涉及的知识点有:
1、展开与闭合
2、单选按钮的应用
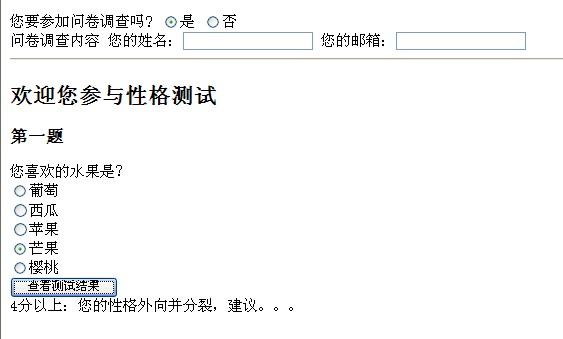
如下图所示:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=GBK">
<link rel="stylesheet" type="text/css" href="table.css">
<title></title>
<style type="text/css">
#contentid
{
display:none;
}
#n1
{
list-style:none;
margin:0px;
}
.close
{
display:none;
}
.open
{
display:block;
}
</style>
<script type="text/javascript">
function showResult()
{
//判断是否有答案被选中,获取所有单选按钮,并遍历判断checked状态
var oNo1Nodes = document.getElementsByName("num1");
var flag = false;
var val;
for(var i=0;i<oNo1Nodes.length;i++)
{
if(oNo1Nodes[i].checked)
{
flag=true;
val = oNo1Nodes[i].value;
break;
}
}
if(!flag)
{
document.getElementById("errorinfo").className="open";
document.getElementById("errorinfo").innerHTML="没有任何选项被选中".fontcolor("red");
return;
}
document.getElementById("errorinfo").className="close";
if(parseInt(val)>=1 && parseInt(val)<=3)
{
document.getElementById("res_1").className="open";
document.getElementById("res_2").className="close";
}else
{
document.getElementById("res_1").className="close";
document.getElementById("res_2").className="open";
}
}
</script>
</head>
<body>
<!--
单选按钮演示
1、是否参与调查问卷
2、性格测试
-->
<!--
问卷调查
-->
<script type="text/javascript">
function showContent(node)
{
var oDivNode = document.getElementById("contentid");
if(node.value=='yes')
{
oDivNode.style.display="block";
}else
{
oDivNode.style.display="none";
}
}
</script>
<div>
您要参加问卷调查吗?
<input type="radio" name="wenjuan" value="yes" οnclick="showContent(this)"/>是
<input type="radio" name="wenjuan" value="no" checked="checked" οnclick="showContent(this)"/>否
</div>
<div id="contentid">
问卷调查内容
您的姓名:<input type="text" />
您的邮箱:<input type="text" />
</div>
<hr/>
<!--
性格测试
-->
<h2>欢迎您参与性格测试</h2>
<div>
<h3>第一题</h3>
您喜欢的水果是?
<ul id="n1">
<li><input type="radio" name="num1" value="1" />葡萄</li>
<li><input type="radio" name="num1" value="2" />西瓜</li>
<li><input type="radio" name="num1" value="3" />苹果</li>
<li><input type="radio" name="num1" value="4" />芒果</li>
<li><input type="radio" name="num1" value="5" />樱桃</li>
</ul>
</div>
<div>
<input type="button" value="查看测试结果" οnclick="showResult()"/>
<span id="errorinfo" class="close"></span>
<div id="res_1" class="close">1-3分:您的性格内向并扭曲,建议。。。</div>
<div id="res_2" class="close">4分以上:您的性格外向并分裂,建议。。。</div>
</div>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








