1.设置TextView字体颜色
1)使用Html标签方式设置
代码如下:
tvTest1.setText(Html.fromHtml("电影<font color = blue>《斗牛》</font>,黄渤和奶牛的爱情故事。"));效果图如下:

2)使用SpannableString设置文本样式
新建一个SpannableString对象,构造函数传入string字符串。
接下来设置span,span的类型有ForegroundColorSpan,BackgroundColorSpan,RelativeSizeSpan,StrikethroughSpan,UnderlineSpan,SuperscriptSpan,SubscriptSpan,StyleSpan,ImageSpan,ClickableSpan,URLSpan。
- ForegroundColorSpan():字体颜色。
- BackgroundColorSpan():字体背景颜色。
- RelativeSizeSpan():相对字体大小。
- StrikethroughSpan():删除线。
- UnderlineSpan():下划线。
- SuperscriptSpan():上标。
- SubscriptSpan():下标。
- StyleSpan():字体风格:加粗,斜体。
- ImageSpan():添加图片。
- ClickableSpan():字体可点击。
- URLSpan():URL。
创建好Span后,调用SpannableString对象的setSpan()方法设置Span。setSpan(Object what, int start, int end, int flags)四个参数含义分别是Span类型,设置该Span的起始下标,设置该Span的结束下标,设置该Span的下标计算方式。Span下标计算方式如下:
- Spanned.SPAN_INCLUSIVE_EXCLUSIVE:起始下标到终止下标,包括起始下标,不包括终止下标。
- Spanned.SPAN_INCLUSIVE_INCLUSIVE:起始下标到终止下标,包括起始下标和终止下标。
- Spanned.SPAN_EXCLUSIVE_INCLUSIVE:起始下标到终止下标,不包括起始下标,包括终止下标。
- Spanned.SPAN_EXCLUSIVE_EXCLUSIVE:起始下标到终止下标,不包括起始下标和终止下标。
代码如下:
String str = "电影《斗牛》,黄渤和奶牛的爱情故事。";
//字体颜色
SpannableString spForegroundColor = new SpannableString(str);
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.RED);
