React被facebook一推出,便火的一塌糊涂。可惜,现在才有机会来进行了解。对于一个毫不关心前端的Android开发者来说,刚开始接触React有点蒙。本文就从一个初学者的角度来安装使用React native,来感受它的博大精深。有时候光看理论很难知道其中的真谛,真正用起来方能理解其中之精华。
开工之前先理解一下React是什么?
简单的可以理解为,React就是一个前端开发框架。官网对React的开发初衷做了解释:“We built React to solve one problem: building large applications with data that changes over time”。完全是为了应用于不断有数据变化的大型应用程序的开发之中。对于大型的复杂系统,HTML编写的前端程序就会变的很发杂,当端用户输入数据或者后台数据发生变化的时候,HTML无法动态的及时反应到界面上,这样React就应运而生了。不得不佩服FaceBook这群牛人的技术,不断创新的精神值得敬服。官方网站:
https://facebook.github.io/react/docs/why-react.html
还有初创者的一篇文章,https://code.facebook.com/posts/1014532261909640/react-native-bringing-modern-web-techniques-to-mobile/
貌似需要翻墙,有兴趣的同学可以想办法看看。
下面正式开工,按照官网的步骤,来使用react native体验一下精髓。官网地址:https://facebook.github.io/react-native/docs/getting-started.html#content
一.安装react native
安装nodejs和python
官网建议使用Chocolatey软件包管理器来安装这两个包。经过使用,确实很好用的一个软件管理工具。官网地址:https://chocolatey.org/install
