项目信息
- 时间:2016.2-2016.3
- 该项目是为漫漫App做营销推广的方式之一;在CentOS+Tomcat+JDK+MySQL的服务器环境下用Html5 canvas+JQuery+Java等语言实现;
- 项目人数:项目经理1+程序员1+设计师1
- 负责与客户沟通、项目推进及管理、数据库设计、服务器管理等。
第一版需求
微信H5游戏——吊娃娃(第一版)
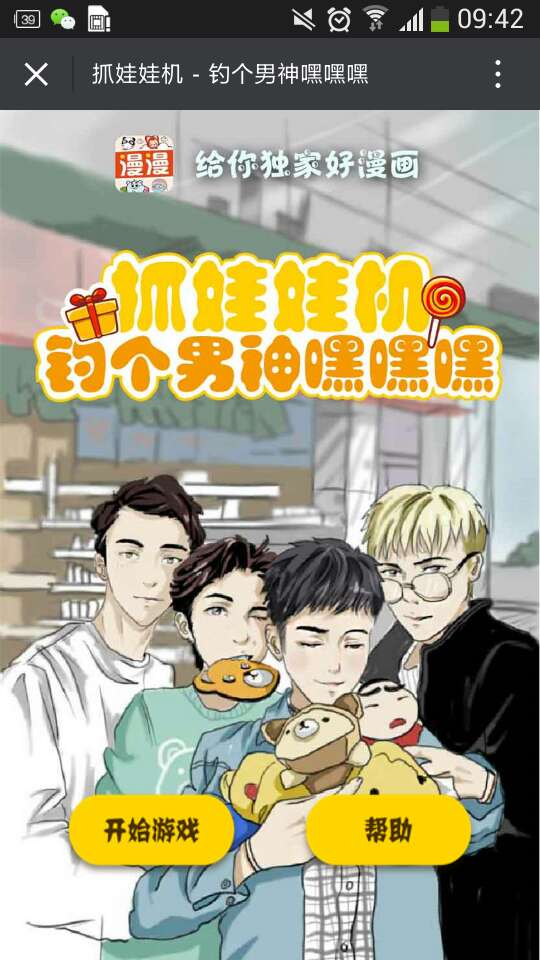
- 进入游戏界面显示有两个按钮,一个是“PLAY”即开始游戏,另一个为“HELP”即游戏帮助.
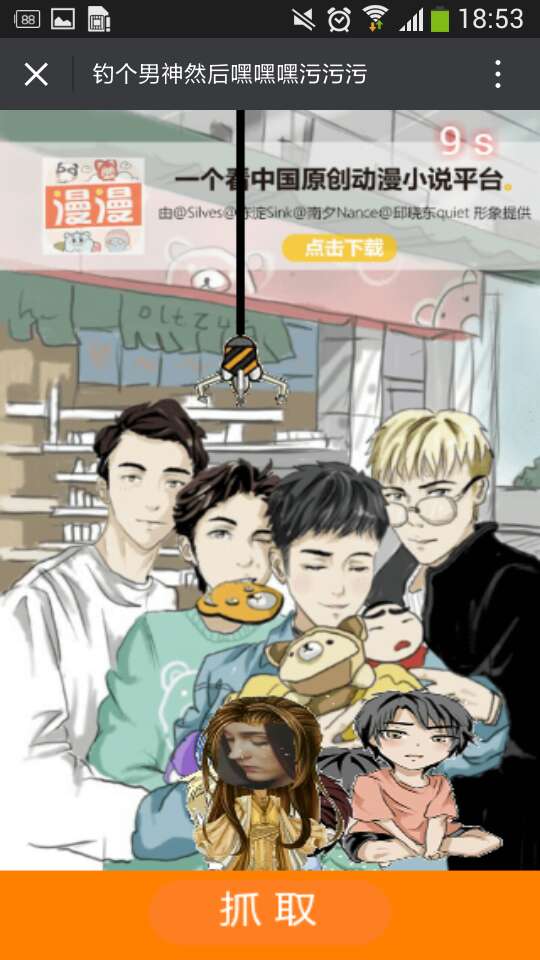
- 点击“PLAY”按钮进入游戏,在界面上方有一个机械抓手匀速移动,下方堆积着为网络红人定制的漫画形象娃娃用户
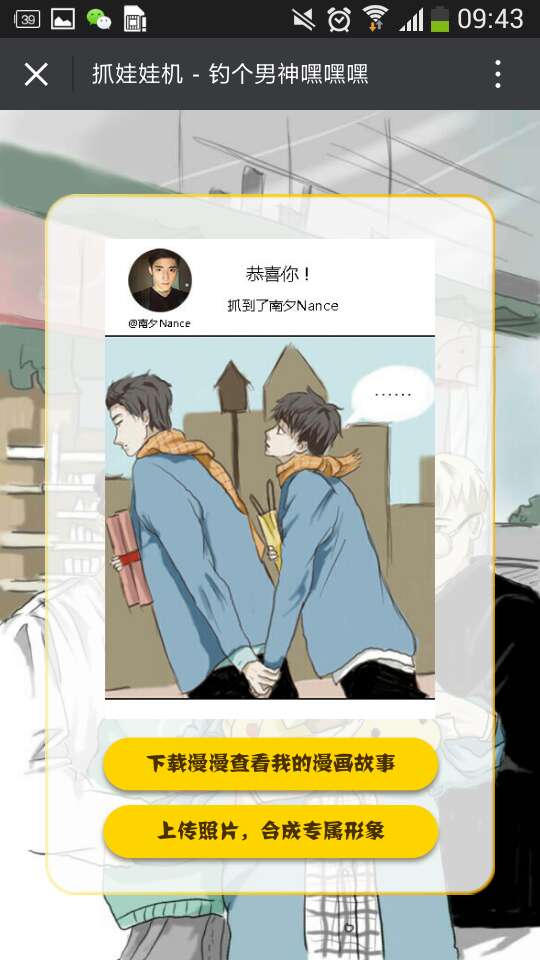
在10秒的游戏时间内,点击屏幕下方的“抓取”按钮,机械抓手随即下降并抓取下方娃娃(设置为百分百抓取成功). - 抓取成功后在当前页面弹出新页面,显示与抓取的娃娃相应网络红人的动漫头像以及其定制小故事,在其下方有“上 传我的照片”按钮.
