vue3.0项目搭建全过程
新建一个vue3.0项目,主要有以下步骤:
【1】 升级vue-cli项目至 vue/cli4.0以上
先卸载
npm uninstall vue-cli -g
全局安装脚手架
npm install -g @vue/cli
【2】搭建项目名称vue-app的空项目
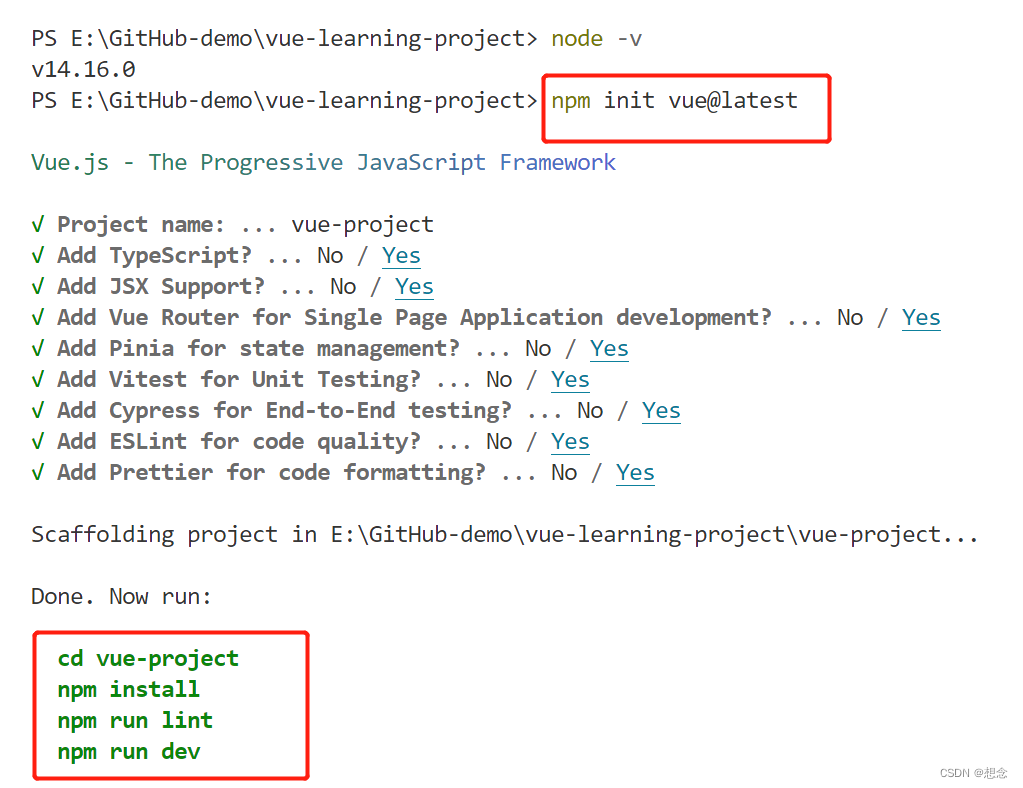
npm init vue@latest

【3】安装node_module依赖
> cd vue-project
> npm install
> npm run dev
遇到问题1:
报错: 无法加载文件 C:\Users\liang\AppData\Roaming\npm\vue.ps1, 因为在此系统上禁止运行脚本
解决方法:
1.以管理员身份运行 Windows PowerShell
2.get-ExecutionPolicy,输入此命令可查看当前状态: Restricted 策略不允许任何脚本运行,防止执行不信任的脚本。
3.命令行输入set-ExecutionPolicy RemoteSigned
4.再次输入get-ExecutionPolicy,返回状态RemoteSigned
故障解决,继续新建项目vue create vue-app
【3】根据项目提示进行相应的配置,选择最后一项Manually select features:为手动配置
【4】移动上下箭头选择要配置的东西,按空格键表示选中(括号内会出现星标),安装相关插件 less, babel, typescript, router, vuex, eslint, unit-jest
【5】根据提示,选择相关配置,按Y键或直接回车
【6】移动上下箭头选择要配置的东西,按空格键表示选中(括号内会出现星标)
【7】执行操作 cd vue-project 进入项目
【8】执行操作 npm run dev运行项目
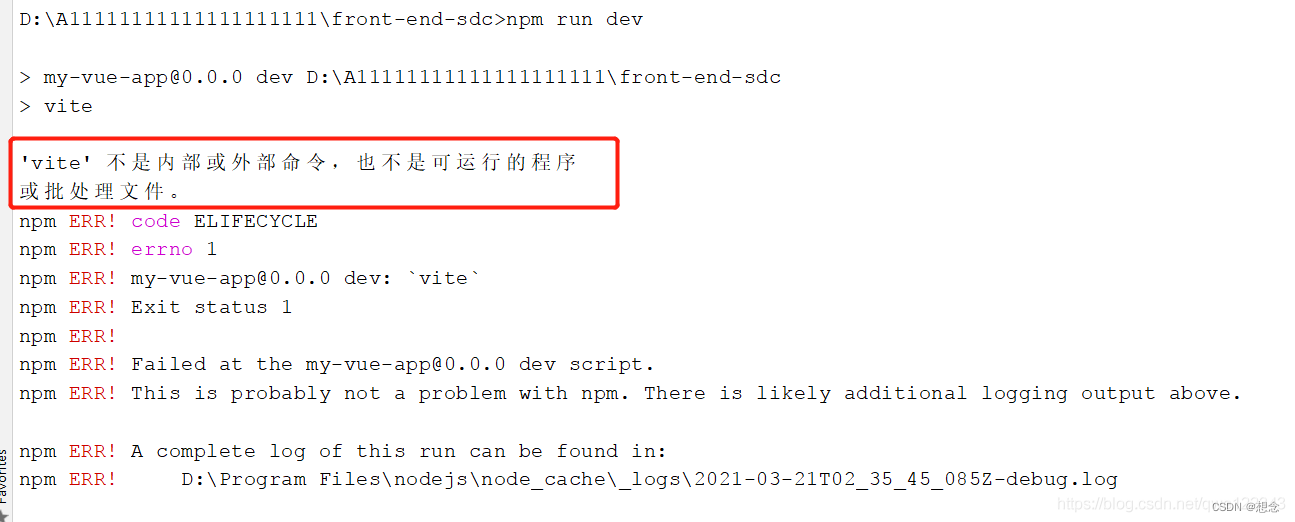
问题2 vite‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
解决方法:

