AngularJs SPA Template
安装模板
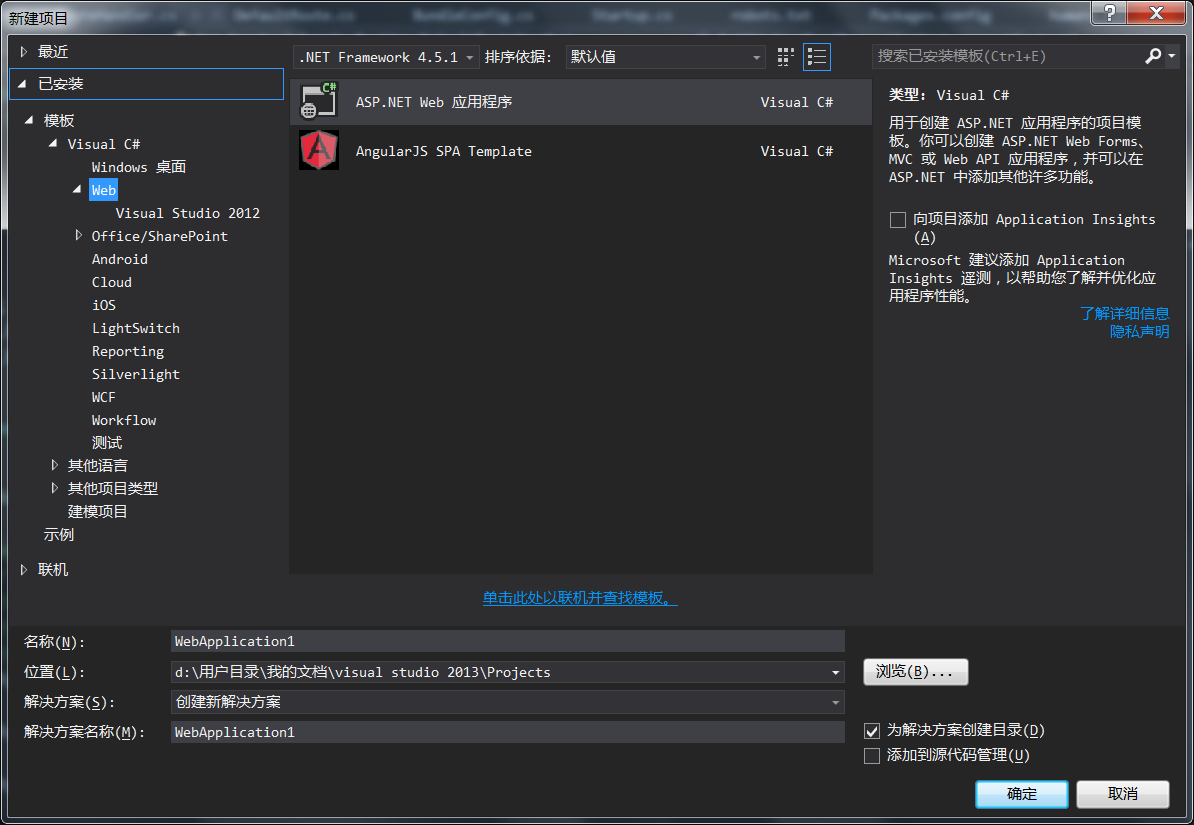
AngularJs SPA Template For Visual Studio 是一个使用 AngularJs构建 SPA 项目的模板, 可以直接在 Visual Studio 联机模板中键入 AngularJs SPA Template 搜索到, 安装之后可以在已安装的模板中的 Visual C#-> Web 看到:
创建App
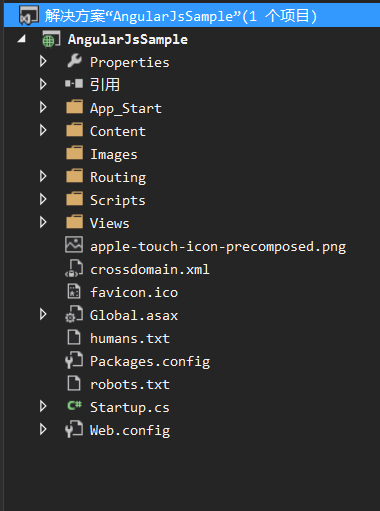
在安装好模板之后, 创建名为: AngularJsSample 的项目, 项目结构如下:
App_Start
此文件夹下有以下几个文件:
- BundleConfig.cs
熟悉Asp.net Mvc 项目的都知道这个文件是用来绑定资源文件的: .css, .js 等等。
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/content/css/app").Include("~/content/app.css"));
bundles.Add(new ScriptBundle("~/js/jquery").Include("~/scripts/vendor/jquery-{version}.js"));
//绑定 angular.js 相关的 js 文件: 路由, 过滤器, 服务, 指令, 控制器, 启动文件
bundles.Add(new ScriptBundle("~/js/app").Include(
"~/scripts/vendor/angular-ui-router.js",
"~/scripts/filters.js",
"~/scripts/services.js",
"~/scripts/directives.js",
"~/scripts/controllers.js",
"~/scripts/app.js"));
}
- RouteConfig.cs
路由配置:
public static void RegisterRoutes(RouteCollection routes)
{
//DefaultRoute 起到的作用后面在 DefaultRoute.cs 中会详细降讲到
routes.Add("Default", new DefaultRoute());
}
- Startup.Auth.cs
用户验证的相关配置:
public void ConfigureAuth(IAppBuilder app)
{
//启用 cookie 来存储用户认证信息
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/login")
});
//使用 cookie 来存储第三方登录的用户信息
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
}
Content
一般此文件下都是一些静态资源文件: 样式表, 字体文件等
Routing
DefaultRoute.cs
public class DefaultRoute : Route { public DefaultRoute() : base("{*path}", new DefaultRouteHandler()) { this.RouteExistingFiles = false; } }
DefaultRoute 继承自 System.Web.Routing.Route 对象, 在自身被实例化时实例的父类中使用的构造器签名为:
// 摘要:
// 使用指定的 URL 模式和处理程序类初始化 System.Web.Routing.Route 类的新实例。
//
// 参数:
// url:
// 路由的 URL 模式。
//
// routeHandler:
