简述下 React 的生命周期?每个生命周期都做了什么?
什么是react生命周期?
react的生命周期,是react组件从挂载到更新再到卸载的这样一个过程,函数组件是没有生命周期这样的一个概念的,它本身就只是一个函数,只有类组件才存在生命周期这样一个概念
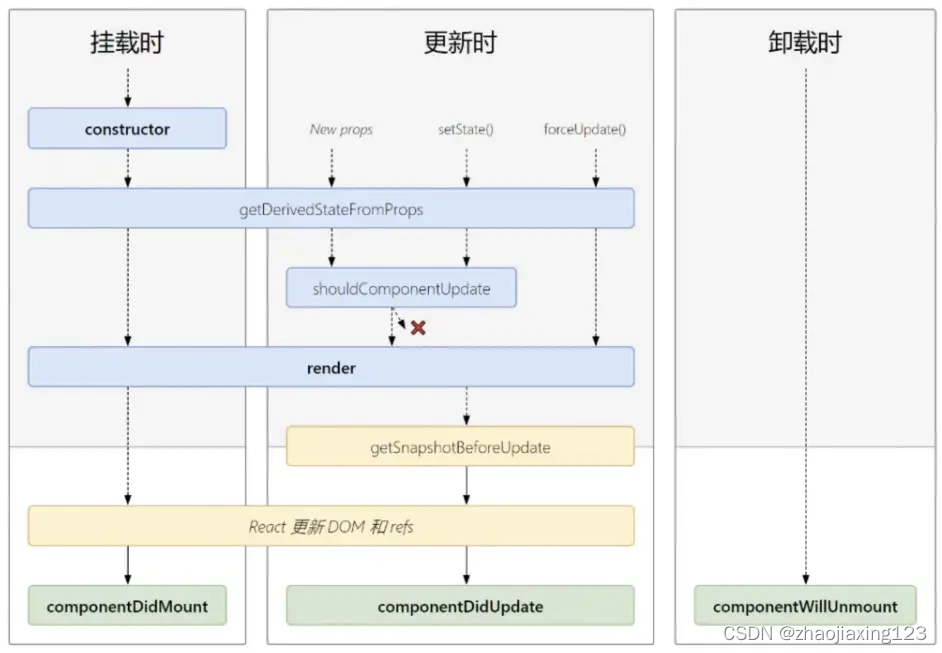
React 16.8+的生命周期分为三个阶段,分别是挂载阶段、更新阶段、卸载阶段。

挂载阶段
constructor()
数据的初始化
接收props和context,当想在函数内使用这两个参数需要在super传入参数,当使用constructor时必须使用super,否则可能会有this的指向问题,如果不初始化state或者不进行方法绑定,则可以不为组件实现构造函数;
getDerivedStateFromProps()
从props获取state。
在初始挂载和后续更新时都会被调用,返回一个对象更新state,如果返回null就不更新;如果props传入的内容不需要影响到你的state,那么就需要返回一个null,这个返回值是必须的,所以尽量将其写到函数的末尾。
render()
class组件中唯一必须实现的方法。
render函数会插入jsx生成的dom结构,react会生成一份虚拟dom树,在每一次组件更新时,在此react会通过其diff算法比较更新前后的新旧DOM树,比较以后,找到最小的有差异的DOM节点,并重新渲染。
componentDidMount()
在组件挂在后(插入到dom树中)后立即调用
可以在这里调用Ajax请求,返回的数据可以通过setState使组件重新渲染,或者添加订阅,但是要在conponentWillUnmount中取消订阅
更新阶段
getDerivedStateFromProps()
getDerivedStateFromProps 会在调用 render
方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容
shouldComponentUpdate()
当 props 或 state 发生变化时,shouldComponentUpdate() 会在渲染执行之前被调用。返回值默认为
true。首次渲染或使用 forceUpdate() 时不会调用该方法
render()
渲染页面
getSnapshotBeforeUpdate()
该函数在组件更新之前执行
componentDidUpdate()
该函数在组件更新之后执行,它是组件更新的最后一个环节。
卸载阶段
componentWillUnmount()
在组件卸载和销毁之前调用
在这执行必要的清理操作,例如,清除timer(setTimeout,setInterval),取消网络请求,或者取消在componentDidMount的订阅,移除所有监听






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