spForegroundColor.setSpan(foregroundColorSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringForegroundColor.setText(spForegroundColor);
//背景颜色
SpannableString spBackgroundColor = new SpannableString(str);
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.RED);
spBackgroundColor.setSpan(backgroundColorSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringBackgroundColor.setText(spBackgroundColor);
//相对字体大小
SpannableString spRelativeSize = new SpannableString(str);
RelativeSizeSpan relativeSizeSpan = new RelativeSizeSpan(1.5f);
spRelativeSize.setSpan(relativeSizeSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringRelativeSize.setText(spRelativeSize);
//删除线
SpannableString spStrikethrough = new SpannableString(str);
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spStrikethrough.setSpan(strikethroughSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringStrikethrough.setText(spStrikethrough);
//下划线
SpannableString spUnderline = new SpannableString(str);
UnderlineSpan underlineSpan = new UnderlineSpan();
spUnderline.setSpan(underlineSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringUnderline.setText(spUnderline);
//上标
SpannableString spSuperscript = new SpannableString(str);
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
spSuperscript.setSpan(superscriptSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringSuperscript.setText(spSuperscript);
//下标
SpannableString spSubscript = new SpannableString(str);
SubscriptSpan subscriptSpan = new SubscriptSpan();
spSubscript.setSpan(subscriptSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringSubscript.setText(spSubscript);
//字体风格:加粗
SpannableString spStyle = new SpannableString(str);
StyleSpan styleSpan = new StyleSpan(Typeface.BOLD);
spStyle.setSpan(styleSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringStyle.setText(spStyle);
//图片
SpannableString spImage = new SpannableString("电影《斗牛》表情,黄渤和奶牛的爱情故事。");
Drawable drawable = getResources().getDrawable(R.mipmap.kb);
drawable.setBounds(0, 0, 42, 42);
ImageSpan imageSpan = new ImageSpan(drawable);
spImage.setSpan(imageSpan, 6, 8, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvSpannableStringImage.setText(spImage);
//可点击
SpannableString spClickable = new SpannableString(str);
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
ToastUtil.showToast("这是一个ClickableSpan");
}
};
