收藏关注不迷路
1.项目介绍
随着摄影行业的快速发展,摄影跟拍预定管理方面的任务变得日益繁琐。每年,大量的精力被投入到这一领域,但效果却不尽如人意。为了缓解摄影跟拍预定管理工作面临的压力,提升工作效率和准确性,我们推出了摄影跟拍预定管理系统。
本项目以B/S模式为架构基础,结合Java技术,构建了一个稳定、高效的软件平台。在开发过程中,我们充分利用了MySQL数据库的强大功能,实现了数据的快速存储、查询和处理。同时,我们采用了自顶向下的分层思想,对总体功能模块进行了精细化的划分和设计,确保了系统的稳定性和可扩展性。
通过摄影跟拍预定管理系统,用户可以轻松实现摄影跟拍的在线预定、管理、查询和统计等功能。系统能够自动化处理预定信息,减少人工操作的繁琐性,提高工作效率。同时,系统还能够对预定数据进行智能分析,为管理者提供决策支持,帮助他们更好地优化工作流程和提升服务质量。
2.开发技术
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
3.系统设计
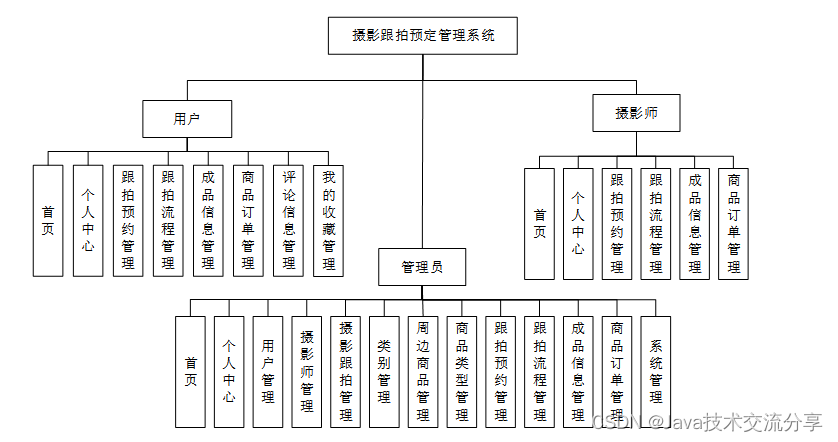
软件功能模块设计
系统整体功能如下图所示:

数据库设计
概念模型设计
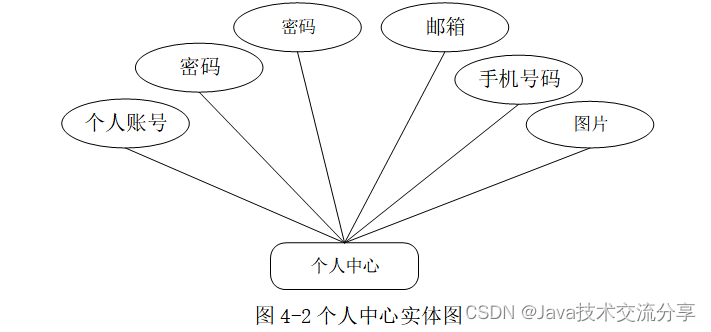
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
个人中心实体图

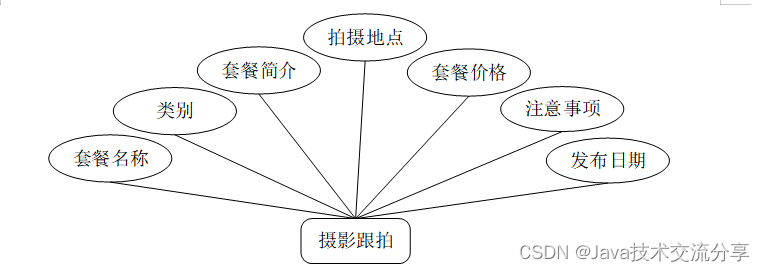
摄影跟拍实体图

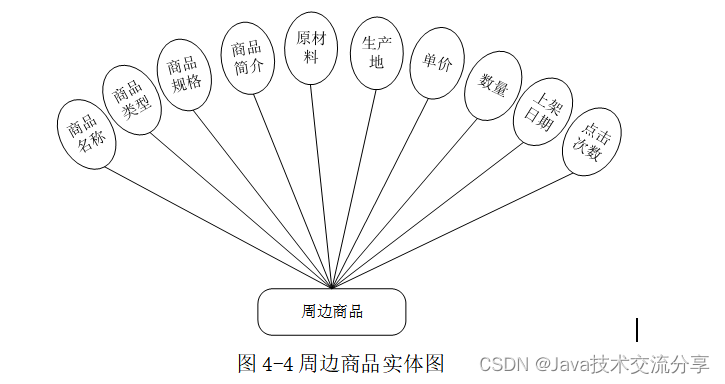
周边商品实体图

4.功能展示
只展示部分功能页面
系统功能模块
摄影跟拍预定管理系统,在系统首页可以查看首页、摄影跟拍、周边商品、公告信息、个人中心、后台管理等内容,并进行详细操作