1)首先安装chocolatey。打开windows的命令行,键入如下命令:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin 2)安装成功后,请重启命令行,键入如下命令安装nodejs和python
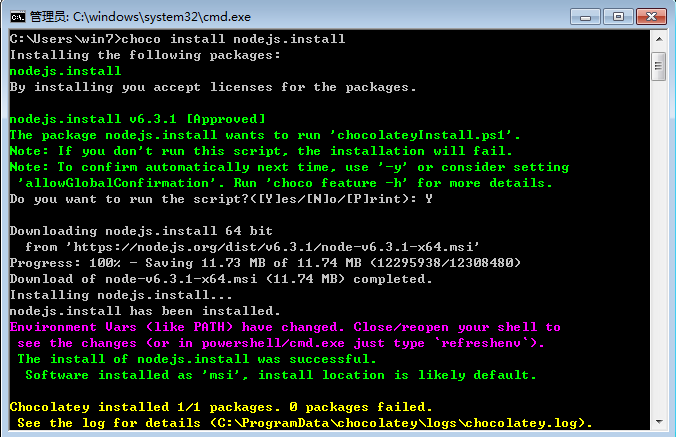
choco install nodejs.install
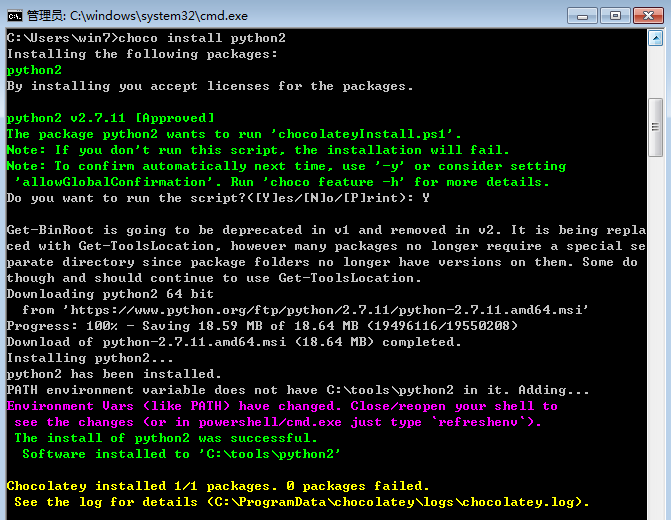
choco install python2

2.请重启命令行后输入如下命令安装react-native,否则会出现npm不是内部或外部命令
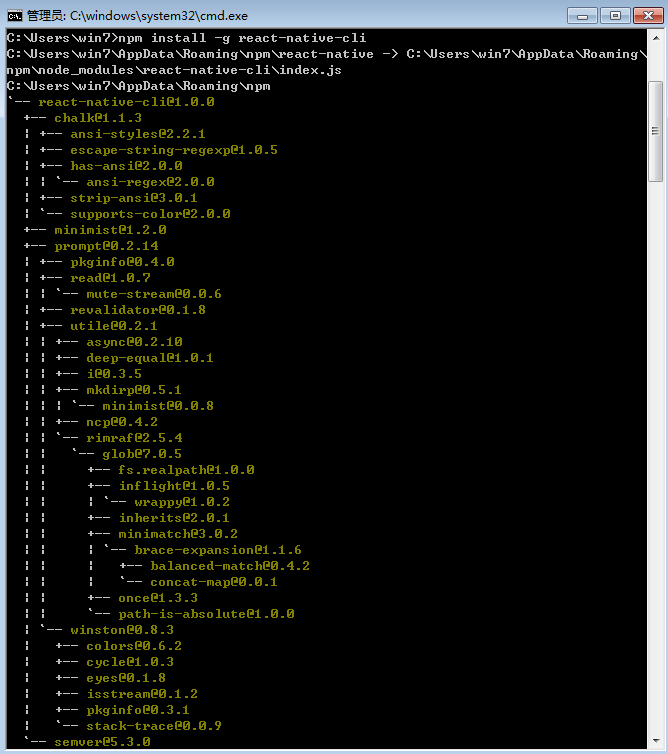
npm install -g react-native-cli
二.测试react native是否安装成功
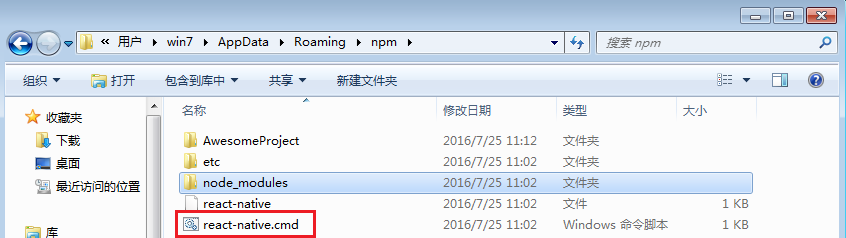