spClickable.setSpan(clickableSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
//调用TextView的setMovementMethod()方法让超链接起作用。
//或者给该TextView添加属性android:autoLink,设置当文本为URL链接/email/电话/号码/map时,
// 文本是否显示为可点击的连接,值有:none/web/email/phone/map/all
tvSpannableStringClickable.setMovementMethod(LinkMovementMethod.getInstance());
tvSpannableStringClickable.setText(spClickable);
//URL
SpannableString spUrl = new SpannableString(str);
URLSpan urlSpan = new URLSpan("https://blog.csdn.net/zhaohuiyang_949");
spUrl.setSpan(urlSpan, 2, 6, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
//调用TextView的setMovementMethod()方法让超链接起作用。
tvSpannableStringUrl.setMovementMethod(LinkMovementMethod.getInstance());
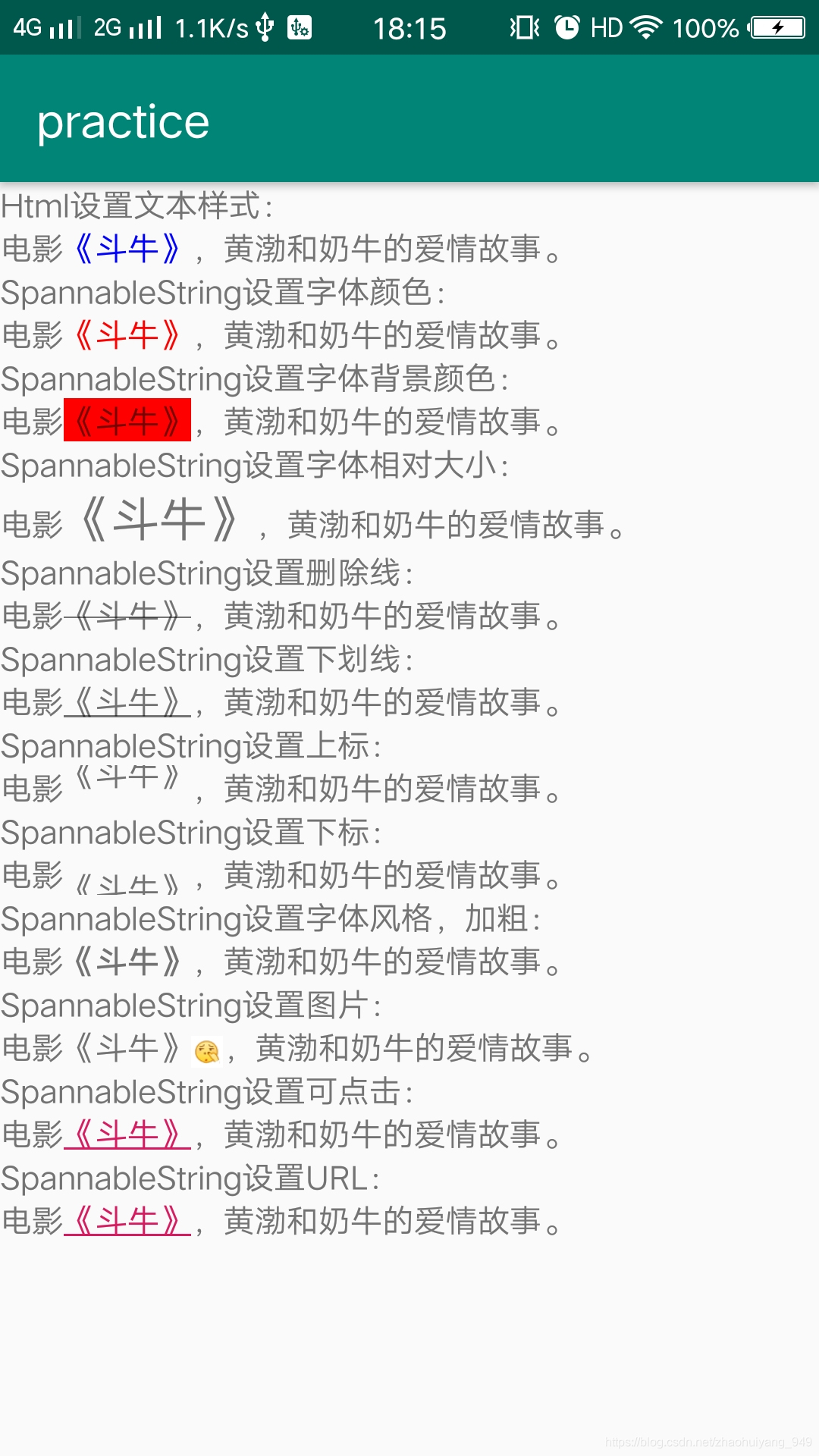
tvSpannableStringUrl.setText(spUrl);效果图如下:

2.跑马灯效果
文本设置跑马灯效果,只需要在xml <TextView/>标签中添加属性即可,不需要写java代码。相关属性介绍如下:
- android:ellipsize 当文本过长时,文本显示方式,start在文本开头显示省略号,end在文本末尾显示省略号,middle在文本中间显示省略号,marquee以跑马灯形式显示(横向滚动)。
- android:marqueeRepeatLimit 在设置了android:ellipsize="marquee"属性后,设置滚动重复次数,marquee_forever表示无限次。
- android:focuseableTouchMode 是否在触摸模式下获取焦点。
- android:focuseable 控件是否能获取焦点。
- android:singleLine 是否以单行显示文本。
- 注:focuseableTouchMode和focusable属性是必须要的,无法获取焦点的情况下跑马灯效果无效。
代码如下:
