关于api接口封装:
将请求封装成方法,统一存放到api模块,与页面分离
好处:
1.请求与页面逻辑分离
2.相同的请求可以直接复用
3.请求进行了统一管理
处理逻辑:
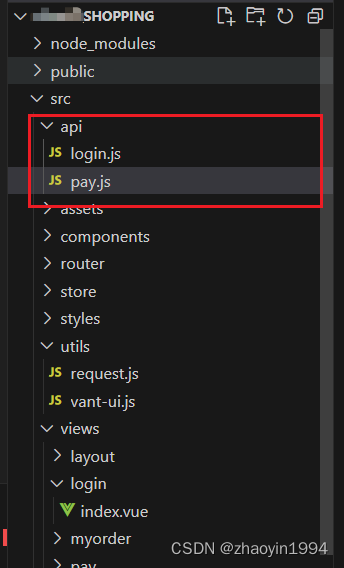
1.新建模块:在项目的src根目录下新建一个api文件,里面存放各个模块的接口请求。

2.发送请求:在单独封装的login模块中发送登录相关请求
// 导入request请求
import request from '@/utils/request'
export const getPicCode = () => {
// 这里一定要return出去
return request.get('/captcha/image')
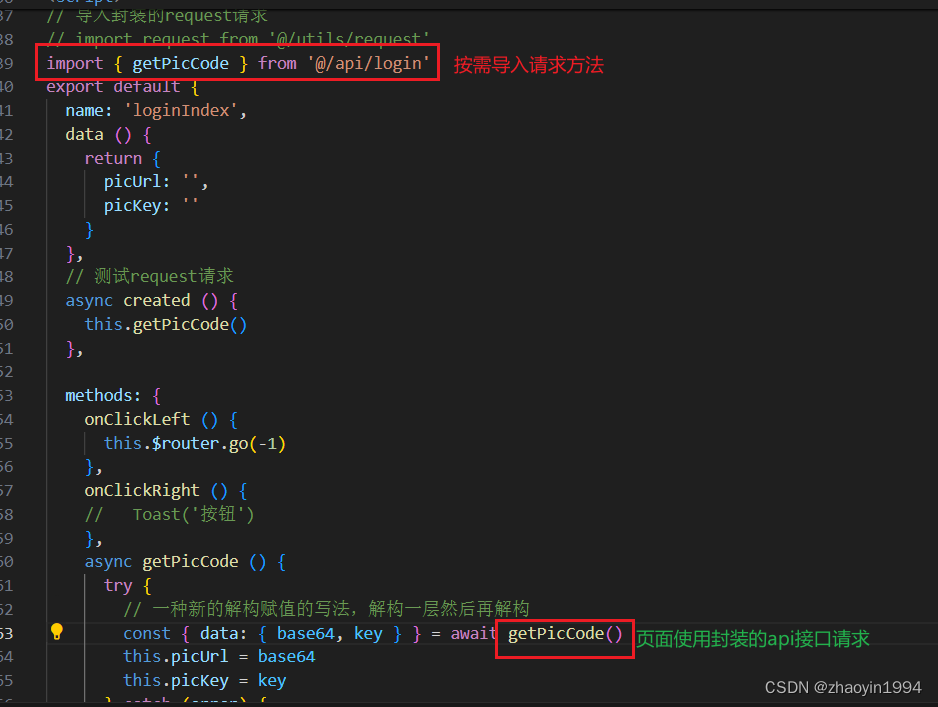
}3.导入使用:在对应的功能模块中按需导入封装的方法并使用。






















 1306
1306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








