
前言
CSS 是“Cascading Style Sheet”的缩写,中文意思为“层叠样式表”,它是一种标准的样式表语言,用于描述网页的表现形式
1.Emmet语法
①生成多个相同的标签eg:div*3(即生成三个div标签)

②包含的标签eg:ul>li*3(即生成一个包含三个li的ul标签)

③兄弟级标签eg:div+p(即生成一个div标签的同时也生成一个p标签{他俩是同级的})

④生成序列类名为demo的div标签($自增符号)

⑤在生成标签内部填写内容可以用“标签”{}即

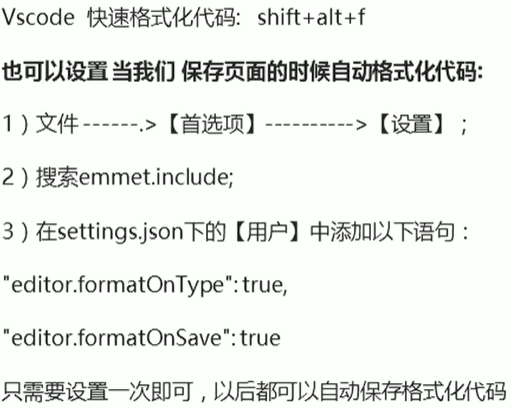
快速格式化代码:shift+alt+f

2.选择器
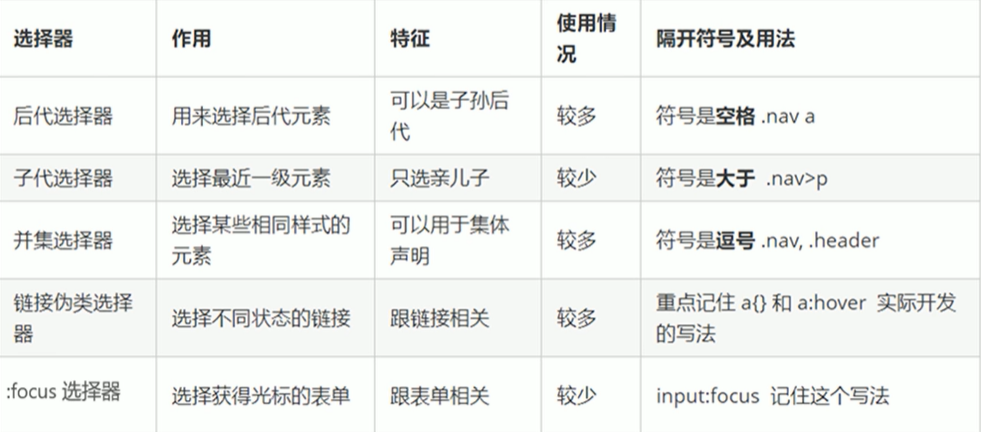
2.1复合选择器
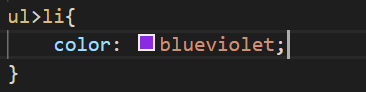
2.1.1后代选择器
即(元素一 元素二{修改样式}

元素1和元素2中间用空格隔开,元素1是父级,元素2是子级,最终选择的是元素2
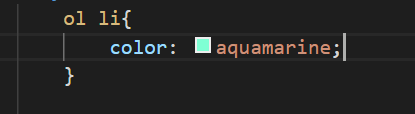
2.1.2子元素选择器
元素1和元素2用大于号隔开 元素1是父级,元素二是子级 最终改变的是元素2 元素2必须包含在元素1当中

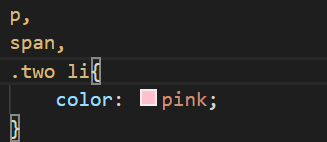
2.2并集选择器
并集选择器用“,”隔开,任何选择器都可以成为并集选择器的一部分且并集选择器通常用于集体声明。并集选择器通常竖着写,最后一个选择器/标签后面不需加“,”。

2.3伪类选择器
伪类选择器是用来向某些选择器中添加特殊效果,如给链接添加特殊效果,或者选第一个或第n个元素。伪类选择器用“:”来表示,伪类选择器有分为 链接伪类 结构伪类等
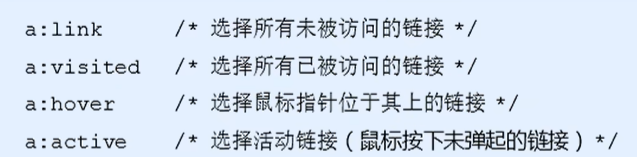
2.3.1链接伪类

①选择未访问的链接

②选择已被访问的链接

③选择鼠标指针悬浮在某链接上

④选择链接(鼠标按下并未弹起的状态)

注意事项:按LVHA(link,visited,hover,active)顺序声明,为确保链接伪类生效。
在实际操作中,链接样式要单独指定。一般常使用a:hover。
2.3.2:focus伪类选择器

总结:

