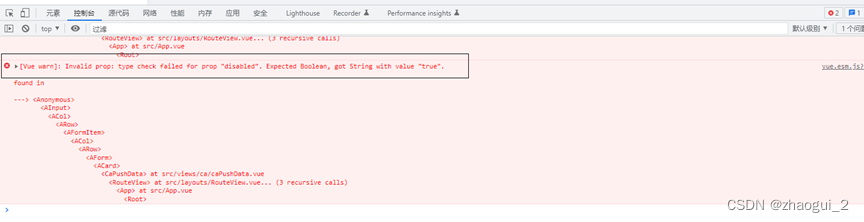
在设置搜索框为不可编辑的时候,控制台报如下错误
vue.esm.js?a026:628 [Vue warn]: Invalid prop: type check failed for prop "disabled". Expected Boolean, got String with value "true".

经过排查后发现,disabled前面没有加:号
<a-input
v-model="queryParam.divCode"
:disabled="true"/>





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








