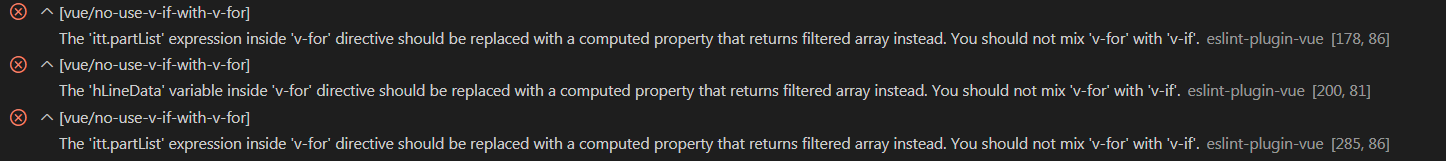
最近刚接手一个项目,发现里面代码问题太多了,随便打开一个页面都有好几个报错,关键是项目还能正常运行,反正我是受不了屏幕上有红色的东西的

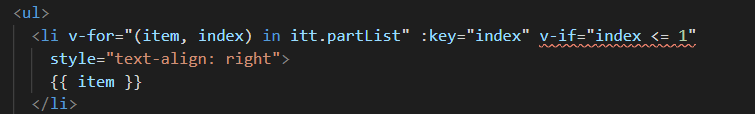
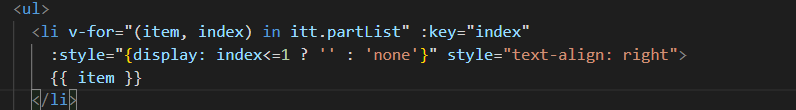
- 通过:style动态绑定样式(display:none)


这里的三元表达式中的 ’ '可能会造成错误,反正我没遇到,也懒得测试得太详细,欢迎评论指正
- 通过:class动态绑定样式(display:none)
原文:
v-if="itt.lastfg && !scrollFlag"
改后
:class="{displaynone : itt.lastfg && !scrollFlag}"
.displaynone{
display:none;
}
- 还可以通过计算属性+过滤器
将需要渲染的数据按要求过滤成一个新的数组再渲染
<li v-for="(item ,index) in lists" >{{item.title}}</li>
data(){
return {
list:[
{"id":0,"title":"11111","cont":"111111"},
{"id":1,"title":"22222","cont":"111111"},
{"id":2,"title":"33333","cont":"111111"},
{"id":3,"title":"44444","cont":"111111"},
]
}
},
computed:{
lists(item){
let list = this.list
return list.filter(function(item){
return item.id <= 1
})
}
},
实习新手,欢迎指正






















 3151
3151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








