

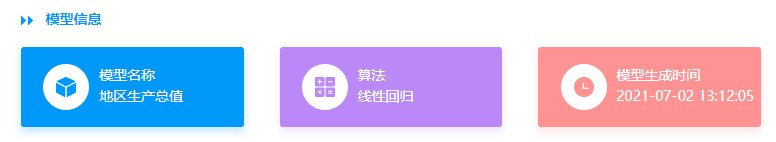
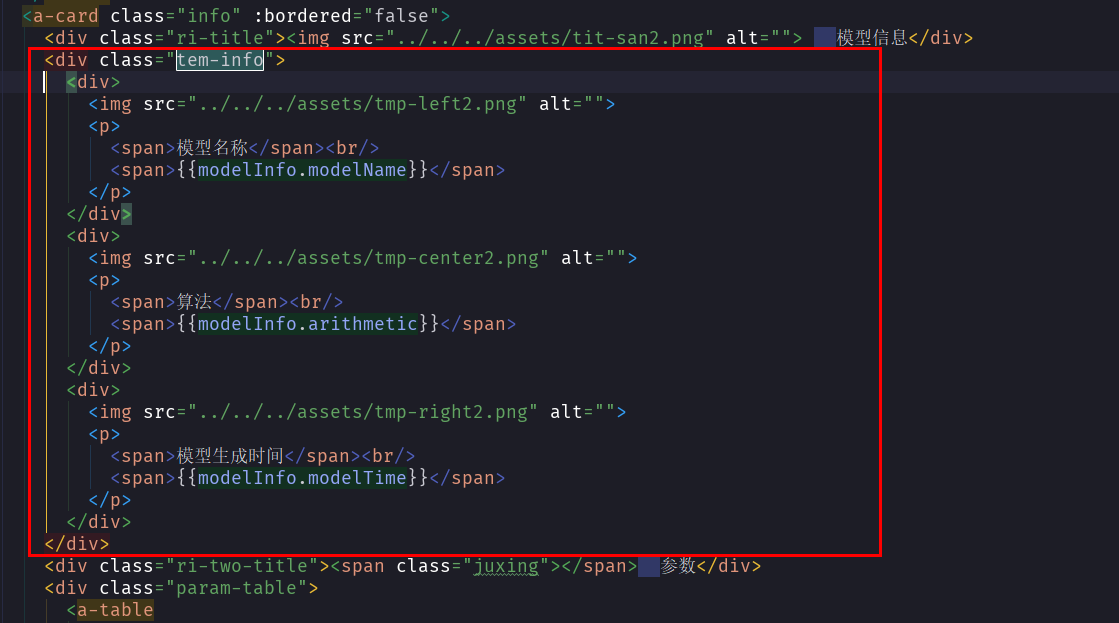
- p标签和img标签使用的是绝对定位, 他们的父级 3个div盒子用的是相对定位。
- 3个div盒子用的流式布局排版
/*模型信息*/
.tem-info {
/*border: 1px solid red;*/
margin-top: 18px;
height: 80px;
display: flex;
justify-content: space-between;
div:nth-child(1) {
height: 80px;
width: 35%;
background: #2C97F9;
box-shadow: 0px 4px 8px 1px rgba(44, 151, 249, 0.22);
border-radius: 3px;
position: relative;
}
div:nth-child(2) {
width: 35%;
height: 80px;
background: #B48AF9;
box-shadow: 0px 4px 8px 1px rgba(180, 138, 249, 0.22);
border-radius: 3px;
margin-left: 36px;
position: relative;
}
div:nth-child(3) {
width: 35%;
height: 80px;
background: #FF9898;
box-shadow: 0px 4px 8px 1px rgba(255, 152, 152, 0.22);
border-radius: 3px;
margin-left: 36px;
position: relative;
}
img {
width: 46px;
height: 46px;
position: absolute;
left: 10%;
top: 17px;
}
p {
display: inline-block;
position: absolute;
top: 17px;
left: 35%;
span {
font-size: 14px;
font-family: Microsoft YaHei;
font-weight: 400;
color: #FFFFFF;
}
}
}





















 1109
1109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