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:text="电影《斗牛》,黄渤和奶牛的爱情故事。电影《斗牛》,黄渤和奶牛的爱情故事。电影《斗牛》,黄渤和奶牛的爱情故事。" />效果如图:

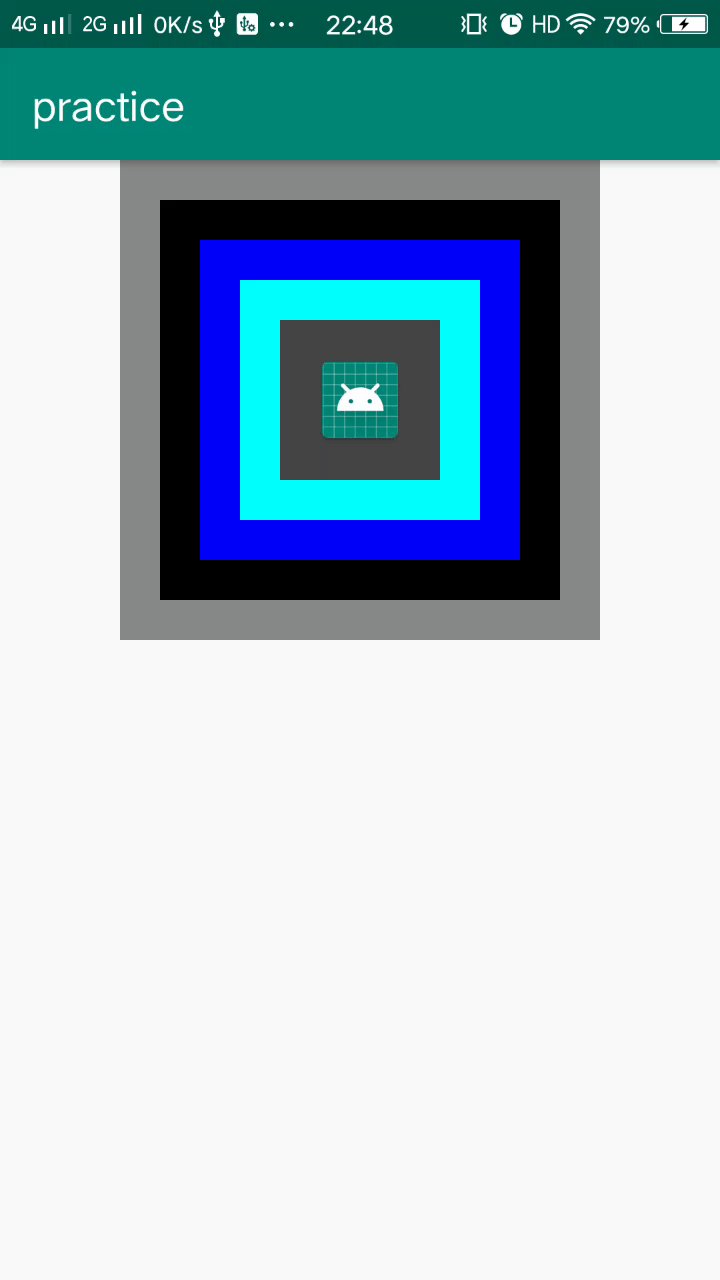
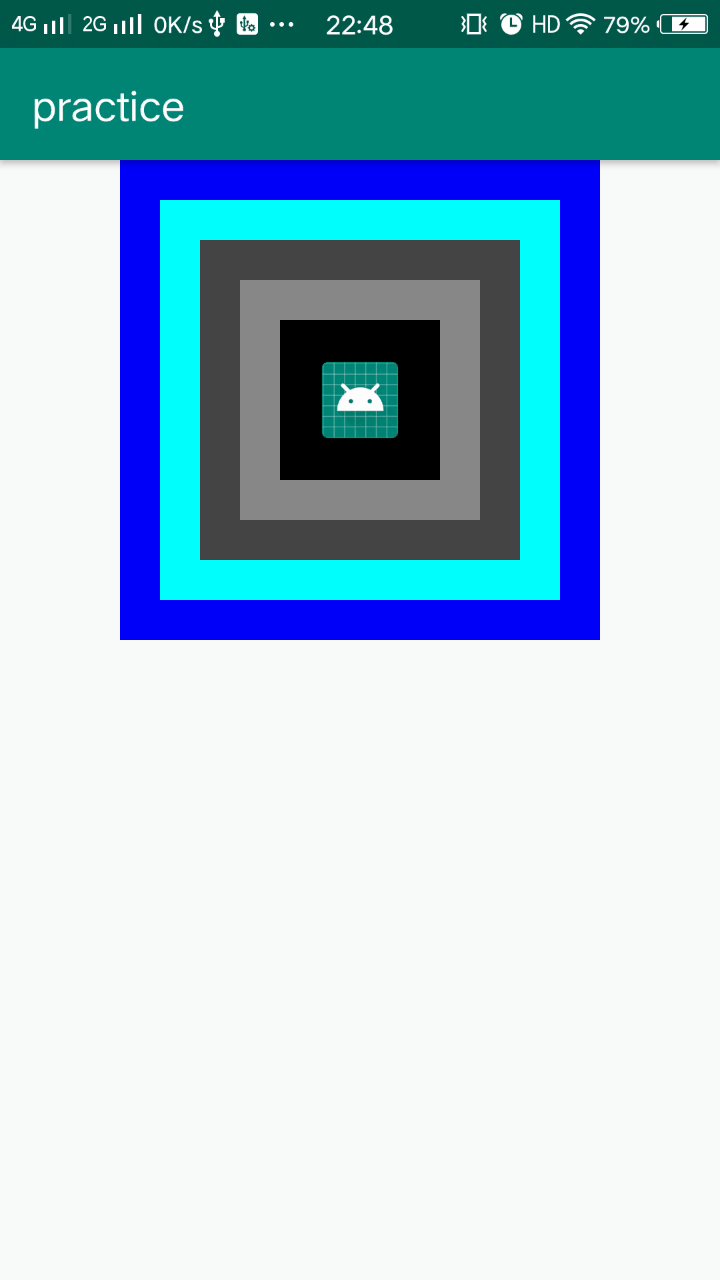
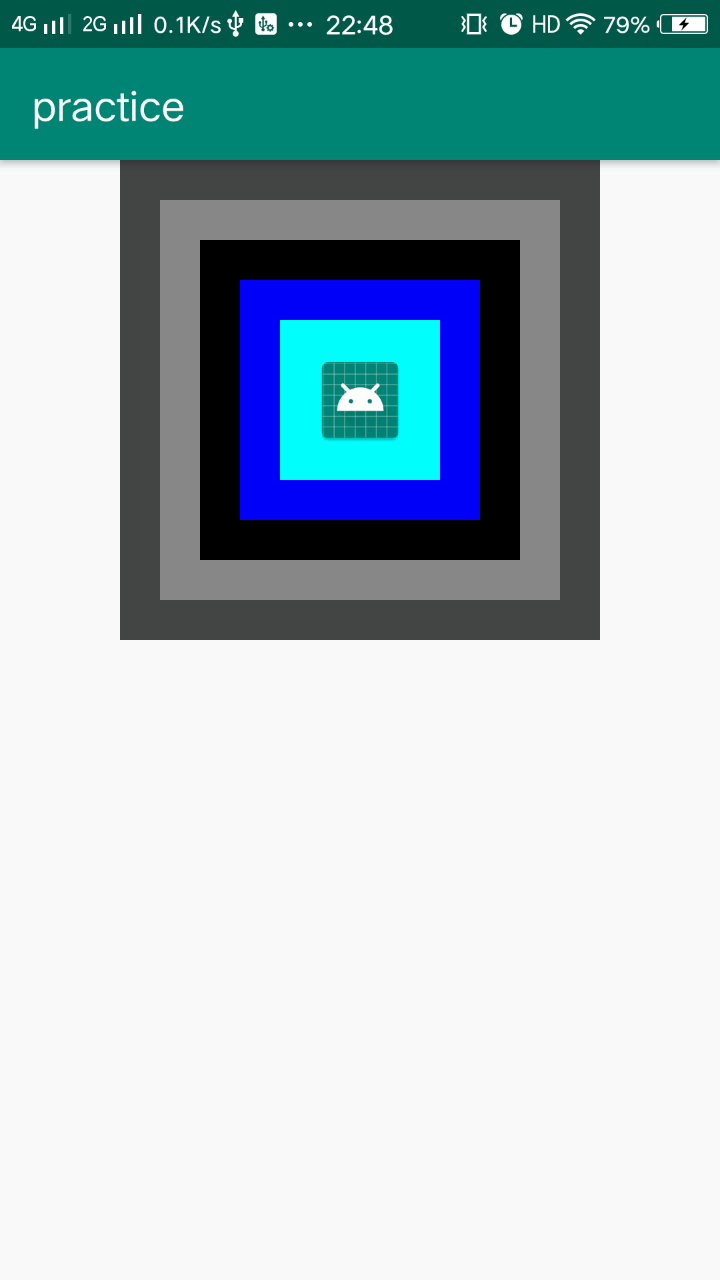
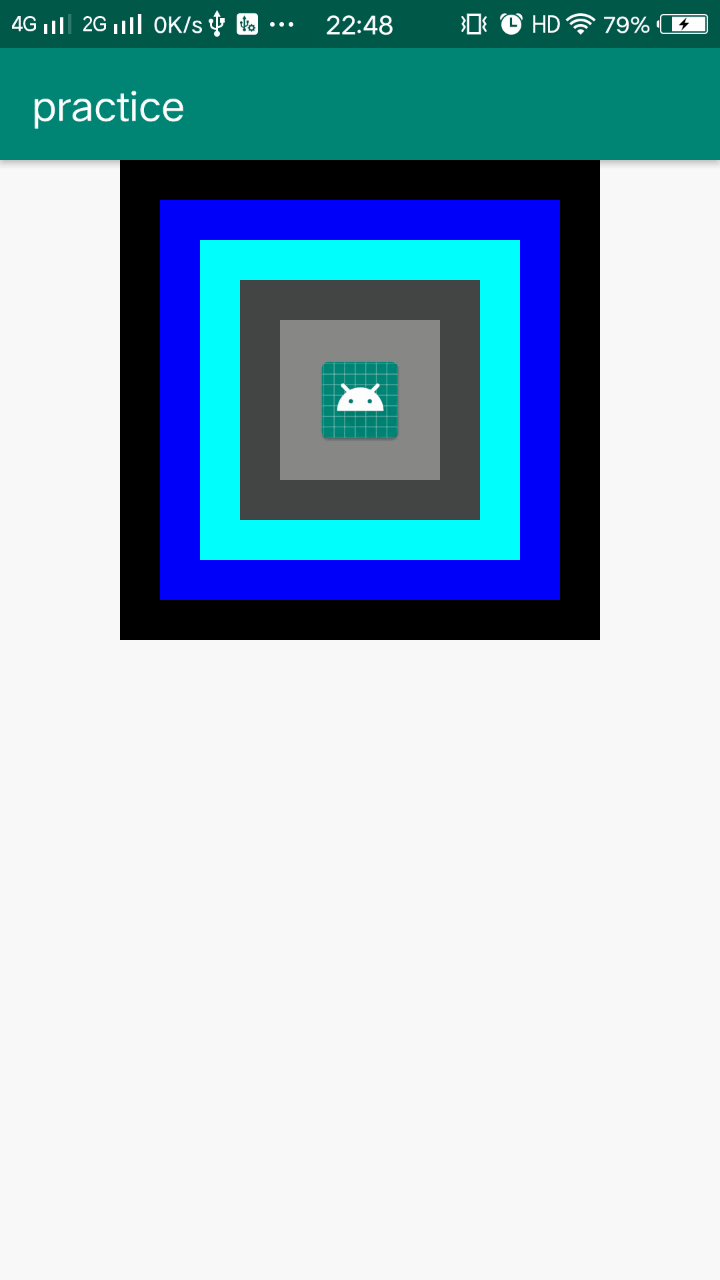
3.霓虹灯效果
实现思路:利用线程Handler和定时器Timer,Timer每隔一段时间发送消息,Handler接收消息后,改变TextView的背景颜色.。直接放代码,关键点代码中都有注释。
代码如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="f3.nsu.com.neon.MainActivity">
<TextView
android:id="@+id/text01"
android:layout_width="240dp"
android:layout_height="240dp"
android:layout_gravity="center"/>
<TextView
android:id="@+id/text02"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"/>
<TextView
android:id="@+id/text03"
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"/>
<TextView
android:id="@+id/text04"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_gravity="center"/>
<TextView
android:id="@+id/text05"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_gravity="center"
android:contentDescription="@string/app_name"/>
</FrameLayout>MainActivity.java
package f3.nsu.com.neon;
import android.graphics.Color;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import java.util.Timer;