3.CSS元素显示
元素显示模式:元素显示模式即是元素以什么方式进行显示eg: <div> 自己占一行,比如一行可以放多个 <span>
HTML中分为 行内元素和块元素两种类型。
常见的块元素:h1~h6,p,div,ul,ol,li,footer、header、section等。div是最经典的块元素。
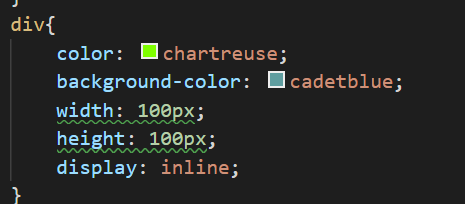
3.1块元素
块元素的特点:
①自己独占一行
②宽度,高度,外边距,内边距都可以控制。
③宽度默认的是父级宽度的100%。
④是一个容器盒子,里面可以放行内块或者块级元素
注意事项:文字类元素内不能使用块元素,<p>标签主要存放于文字,<p>元素内不能放块元素(div)。h1~h6也是文字块级标签,故不能放其他块级元素。
3.2行内元素
常见的行内元素(内联元素)有:
a,strong,b,em,i,del,s,ins,u,span等span是典型的行内元素
行内元素特点:
①一行可以显示多个行内元素
②直接设置的高宽是无效的
③本身的宽度等于默认宽度
④行内元素只能容纳文本和其他的行内块元素
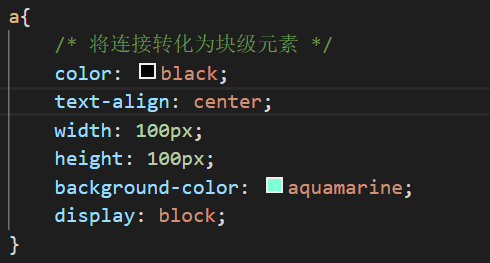
注意:a标签里面可以放块级元素,但是不能放a标签。
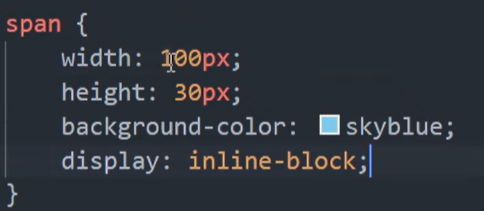
行内块元素:
特点行内块元素的特点:
①和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个 (行内元素特点)。
②默认宽度就是它本身内容的宽度(行内元素特点)。
③高度,行高、外边距以及内边距都可以控制(块级元素特点)。
元素显示总结

显示模式的转换
就是一种模式元素需要另外一种模式的特性
转为块元素(display:block)

转化为行内元素(display:inline)

转换位行内块元素:

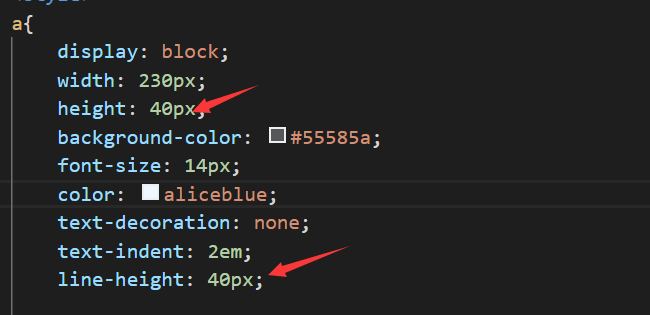
单行文字剧中的原理:是把的height大小和link-height大小height设置相同

4.CSS三大属性
层叠性,继承性,优先级
层叠性:给同一个元素添加多个相同的样式,最终会以最后一次设定的样式来呈现。
继承性:例如div内有一个p,如果只给div设置样式那么div里面的p也会随之改变样式,特殊情况行高继承。
优先级:权重叠加若为复合选择器,则会有权重叠加,需要进行权重的计算。eg:
ul li (0,0,0,1+0,0,0,1)的权重大于li(0,0,0,1)
5.C3新增属性
①圆角边框(border-radius:length,length可以是px单位也可以是百分比):radius(圆的半径)原理:椭圆与边框交集形成圆角的效果;
②盒子阴影(box-shadow):

阴影:默认的是为外阴影(ouset),outset不需要写到样式内容里面,否则会使阴影样式不起作用
③文字阴影(就是用即可):

写在最后
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!
山鱼🦈的个人社区:欢迎大家加—— 山鱼社区








 本文围绕CSS展开,介绍了Emmet语法,如生成多个相同标签等。阐述了各类选择器,包括复合、并集、伪类选择器。讲解了CSS元素显示模式,区分块元素、行内元素特点及显示模式转换。还介绍了CSS三大属性层叠性、继承性、优先级,以及C3新增属性如圆角边框等。
本文围绕CSS展开,介绍了Emmet语法,如生成多个相同标签等。阐述了各类选择器,包括复合、并集、伪类选择器。讲解了CSS元素显示模式,区分块元素、行内元素特点及显示模式转换。还介绍了CSS三大属性层叠性、继承性、优先级,以及C3新增属性如圆角边框等。

















 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










