起因
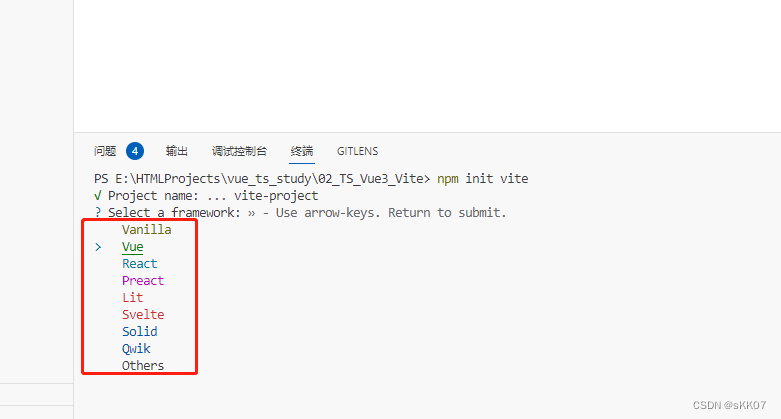
今天使用vite创建ue3项目,因为git使用习惯了就直接用git运行创建命令,前两步都没啥问题,到选择框架的时候问题来了,方向键无效。如图:
过程
- 常理来说是直接用方向键↑和↓进行选择,且命令框中也提示了
-Use arrow-keys. Return to submit.。但是尝试多次无果。 - 然后尝试将数字键盘数字功能关了,用8和5来选择也无效。
- 在尝试了Tab和其他能想到的切换功能键均无效。
结果
在网上多方查找,也没有解决方案。结论就是:git bash here 自己本身有问题,平时运行其他命令都没事。
vite创建项目还是用cmd、PowerShell或vscode的集成终端吧。
cmd:
PowerShell:
vscode的集成终端:



























 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