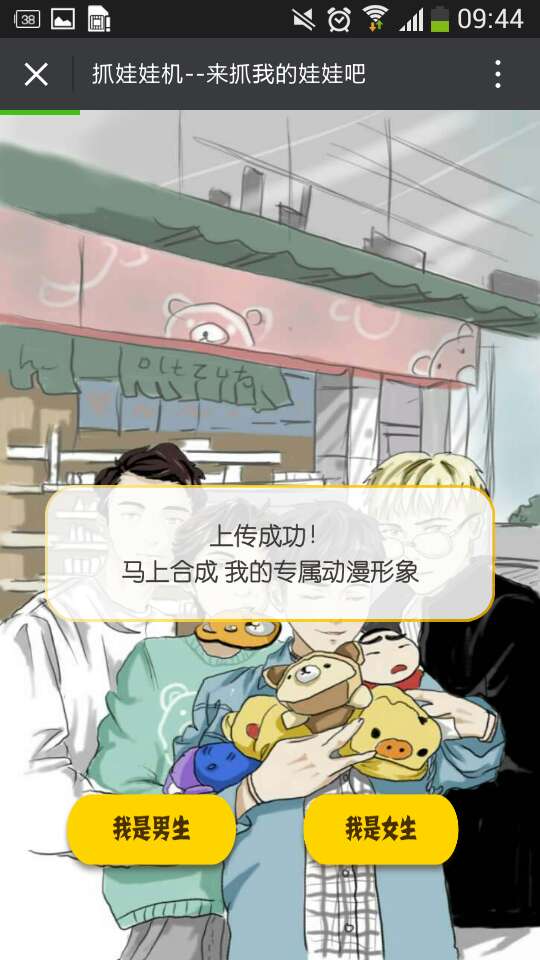
- 点击“上传我的照片按钮”,用户可选择从相册上传一张相片和拍摄一张相片,上传成功后跳转新界面,生成与用户上传照片相似的漫画头像(可预先设置10中漫画头像,随机生成),并在下方简单介绍该形象的特征.
- 在生成用户漫画形象的界面右上方显示“点击右上角,分享到朋友圈”字样及箭头,引导用户转发分享.
第二版需求—更改需求
区分用户是否是首次访问
增加后台统计量功能
用户可以选择不一样的时间段查看相应的那些统计过的信息
数据库设计
Table1:
| 字段名 | 字段名称 | 字段类型 | 字段长度 | 字段说明 |
|---|---|---|---|---|
| ID | number(int) | 自动增长(主键) | ||
| UserName | 用户名称 | Varchar | 50 | |
| UserPWD | 用户密码 | Varchar | 50 | |
| IsRoot | 是否为管理员 | bool |
Table2:
| 字段名 | 字段名称 | 字段类型 | 字段长度 | 字段说明 |
|---|---|---|---|---|
| ID | number(int) | 自动增长(主键) | ||
| IP | IP地址 | char | 15 | 必须是数字和英语点 |
| IsDown | 是否下载 | bool | ||
| IsShare | 是否分享 | bool | 是否分享到朋友圈 | |
| TerminalWay | 终端方式 | char | 5 | 只有三个值:phone,PC,None |
| Date | 访问日期 | date |
说明:
需要统计显示的信息
- 虚下载量 实际的下载量加上 [0 1]随机数的四舍五入
- 实下载量 实际的下载量(Table1的IsRoot为True时可见)
- 总访问量 无论来自哪个终端(统计Table2的记录个数)
- PC访问量 电脑终端的访问量(统计Table2的IsShare为PC的记录个数)
- 手机端访问量 手机端的访问量(统计Table2的IsShare为Phone的记录个数)
- 分享量 分享到朋友圈的次数(统计Table2的IsShare为True的记录个数)
第三版需求——追加需求
流程:
点击“上传照片,生成专属形象”后,选择照片,点击完成,自由的伸缩自己的照片对准镂空娃娃的脸后,点击确认后生成一张我和娃娃的合成体图片,为图片命名后,可点击分享到朋友圈或转发给朋友们后,朋友们(包括自己)点击后看到他合成的娃娃后,点击玩游戏,跳转到游戏首页,点击Play后,下方的第五个娃娃的头像变成了他合成的娃娃,当抓到的是他合成的娃娃后,其动漫故事为四个动漫故事中随机一个;以此循环.