摄影跟拍,在摄影跟拍页面中可以查看套餐名称、类别、套餐简介、拍摄地点、套餐价格、注意事项、发布日期等内容进行预约、评论或收藏等操作

个人中心,在个人中心页面通过填写个人账号、密码、 姓名、邮箱、手机号码、图片等内容进行更新信息,并可以根据我的收藏进行相应的操作

管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作
管理员登录系统后,可以对首页、个人中心、用户管理、摄影师管理、摄影跟拍管理、类别管理、周边商品管理、商品类型管理、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理、系统管理等进行相应的操作管理,
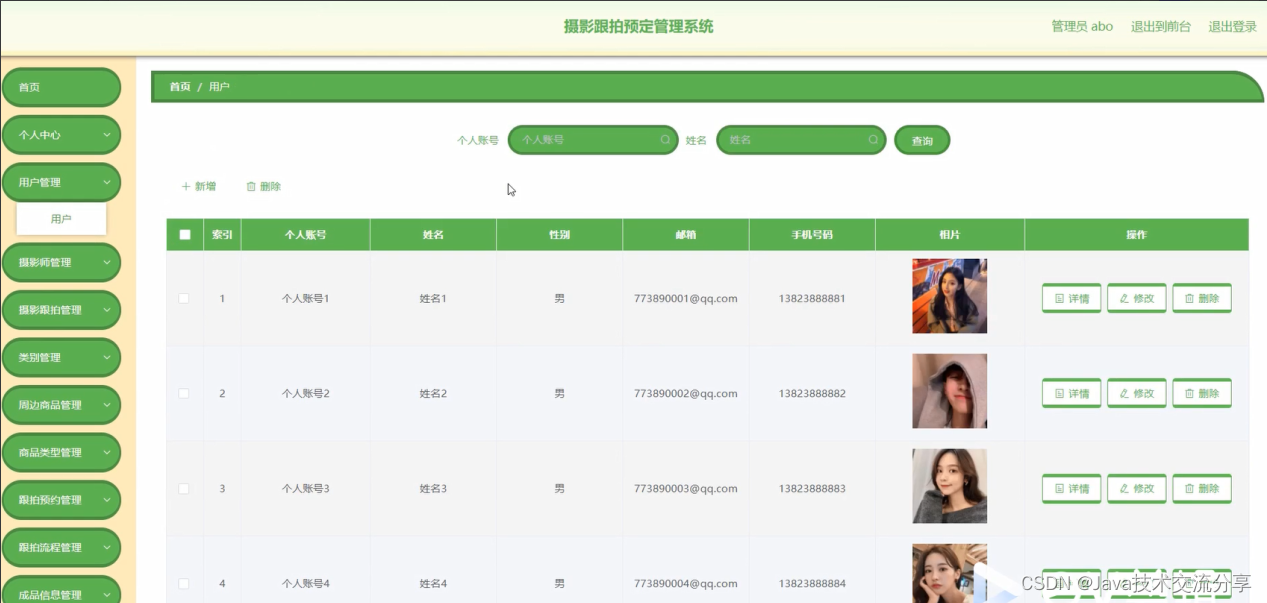
用户管理,在用户管理页面可以对索引、个人账号、姓名、性别、邮箱、手机号码、照片等内容进行详情、修改或删除等操作

摄影师管理,在摄影师管理页面可以对索引、工号、员工姓名、性别、邮箱、联系手机、照片等内容进行详情、修改或删除等操作
摄影跟拍管理,在摄影跟拍管理页面可以对索引、套餐名称、套餐图片、类别、拍摄地点、套餐价格、注意事项、发布日期等内容进行详情、修改、查看评论或删除等操作,

商品订单管理,在商品订单管理页面中可以对索引、商品名称、商品类型、单价、数量、金额、个人账号、姓名、手机号码、下单备注、下单时间、是否支付、审核回复、审核状态、审核等内容进行详情或删除等操作

摄影师功能模块
摄影师登录进入摄影跟拍预定管理系统可以对首页、个人中心、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理等进行相应操作
跟拍预约管理,在跟拍预约管理页面中可以对索引、套餐名称、类型、拍摄地点、套餐价格、个人账号、姓名、手机号码、预约日期、预约备注、下单时间、是否支付、审核回复、审核状态、审核等内容进行详情或流程等操作

跟拍流程管理,在跟拍流程管理页面可以对索引、套餐名称、类别、拍摄地点、个人账号、姓名、手机号码、安排时间、工号、员工姓名、联系手机、操作日期审核回复、审核状态等内容进行详情、成品、修改或删除等操作