React-native的命令在npm目录下。所以需要在命令行中进入nmp这个目录内,使用如下react-native命令来创建和运行ReactNative project:
cmd命令行进入如下目录中:
依次键入如下命令:
react-native init AwesomeProject
cd AwesomeProject
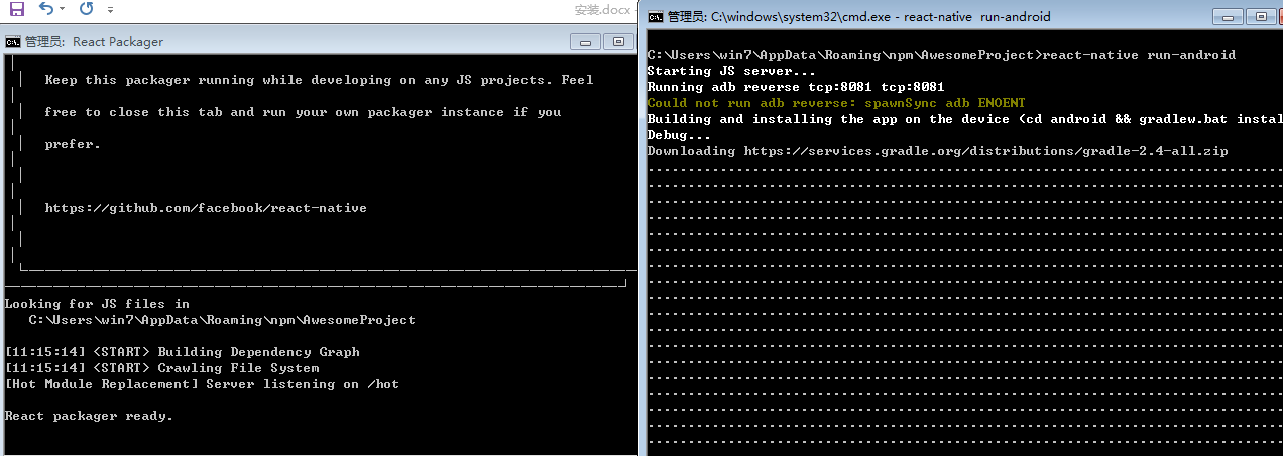
react-native run-android如下界面表示正在编译程序:
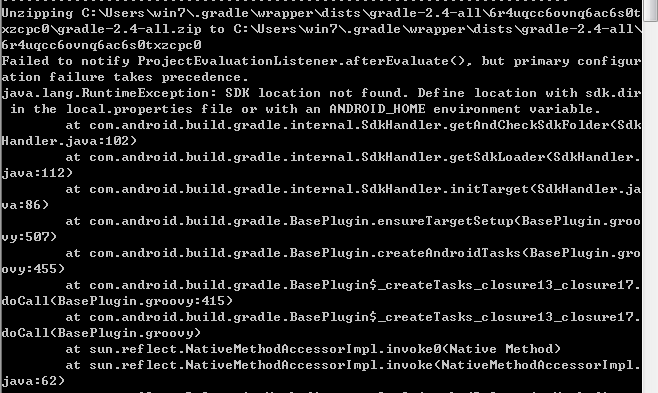
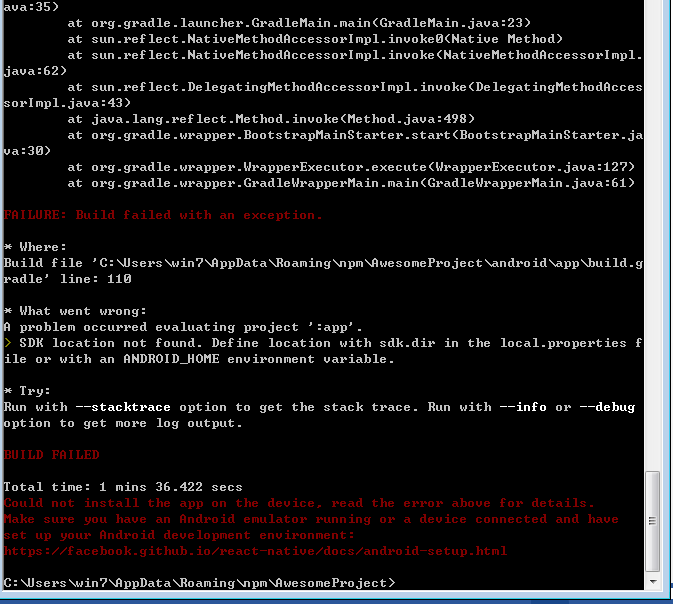
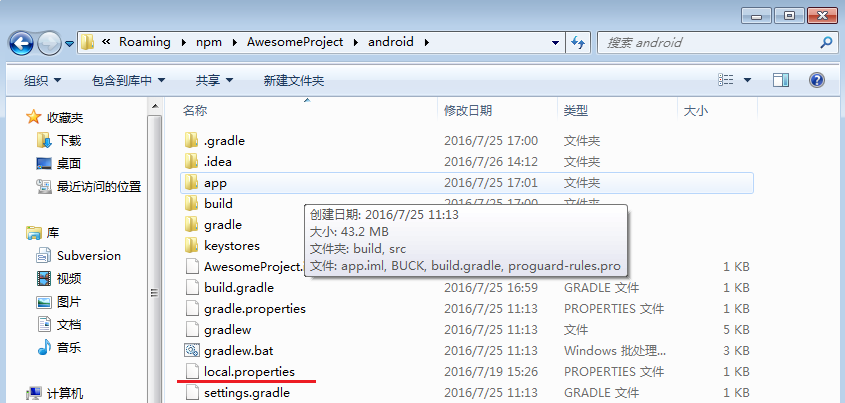
第一次build失败:


提示找不到Android 的sdk
