前言
本篇笔记使用的工具是Android Studio。
我是一个菜鸟,这是我在简书写的第一篇学习笔记。希望以后的自己也能坚持写下去,不为别的,只为自己的技术能有所提高。如果你看了我的的笔记,恰巧其中有不正确的地方,请您多指教,万分感谢!
最近自己业余时间想写一个小项目,目的就是想锻炼自己。第一步就遇到了社交账号登录的问题,本篇主要说下QQ登录的集成,后续可能还会写微信和微博。
慕课网QQ登录视频地址:http://www.imooc.com/learn/656
QQ登录集成
-
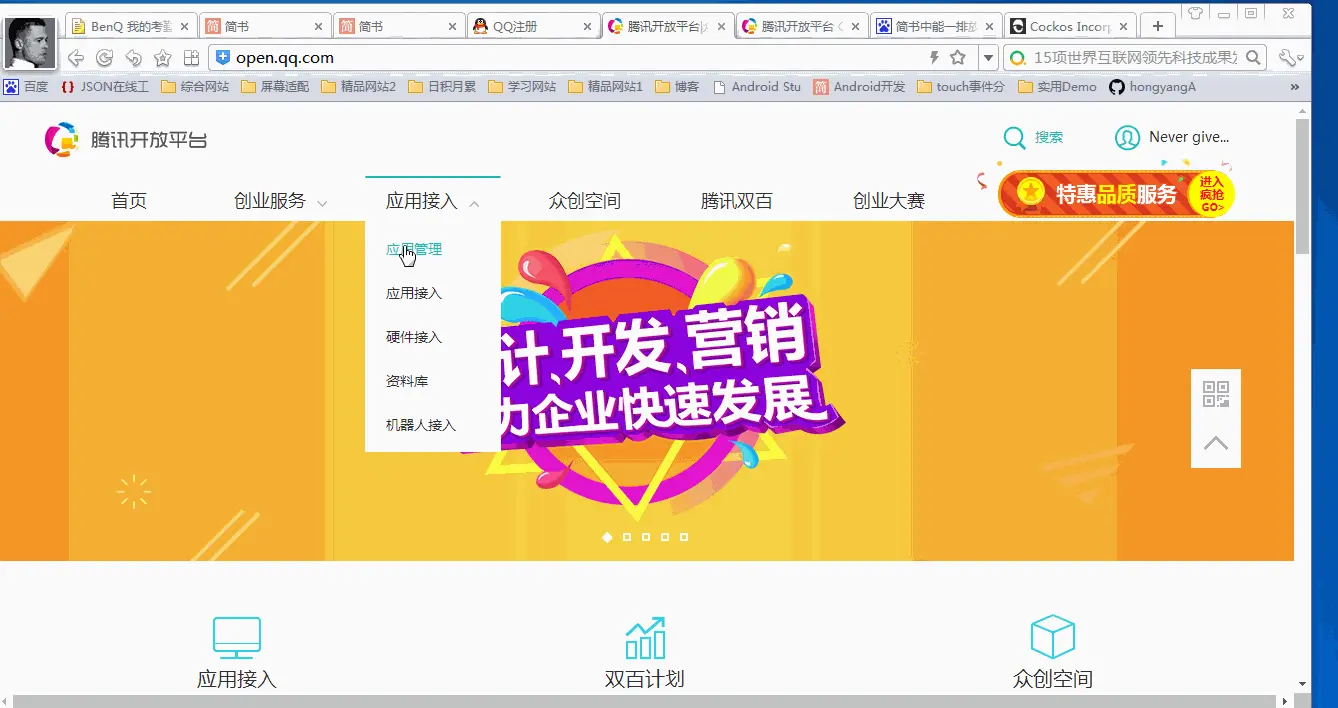
腾讯开放平台地址:http://open.qq.com/
如果没注册过的同学需要先注册,还要上传自己的手持身份证的证件照,腾讯审核通过后才能注册成功。 -
创建应用,获取appID。如果测试只要你创建应用,就会给你分配一个appid,其他的不用管;如果真正用于项目中,就需要把腾讯要求的都填好。