新页面元素:
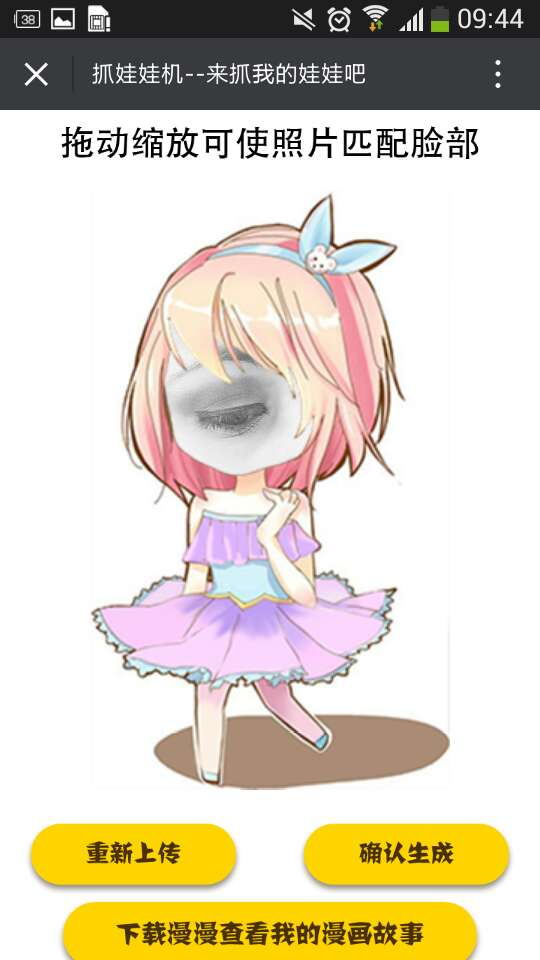
1,“自由的伸缩自己的照片对准镂空娃娃的脸”的页面中上方是镂空娃娃和自己照片的交叠,下方有“确认”按钮
2,“生成一张我和娃娃的合成体图片”的页面中上方是合成图片,下方有“请为图片命独一无二的名字”输入框和“提交信息”按钮
3,承接上述第二点,点击“提交信息”按钮后的页面,上方为图片名称,中间为合成体图片,下方有两个按钮,分别是“下载漫漫APP查看更多漫画”和“玩游戏”(分享或转发出去的页面)
逻辑:
1,不是由分享或转发进入的游戏的人,看到的第五个娃娃是现在这个大饼脸娃娃,只要是点击朋友分享或转发出来的人点击玩游戏,第五个娃娃就是发起分享或转发人合成的图片
2,只有点击“提交信息”按钮后,合成体的图片才存储在本地服务器上,且数据库表PicTable增一条数据
3,点击“提交信息”按钮后验证输入的图片是否相重或在输入后未提交前就验证,请随意,你定即可
4,曾上传过照片的玩家依然还可以继续上传照片,生成新的合成图片继而分享或转发出去
难点解决:
问题1:两张图(其中一张是用户伸缩过)把它们合成一张图PNG(背景去掉)?
解决关键词:Canvas
参考Url: http://jackgit.github.io/ImageEditor/app/demo.html (两张图(其中一张是用户伸缩过)把它们合成一张图的demo)
https://github.com/zwhu/blog/issues/2 (白色背景的 JPEG 图片转成透明的 PNG 图片)
http://freeyiyi.com/canvas-1
问题2:怎么区分是不是由分享或转发进入的游戏的人
解决思路:游戏首页的url是 …../game/index.jsp?picid=数值,判断picid数值就行,默认第五个大饼脸娃娃的picid=1;
分享或转发的页面(即新页面元素的第三点)的url是 …../game/XXXX.jsp?picid=数值,其数值非1
PicTable表PicID=1的记录是存储在本地服务器上的第五个大饼脸娃娃,这条记录永远存在(不许人工删除)
数据库:
PicTable
| 字段名 | 字段名称 | 字段类型 | 字段长度 | 字段说明 |
|---|---|---|---|---|
| PicID | number(int) | 自动增长(主键) | ||
| PicName | 图片名称 | Varchar | 50 | 不可重复 |
| PicUrl | 图片Url | Varchar | 150 | 将合成的图片储存在本地服务器 |
| Date | 日期 | date |
Table2:(存储IP的表增加字段)
| 字段名 | 字段名称 | 字段类型 | 字段长度 | 字段说明 |
|---|---|---|---|---|
| PicID | number(int) | 外键,PicTable的PicID |
完成效果
访问域名:http://www.moredoer.com/game/index?picname=5f.png
游戏首页
通过别人分享玩的游戏
需求还在继续更改中,已入佛门深似海





































 852
852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








