现在基于WebKit的浏览器已经无处不在了,恐怕除了微软的IE以及Mozilla的Firefox,其他浏览器已经全被WebKit给占据了。
那WebKit到底是什么呢?要回答这个问题,首先让我们来看一下什么是浏览器是:
· 浏览器是一多媒体程序,它能够查看视频、图片以及播放音乐,所以它需要支持各种视频、图片和音频的解码。
· 浏览器是一个图形程序,它需要对字体和图形进行渲染。
· 浏览器是一个网络程序,它需要支持HTTP,FTP等各种网络协议。
· 浏览器是一个翻译程序,它需要把HTML,CSS,Javascript等翻译成形象的可互动的网页。
· 浏览器是一个关键程序,所以它需要各种硬件加速。
浏览器是一个多面手,他需要平台提供各种各样的服务如多媒体解码、渲染、网络支持、硬件加速等等。
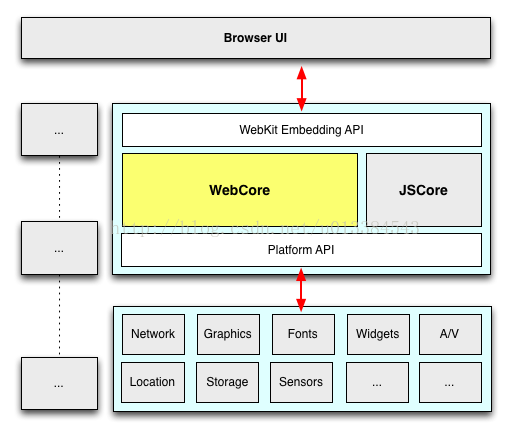
下面看看WebKit的结构:
可以看到WebKit好像一个三明治:
· 上层,WekKitEmbedding API,给图形界面提供服务的接口。
· 中间层,WebCore实现了对HTML和CSS的解析,相应DOM的生成,以及网页元素在屏幕上的布局。JSCore顾名思义是一个Javascript的解析器。
· 下层,PlatformAPI,告诉底层平台WebKit需要什么样的服务。
其实,上面的这个图中,除了WebCore其他都是可以替换的;)
可以看出来,光有WebKit是完成不了一个浏览器的,还需要图形界面和底层平台。此外还有一个概念叫WebKitPort。就像药品里面有中成药一样,WebKit浏览器也有中成品,即WebKitPort。所谓WebKit
Port就是WebKit加上已经实现了的一套完整或者不完整的图形界面和底层平台套装。拿Chromium来说,它本身一个完整的浏览器,而360浏览器是基于Chromium这个WebKit Port实现的浏览器。
复杂一点的应用程序,通常由多个页面组成,页面与页面之间的衔接,称为工作流程。应用程序的更新,不仅涉及每个页面的内容的更改,而且也涉及工作流程的变更。
WebKit 这样的Rendering Engine,不仅提供了单个页面的渲染,而且也提供了历史页面的缓存,支持后退(Back),前进(Forward)以及历史(History)等等功能。同时,WebKit能够记忆用户对于每个页面做过哪些修改,甚至提供恢复(Undo)功能。






















 4099
4099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








