vue开发与调试工具–vscode
vscode简介
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅。
vscode安装
vscode下载地址: https://code.visualstudio.com/Download.
双击下载的安装包,进入安装向导界面;点击下一步

进入许可协议,点击“我接受协议”选项;点击下一步

选择目标位置,就是你想把软件安装在哪个目录;选择合适的目录后继续点击下一步

进入选择其他任务界面,默认已经勾选了必要的任务,这里尽量不要修改默认的,同时你也可以选择将打开方式添加到鼠标右键菜单上(勾选“其他”中的第一选项),继续点击下一步

直接点击安装;几秒后,即可安装完成
vscode插件安装
vscode插件地址:https://marketplace.visualstudio.com/VSCode.
vscode插件安装方法:
方法一:
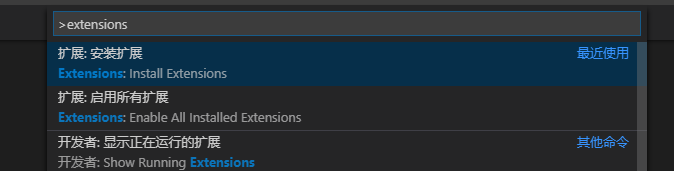
按F1或Ctrl+Shift+p,输入extensions,点击第一个就可以

方法二:
ctrl + P 然后输入 >ext install

方法三:
点击如图选中的红框,进入插件搜索页面:

vscode常用插件介绍
1.Settings Sync
最好用的插件,没有之一,一台电脑配置好之后,其它的几台电脑都不用配置。新机器登录一下就搞定了。再也不用折腾环境了,
使用GitHub Gist同步多台计算机上的设置,代码段,主题,文件图标,启动,键绑定,工作区和扩展。

2.Debugger for Chrome
从VS Code调试在Google Chrome中运行的JavaScript代码。
用于在Google Chrome浏览器或支持Chrome DevTools协议的其他目标中调试JavaScript代码的VS Code扩展。

3.beautify
格式化代码工具
美化javascript,JSON,CSS,Sass,和HTML在Visual Studio代码。

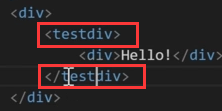
4.Atuo Rename Tag
修改 html 标签,自动帮你完成头部和尾部闭合标签的同步修改

5.中文(简体)语言包
Chinese (Simplified) Language Pack for Visual Studio Code
将界面转换为中文,对英语不好的人,非常友好。

6.Code Spell Checker
代码拼写检查器
一个与camelCase代码配合良好的基本拼写检查程序。
此拼写检查程序的目标是帮助捕获常见的拼写错误,同时保持误报数量较低。
























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