解决方法:在project当前目录创建文件local.properties,文件中添加sdk的目录,例如:sdk.dir=D:\AndroidStudio\Androidsdk就可以编译通过,后面的目录请大家自行替换哦~
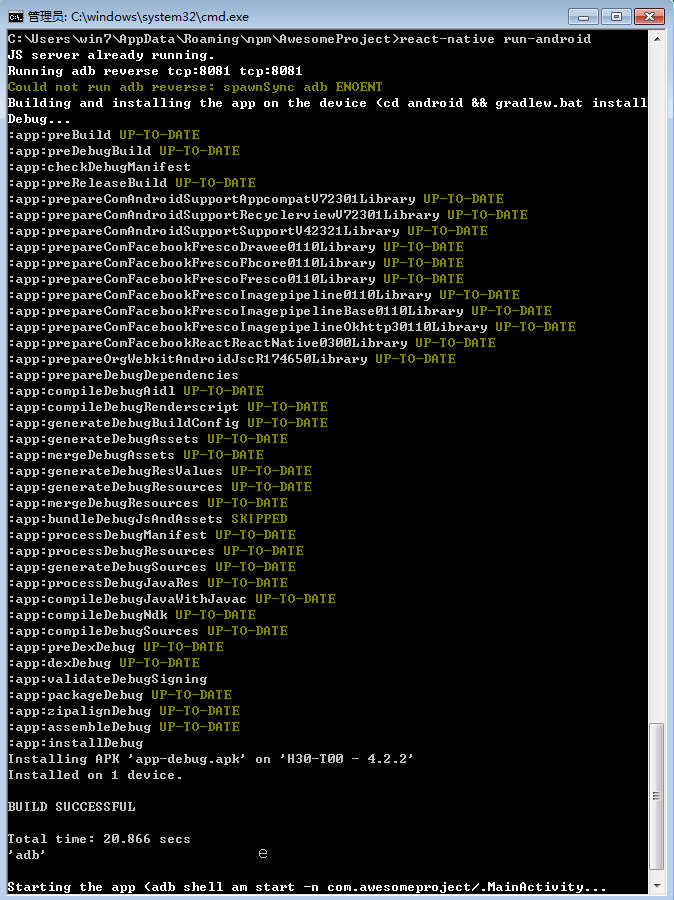
接着继续使用命令运行程序:
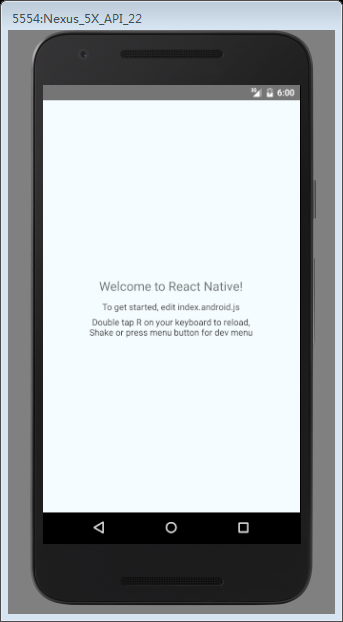
react-native run-android如果成功了,如下图:

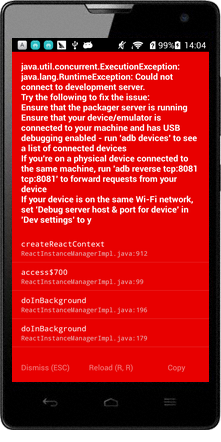
对于安卓5.0以下的系统,打开应用会出现如下错误:

运行adb reverse tcp:8081 tcp:8081
会显示 error:closed
请参照如下网址解决,已经总结的很全面了:
http://blog.csdn.net/renpengddxx/article/details/51344987
三.修改app
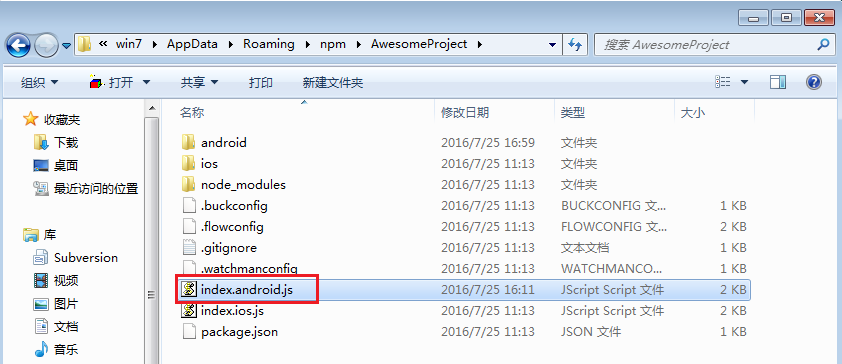