3.下载腾讯的SDK,地址:http://wiki.open.qq.com/wiki/mobile/SDK%E4%B8%8B%E8%BD%BD
下载后解压,如下:

打开jar包,将里面的mta-sdk-1.6.2.jar和mta-sdk-1.6.2.jar复制到你的modle的libs中,然后再添加依赖。


准备工作完毕,代码阶段
AndroidManifest.xml中加入相应的权限
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>在Application中加入这些代码
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- 这地方需要用你在开放平台申请的appid:tencent+appid -->
<data android:scheme="tencent1105765943" />
</intent-filter>
</activity>
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:configChanges="orientation|keyboardHidden"
android:screenOrientation="behind"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<ImageView
android:id="@+id/iv_figure"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/unlogin"/>
<TextView
android:id="@+id/tv_nickname"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="QQ 昵称"/>
<Button
android:id="@+id/btn_login"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="登录"/>
<Button
android:id="@+id/btn_logout"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="退出"/>
</LinearLayout>
MainActivity中的代码
package hexun.qqlogin;
import android.content.Intent;
import android.content.SharedPreferences;
import android.preference.PreferenceManager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
import com.tencent.connect.UserInfo;
import com.tencent.connect.auth.QQToken;
import com.tencent.tauth.IUiListener;
import com.tencent.tauth.Tencent;
import com.tencent.tauth.UiError;
import org.json.JSONException;
import org.json.JSONObject;
public class MainActivity extends AppCompatActivity {
private Button login, logout;
private Tencent mTencent;
private static final String APPID = "1105771437";
private QQLoginListener mListener;
private UserInfo mInfo;
private ImageView figure;
private TextView nickName;
private String name, figureurl;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
figure = (ImageView) findViewById(R.id.iv_figure);
nickName = (TextView) findViewById(R.id.tv_nickname);
mListener = new QQLoginListener();
// 实例化Tencent
if (mTencent == null) {
mTencent = Tencent.createInstance(APPID, this);
}
// 点击登录
login = (Button) findViewById(R.id.btn_login);
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
QQLogin();
}
});
// 点击退出
logout = (Button) findViewById(R.id.btn_logout);
logout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mTencent.isSessionValid()) {
mTencent.logout(MainActivity.this);
figure.setImageResource(R.drawable.unlogin);
nickName.setText("QQ 昵称");
}
}
});
}
/**
* 登录方法
*/
private void QQLogin() {
//如果session不可用,则登录,否则说明已经登录
if (!mTencent.isSessionValid()) {
mTencent.login(this, "all", mListener);
}
}
// 实现登录成功与否的接口
private class QQLoginListener implements IUiListener {
@Override
public void onComplete(Object object) { //登录成功
//获取openid和token
initOpenIdAndToken(object);
//获取用户信息
getUserInfo();
}
@Override
public void onError(UiError uiError) { //登录失败
}
@Override
public void onCancel() { //取消登录
}
}
private void initOpenIdAndToken(Object object) {
JSONObject jb = (JSONObject) object;
try {
String openID = jb.getString("openid"); //openid用户唯一标识
String access_token = jb.getString("access_token");
String expires = jb.getString("expires_in");
mTencent.setOpenId(openID);
mTencent.setAccessToken(access_token, expires);
} catch (JSONException e) {
e.printStackTrace();
}
}
private void getUserInfo() {
QQToken token = mTencent.getQQToken();
mInfo = new UserInfo(MainActivity.this, token);
mInfo.getUserInfo(new IUiListener() {
@Override
public void onComplete(Object object) {
JSONObject jb = (JSONObject) object;
try {
name = jb.getString("nickname");
figureurl = jb.getString("figureurl_qq_2"); //头像图片的url
nickName.setText(name);
Picasso.with(MainActivity.this).load(figureurl).into(figure);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public void onError(UiError uiError) {
}
@Override
public void onCancel() {
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
mTencent.onActivityResultData(requestCode, resultCode, data, mListener);
}
}运行效果

结束
本篇文章如果有错误请多多指教,真诚的感谢。如果觉的对你有帮助,希望给个赞,我会更加有动力来记录自己的学习……
链接:http://www.jianshu.com/p/e59bc198e88f
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
























 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








