UI Tests是什么?
UI Tests是一个自动测试UI与交互的Testing组件
UI Tests有什么用?
它可以通过编写代码、或者是记录开发者的操作过程并代码化,来实现自动点击某个按钮、视图,或者自动输入文字等功能。
UI Tests的重要性
在实际的开发过程中,随着项目越做越大,功能越来越多,仅仅靠人工操作的方式来覆盖所有测试用例是非常困难的,尤其是加入新功能以后,旧的功能也要重新测试一遍,这导致了测试需要花非常多的时间来进行回归测试,这里产生了大量重复的工作,而这些重复的工作有些是可以自动完成的,这时候UI Tests就可以帮助解决这个问题了
使用方法
第一步:添加UI Tests
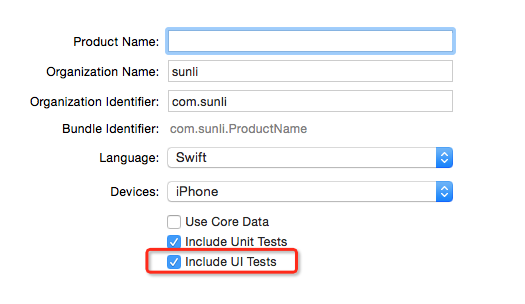
如果是新项目,则创建工程的时候可以直接勾选选项,如下图

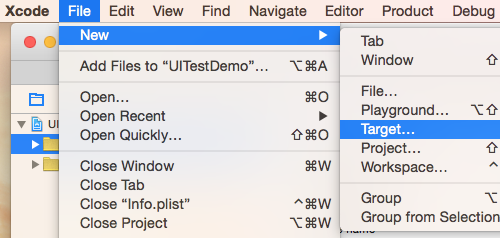
如果是已有的项目,可以通过添加target的方式添加一个UI Tests,点击xcode的菜单,找到target栏
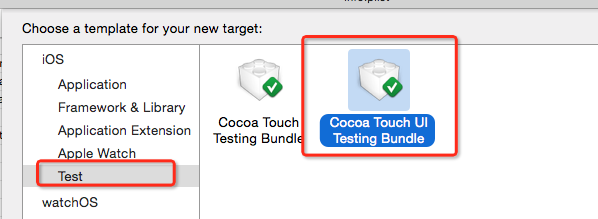
在Test选项中选择Cocoa Touch UI Testing Bundle
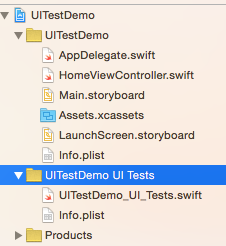
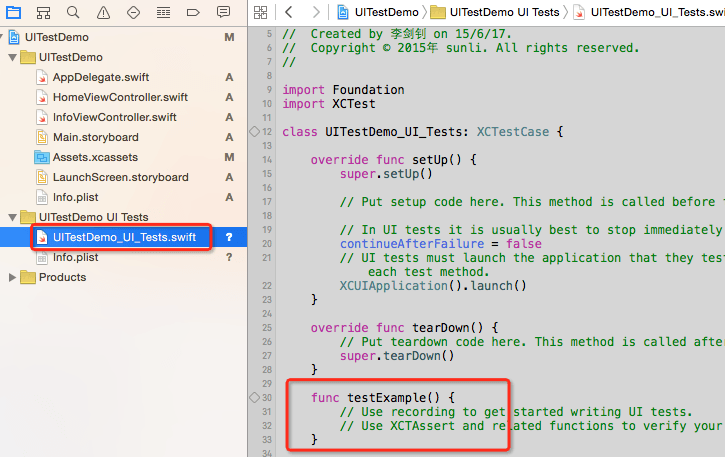
这时候test组件添加成功,它在项目中的位置如下图所示
第二步:创建测试代码
手动创建测试代码
打开测试文件,在testExample()方法中添加测试代码
如果不知道如何写测试代码,则可以参考自动生成的代码样式
自动生成测试步骤
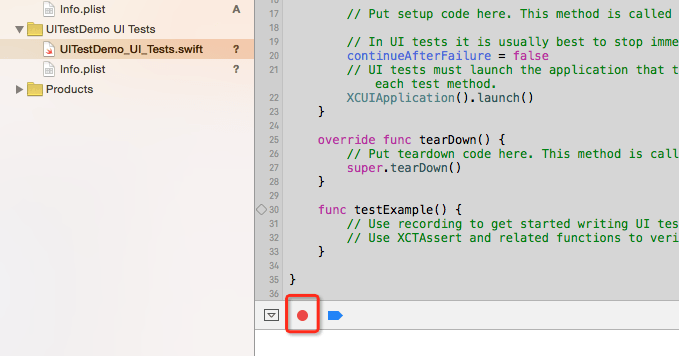
选择测试文件后,点击录制按钮
这时候开始进行操作,它会记录你的操作步骤,并生成测试代码
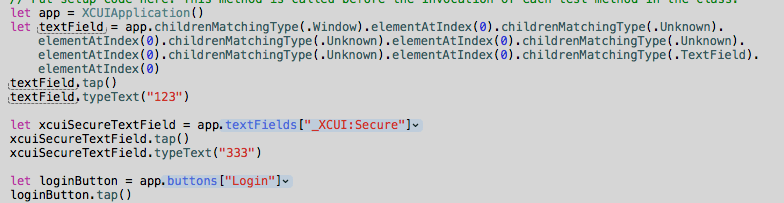
下图就是在一些操作后自动生成的测试代码
这时候可以分析测试代码的语法,以便你自己手动修改或者手写测试代码
开始测试
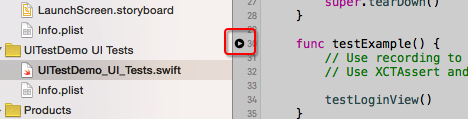
点击testExample方法旁边的播放按钮,它就开始进行自动测试了,这时候你会看到app在自动操作
下面介绍一下测试元素的语法
XCUIApplication:
继承XCUIElement,这个类掌管应用程序的生命周期,里面包含两个主要方法
launch():
启动程序
terminate():
终止程序
XCUIElement:
继承NSObject,实现协议XCUIElementAttributes, XCUIElementTypeQueryProvider
可以表示系统的各种UI元素
exist:
可以让你判断当前的UI元素是否存在,如果对一个不存在的元素进行操作,会导致测试组件抛出异常并中断测试
descendantsMatchingType(type:XCUIElementType)->XCUIElementQuery:
取某种类型的元素以及它的子类集合
childrenMatchingType(type:XCUIElementType)->XCUIElementQuery:
取某种类型的元素集合,不包含它的子类
这两个方法的区别在于,你仅使用系统的UIButton时,用childrenMatchingType就可以了,如果















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








