1.安装
npm install element-china-area-data -S2. 说明
文档:element-china-area-data - npm
provinceAndCityData是省市二级联动数据(不带“全部”选项)
regionData是省市区三级联动数据(不带“全部”选项)
provinceAndCityDataPlus是省市区三级联动数据(带“全部”选项)
regionDataPlus是省市区三级联动数据(带“全部”选项)
“全部"选项绑定的value是空字符串”"
CodeToText是个大对象,属性是区域码,属性值是汉字 用法例如:CodeToText[‘110000’]输出北京市
extToCode是个大对象,属性是汉字,属性值是区域码
用法例如:TextToCode[‘北京市’].code输出110000,TextToCode[‘北京市’][‘市辖区’].code输出110100,TextToCode[‘北京市’][‘市辖区’][‘朝阳区’].code输出110105
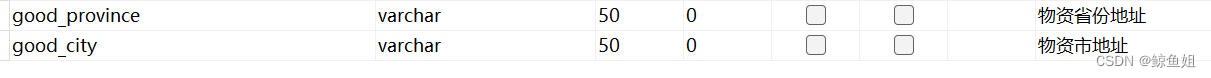
3. 数据库设计
如果需要分别按照省、市统计,建议构建两个字段
4. elementUI显示
<el-form-item label="地址" prop="goodCode">
<el-cascader
size="large"
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
</el-form-item>导入:
import { provinceAndCityData, regionData, provinceAndCityDataPlus, regionDataPlus, CodeToText, TextToCode } from 'element-china-area-data'
数据
data() {
return {
options: provinceAndCityData,
selectedOptions: [],
};
},方法:
//省市联动-选择框选择
handleChange (value) {
var provinceCode = CodeToText[value[0]];
var cityCode = CodeToText[value[1]];
this.selectedOptions = [value[0] , value[1]]
this.form.goodProvince = provinceCode
this.form.goodCity = cityCode
console.log(provinceCode)
console.log(cityCode)
}, //省市联动-选择框显示
getAddressInfo() {
this.addressSelections = [];
let provinceCode= TextToCode[this.form.goodProvince].code;
let cityCode= TextToCode[this.form.goodProvince][this.form.goodCity].code;
this.selectedOptions = [provinceCode , cityCode]
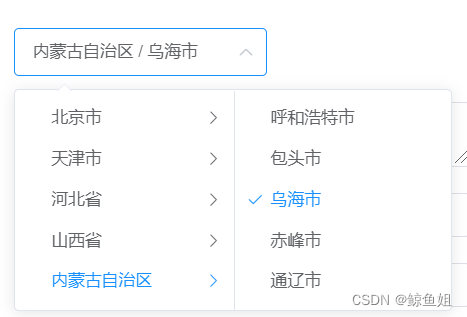
},5. 效果

6. 如果省市二级联动(带“全部”选项):,则options改为provinceAndCityDataPlus
<script>
import { provinceAndCityDataPlus } from 'element-china-area-data'
export default {
data () {
return {
options: provinceAndCityDataPlus,
selectedOptions: []
}
},
methods: {
handleChange (value) {
console.log(value)
}
}
}
</script>






















 7059
7059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