1、删除 node_modules 文件夹 和 package-lock.json 文件
2、重新执行 npm i 安装依赖
3、npm run dev 启动项目
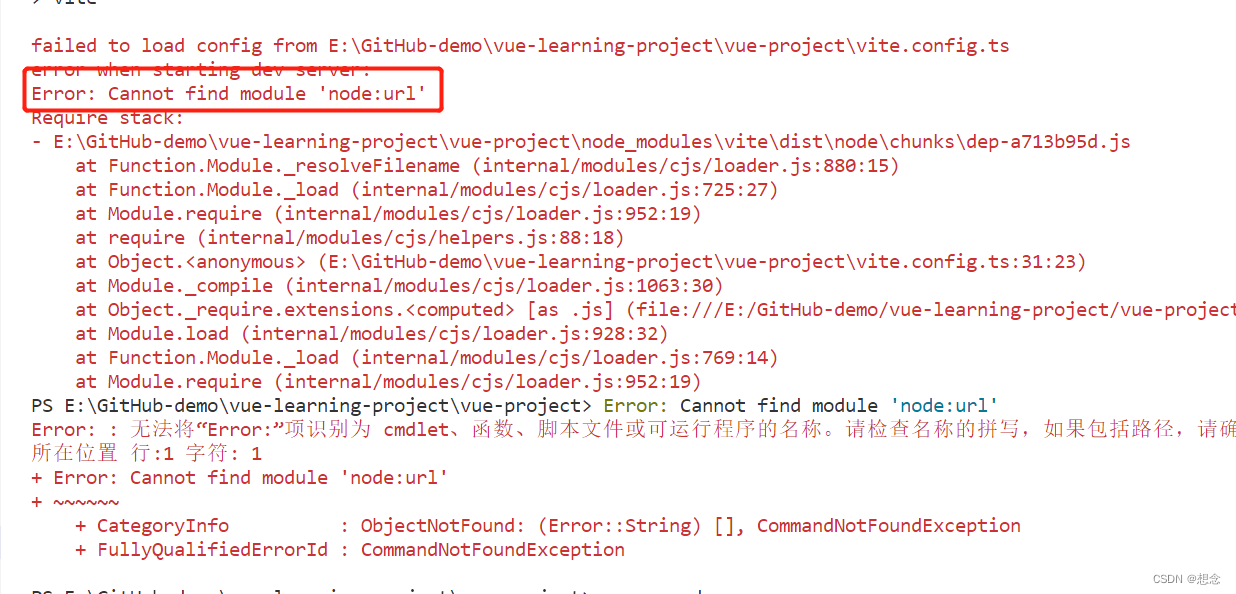
问题3 vite‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件

原因: 因为公司使用的node版本是14.15.0低于15.0.0导致的
解决方法:

安装node版本等于或者大于15.0.0版本,然后npm run dev即可
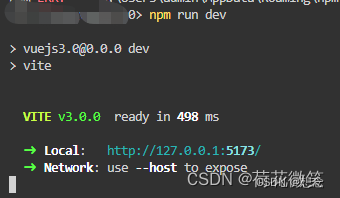
运行成功























 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