import java.util.TimerTask;
/**
* TextView霓虹灯
*/
public class MainActivity extends AppCompatActivity {
//存TextView的ID
private int[] textIds = new int[]{R.id.text01,R.id.text02,R.id.text03,R.id.text04,R.id.text05};
//存颜色
private int[] colors = new int[]{Color.BLACK,Color.BLUE,Color.CYAN,Color.DKGRAY,Color.GRAY};
//绑定控件的用的TextView数组
private TextView[] views = new TextView[textIds.length];
private Handler mHandler;
private int currentColor = 0; //从哪个颜色开始
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//循环遍历ID数组绑定控件
for (int i = 0;i<textIds.length;i++){
views[i] = (TextView) findViewById(textIds[i]);
}
//创建Handler对象,用于接收消息并处理
mHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
//判断消息是否为指定消息
if (msg.what == 0x11){
//循环设置TextView的背景颜色
for (int i = 0;i<views.length;i++){
views[i].setBackgroundColor(colors[(i+currentColor)%colors.length]);
}
currentColor = (currentColor+1)%colors.length;
}
}
};
Timer timer = new Timer(); //创建定时器对象
timer.schedule(new TimerTask() {
@Override
public void run() {
mHandler.sendEmptyMessage(0x11);
}
},0,1000); //每隔1000ms发送一次消息
}
}效果如图:

有问题欢迎私聊或者发送邮箱(964427082@qq.com)一起讨论






















 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








