发。 可以使用此事件取消回发。beginRequest
在开始处理异步回发、将回发发送到服务器之前引发。 可以使用此事件来设置请求标头,或开始一个动画以指示正在处理页面。pageLoading
在收到服务器对异步回发的响应之后、页上任何内容更新之前引发。 可以使用此事件为更新的内容提供自定义转换效果。pageLoaded
在因同步回发或异步回发而刷新页上的所有内容之后引发。 可以使用此事件为更新的内容提供自定义转换效果。endRequest
在异步回发完成,并且控制权返回到浏览器之后引发。 可以使用此事件向用户提供通知或将错误记录到日志。
3 . 演示
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Demo.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>UpdatePanel</title>
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<style type="text/css">
.odd {
background-color: #00ff90;
}
.even {
background-color: #0094ff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<hr />
<form id="form1" runat="server">
<div>
<asp:ScriptManager runat="server" ID="ScriptManager"></asp:ScriptManager>
<asp:TextBox runat="server" ID="txtKeyword" CssClass="input-sm"></asp:TextBox>
<asp:Button runat="server" ID="btnSearch" Text="Search..." CssClass="btn btn-primary" OnClick="btnSearch_Click" />
<asp:UpdatePanel runat="server" ID="UpdatePanel">
<ContentTemplate>
<table class="table table-bordered table-condensed table-hover table-responsive">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>...</th>
<th>...</th>
<th>...</th>
</tr>
</thead>
<tbody>
<asp:Repeater runat="server" ID="rpTable">
<ItemTemplate>
<tr>
<td><%# Eval("Id") %></td>
<td><%# Eval("Name") %></td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</tbody>
</table>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnSearch" EventName="Click" />
</Triggers>
</asp:UpdatePanel>
</div>
</form>
</div>
</div>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
function initTableStyle() {
$('tbody tr').each(function (index, item) {
$(item).addClass(index % 2 == 0 ? 'even' : 'odd');
});
}
$(function () {
initTableStyle();
});
</script>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
namespace Demo
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
InitEmployees();
List<Employee> lstEmployees = Cache["Employee"] as List<Employee>;
if(lstEmployees != null)
BindingTable(lstEmployees);
}
}
void InitEmployees()
{
if (Cache["Employee"] == null)
{
List<Employee> lstEmployees = new List<Employee>();
lstEmployees.Add(new Employee { Id = 1, Name = "张三" });
lstEmployees.Add(new Employee { Id = 2, Name = "李四" });
lstEmployees.Add(new Employee { Id = 3, Name = "王五" });
lstEmployees.Add(new Employee { Id = 4, Name = "赵六" });
Cache["Employee"] = lstEmployees;
}
}
void BindingTable(IEnumerable<Employee> employees)
{
this.rpTable.DataSource = employees;
this.rpTable.DataBind();
}
protected void btnSearch_Click(object sender, EventArgs e)
{
List<Employee> lstEmployees = Cache["Employee"] as List<Employee>;
if (lstEmployees != null)
{
lstEmployees = lstEmployees.Where(x => x.Name.Contains(this.txtKeyword.Text.Trim())
|| string.IsNullOrEmpty(this.txtKeyword.Text)).ToList();
BindingTable(lstEmployees);
}
}
}
class Employee
{
public int Id { get; set; }
public string Name { get; set; }
}
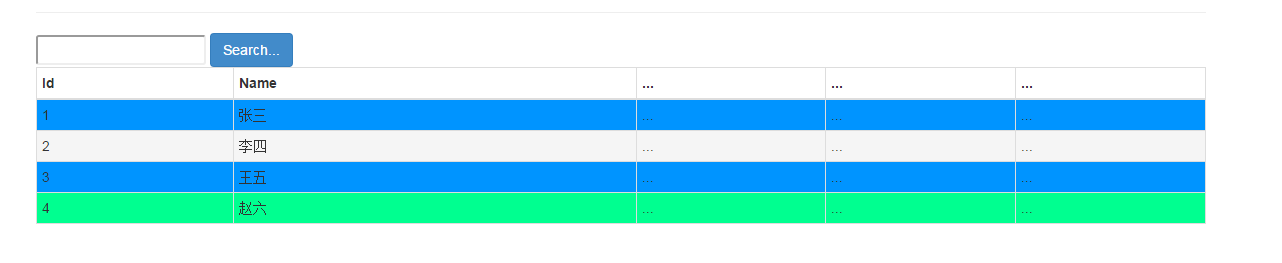
}运行结果:
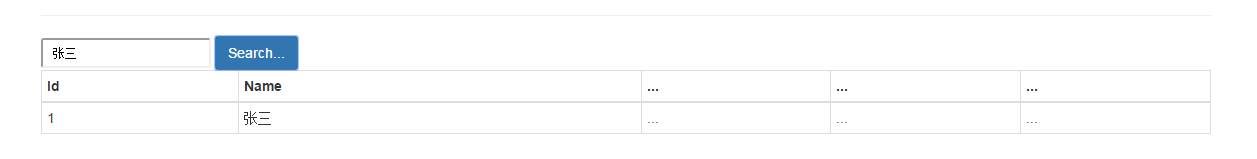
效果就是,上面的通过搜索获取数据进行展示,然后通过 javascript来控制table的class。运行之后,初始化时貌似没有什么问题,但是当我们点击search…按钮之后,我们发现table的行背景色没有了,为什么?
这个是因为当我们点击搜索按钮之后,新获取的数据被呈现在页面上,但是我们初始化表格样式的javascript代码并没有再次执行,所以我们的表格样式会出现下面的这种情况:
如果我们需要通过javascript来对表格样式进行再次渲染,那么我们就需要了解UpdatePanel回传的过程;
下面我们在javascript中加入以下代码:
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_initializeRequest(function (sender, args) {
console.log('add_initializeRequest');
});
prm.add_beginRequest(function (sender, args) {
console.log('add_beginRequest');
});
prm.add_pageLoading(function (sender, args) {
console.log('add_pageLoading');
});
prm.add_pageLoaded(function (sender, args) {
console.log('add_pageLoaded');
});
prm.add_endRequest(function (sender, args) {
console.log('add_endRequest');
});当我们再次点击搜索按钮之后,浏览器控制台中输出的的顺序为:
add_initializeRequest
add_beginRequest
add_pageLoading
add_pageLoaded
add_endRequest
很明显,当我们的UpdatePanel每次回传过程中,这几个被注册的事件都会先后执行,我们可以在add_pageLoaded或者add_endRequest中加入我们渲染表格的代码,我这里就在add_endRequest里面加入这段代码:
prm.add_endRequest(function (sender, args) {
console.log('add_endRequest');
initTableStyle();
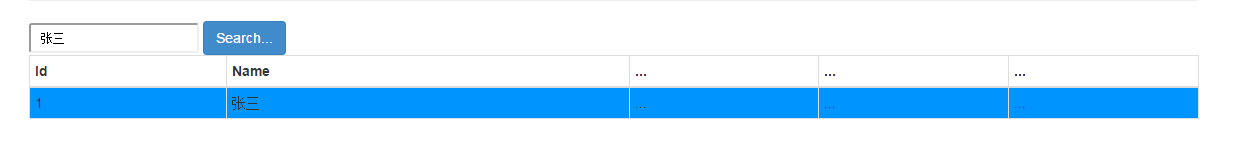
});再次点击搜索的结果:
说明我们这样做完全OK!

























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