用户功能模块
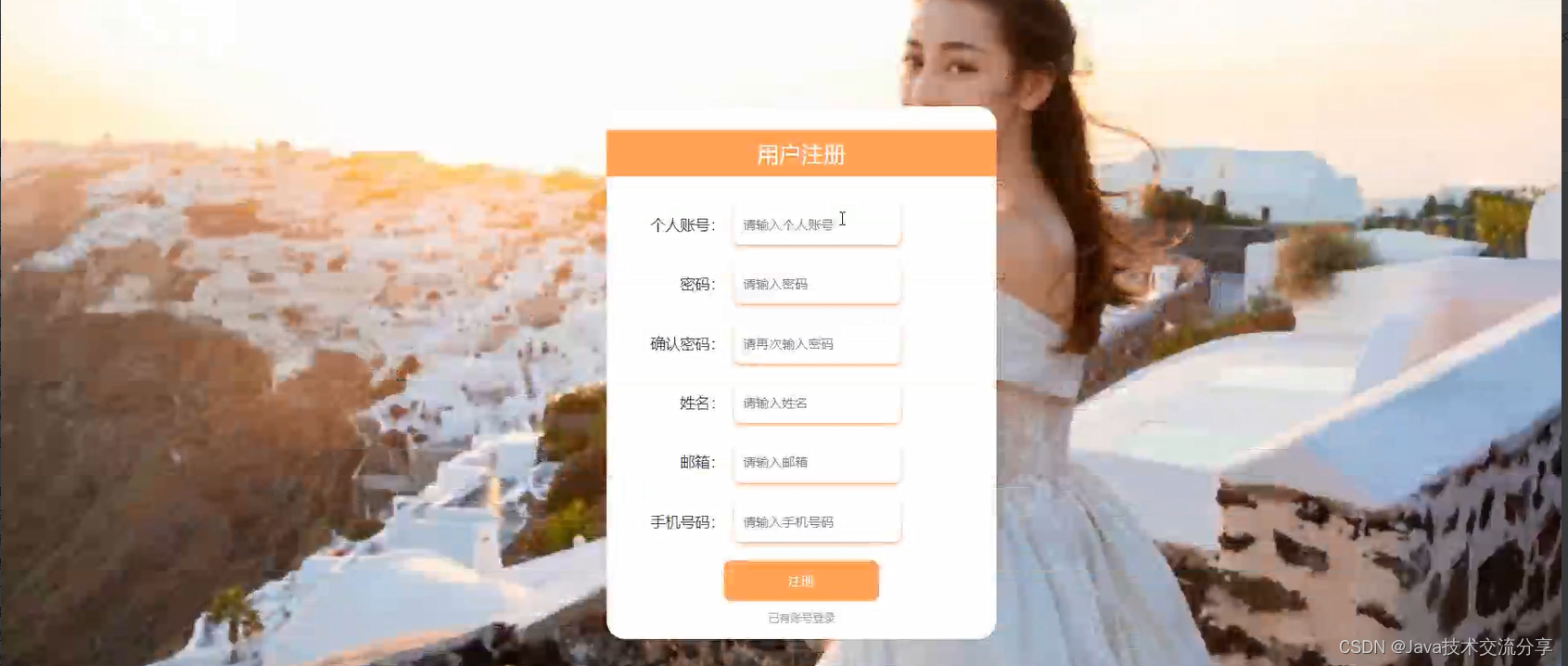
用户注册,通过填写个人账号、密码、 确认密码、 姓名、邮箱、手机号码等内容进行注册等操作,

用户登录进入摄影跟拍预定管理系统可以对首页、个人中心、跟拍预约管理、跟拍流程管理、成品信息管理、商品订单管理、评论信息管理、我的收藏管理等进行相应操作
成品信息管理,在成品信息管理页面可以对索引、成品名称、 成品图片、成品附件、个人账号、姓名、手机号码、上传日期、工号、员工姓名、联系手机等内容进行详情等操作,

跟拍预约管理,在跟拍预约管理页面可以对索引、套餐名称、类型、拍摄地点、套餐价格、个人账号、姓名、手机号码、预约日期、预约备注、下单时间、是否支付、审核回复、审核状态、审核等内容进行详情等操作

5.代码展示
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
6.总结
在项目开发和设计过程中,我们充分运用了B/S模式、Java技术和MySQL数据库等原理和技术,确保了系统的先进性和实用性。同时,我们注重用户体验和界面设计,使得系统操作简便、直观易懂。
通过本项目的实施,我们成功解决了摄影跟拍预定管理方面的繁琐问题,提升了工作效率和准确性。这不仅为摄影行业带来了实实在在的经济效益,也为行业的发展注入了新的活力。
展望未来,我们将继续优化和完善摄影跟拍预定管理系统,不断引入新的技术和理念,提升系统的性能和功能。我们相信,随着技术的不断进步和应用的深入推广,摄影跟拍预定管理系统将为摄影行业带来更加广阔的发展前景。
























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










