目录
1.1小程序的概念
小程序是一种不需要下载、安装即可使用的应用,它实现了应用触手可及的梦想,用户扫一扫或者搜一下就能打开应用,也实现了用完即走的理念,用户不用安装太多的应用,应用随处可用,但又无需安装卸载
特点:无需下载,用完即走
入口:扫一扫、搜一下、群聊转发
1.2注册小程序账号
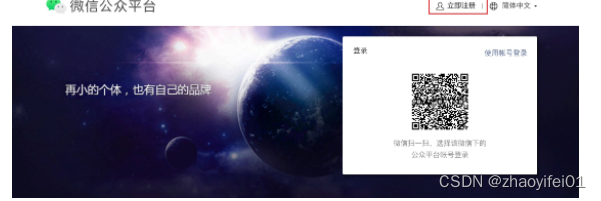
开发微信小程序前首先要在[微信公众平台](https://mp.weixin.qq.com/)申请一个小程序账号,通过这个账号对小程序开发进行管理







1.3完善账号信息
设置小程序信息和小程序类目
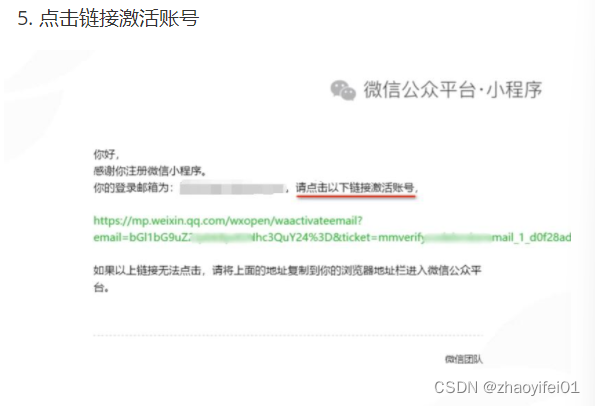
账号注册完毕后不能立刻使用,还需要进一步对小程序的信息进行完善,具体的操作步骤如下图所示

AppID
AppID 是小程序的唯一标识,在小程序开发或者上线发布时都会用的到 AppID,获取方式如下图所示

注意:
在开发和发布小程序时必须要填写 AppID
1.4 微信开发者工具
微信开发者工具是官方提供的专门用于微信小程序开发和调试的工具。
它提供的主要功能如下:
-
快速创建小程序项目(起到脚手架的作用)
-
代码的查看和编辑(相当于 vscode 作用)
-
对小程序功能进行调试(相当于浏览器作用)
-
小程序的预览和发布
下载并安装微信开发者工具。
首次打开微信开发者工具时需要先进行登录(打开手机微信扫码登录)

2.1创建小程序
通过小程序开发者工具创建一个新的项目,步骤如下图所示:
-
点击 + 号,新建项目(电脑要处理联网状态)

-
填写项目信息
-
填写项目名称
-
指定目录(创建小程序的目录必须是空目录)
-
填写小程序账号的 AppID
-
不使用云服务
-
选择 Javascript 基础模板
-

启动小程序项目
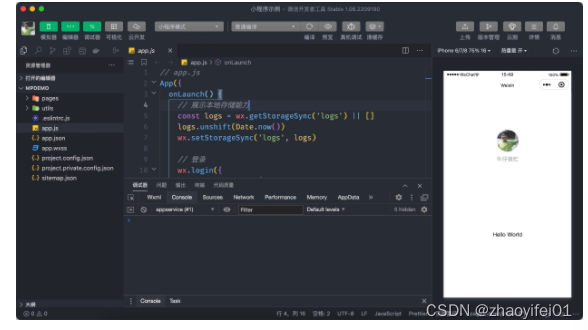
小程序开发者工具会自动启动创建好的小程序并初始了小程序的目录结构,如下图所示:

2.2目录结构
我们将从两个方面入手来介绍小程序的目录结构:文








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