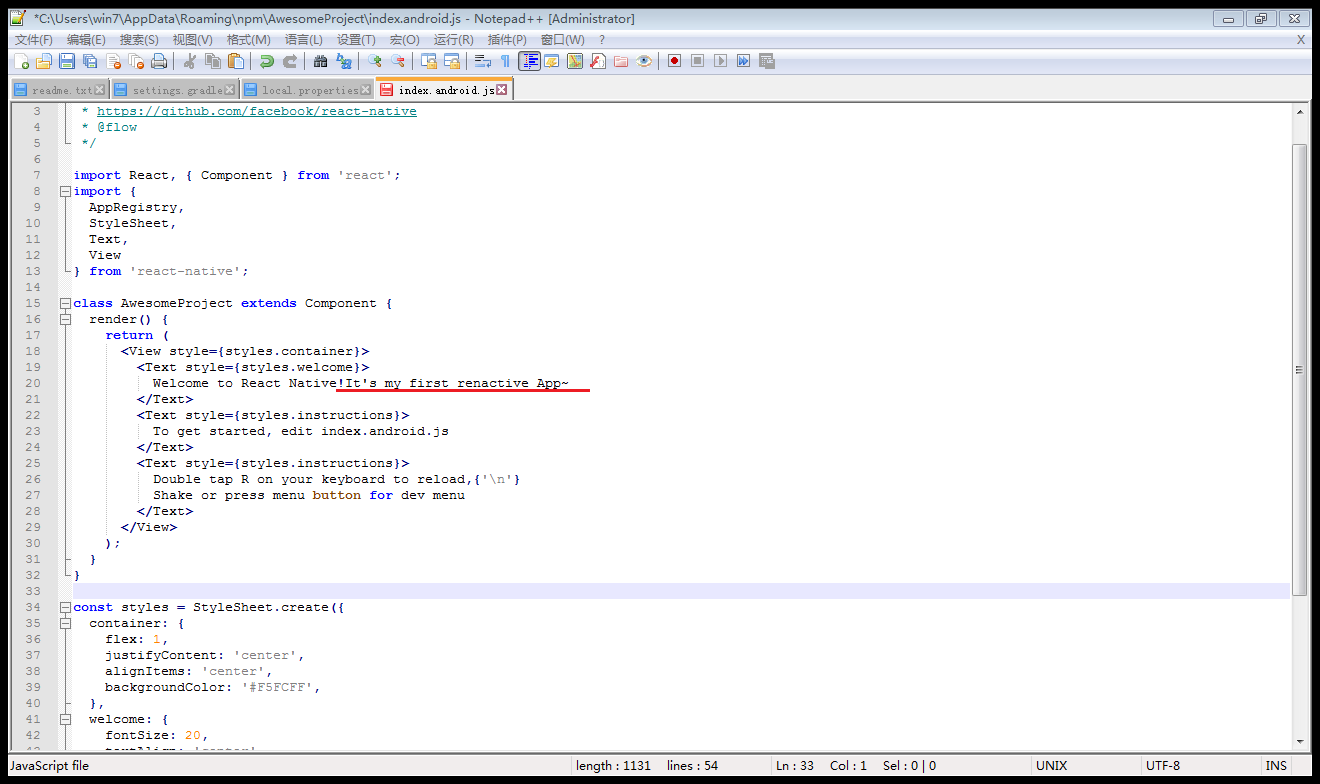
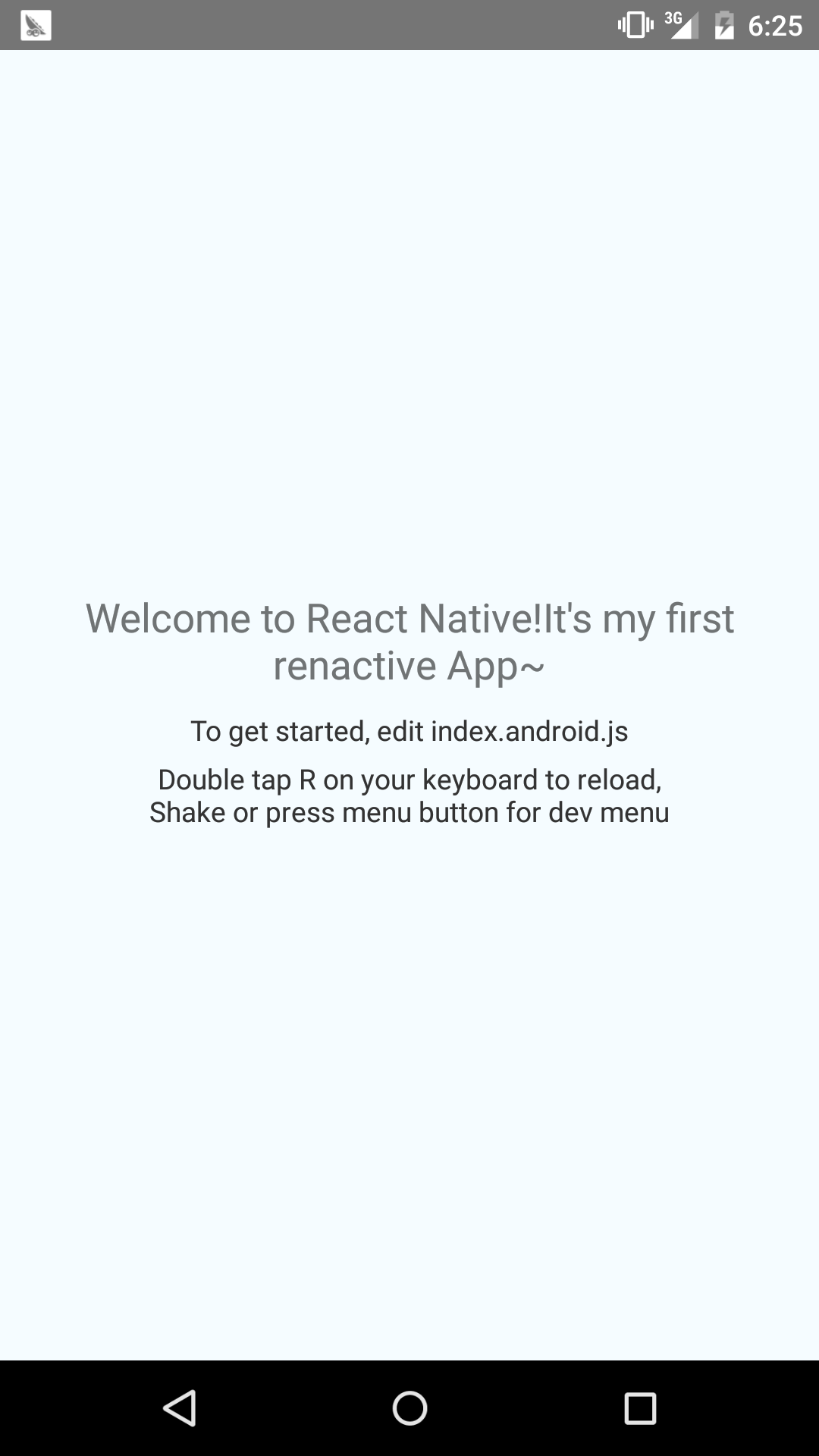
打开project里面的文件index.android.js,在text中加入” It’s my first renactive App~”,然后双击“R”键或者从开发者菜单ReloadApp ,即可看到奇迹发生了,改变已经生效:
修改文件的位置如下:
修改代码如下:
运行后修改生效:
通过以上的步骤,大家就已经初步使用了React Native,并且有了初步了的体验哦~由于甜筒猿也是第一次接触React Native,所以只能先运行起来,没有多么深刻的理解和领悟,日后接着学习,与大家多多交流。如有疏漏的地方,欢迎交流指正~





























 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