// 处理路由请求的对象。
public Route(string url, IRouteHandler routeHandler);
这里的处理路由请求的对象是 DefaultRouteHandler
- DefaultRouteHandler.cs
这个是路由配置中的默认路由配置, 下面是其对路由的处理过程:
public IHttpHandler GetHttpHandler(RequestContext requestContext)
{
//获取当前处理的请求路由
var filePath = requestContext.HttpContext.Request.AppRelativeCurrentExecutionFilePath;
//如果路由为 ~/, 则将请求路由改为 ~/views/index.cshtml, 一般为首页
if (filePath == "~/")
{
filePath = "~/views/index.cshtml";
}
else
{
//如果请求路由不以 ~/views/ 开头(忽略大小写), 则向请求路由中插入 views/, 如 ~/index.cshtml --> ~/views/index.cshtml
if (!filePath.StartsWith("~/views/", StringComparison.OrdinalIgnoreCase))
{
filePath = filePath.Insert(2, "views/");
}
//如果请求路由不以 .cshtml 结尾 (忽略大小写), 则向请求路由中的末尾加上 .cshtml
if (!filePath.EndsWith(".cshtml", StringComparison.OrdinalIgnoreCase))
{
filePath = filePath += ".cshtml";
}
}
//将规范后的请求路由使用 WebPageHttpHandler 创建一个路由处理者
var handler = WebPageHttpHandler.CreateFromVirtualPath(filePath);
//如果为 null 表示请求路由无效 404
if (handler == null)
{
requestContext.RouteData.DataTokens.Add("templateUrl", "/views/404");
handler = WebPageHttpHandler.CreateFromVirtualPath("~/views/404.cshtml");
}
else
{
//在路由信息中加入当前请求路由, 去掉末尾 .cshtml
requestContext.RouteData.DataTokens.Add("templateUrl", filePath.Substring(1, filePath.Length - 8));
}
return handler;
}
在上述代码中已经加入了很详细的注释。
Scripts
存放的都是脚本文件。 在使用此模板创建 SPA 项目的时候, 这个文件夹中会自动生成一下几个较为重要的文件:
- filters.js
- services.js
- directives.js
- controllers.js
- app.js
有 angularjs 基本知识的应该都懂…若不清楚的建议去学习一下 angularjs 先
Views
这里面则是视图了
总结
在这个模板中, 个人感觉 Routing 文件夹下的 DefaultRouteHandler 是非常重要的, 它完成了基本请求路由的规范处理, 使得 View 可供访问。 后续将会继续对此模板进行介绍~
























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








