表单区域是由<form></form>来定义的
首先来看一段代码:
<form method="get/post" action="url">
<!-- 文本框 -->
<input type="text" name="username" required="required">
<!-- 提交按钮 -->
<input type="submit" name="information" value="Sublim">
<!-- 单选按钮 -->
Star1:<input type="radio" name="star" value="Star1" checked="checked">
Star2:<input type="radio" name="star" value="Star2">
Star3:<input type="radio" name="star" value="Star3">
<!-- 复选按钮 -->
Province1:<input type="checkbox" name="province" value="Province1">
Province2:<input type="checkbox" name="province" value="Province2">
Province3:<input type="checkbox" name="province" value="Province3">
Province4:<input type="checkbox" name="province" value="Province4">
</form>method="get/post";该属性表明该表单的发送方式是get(从服务器获取数据)还是post(向服务器传送数据);
action="url";该属性表明表单的数据发送给谁,就是发送给URL=url的地址;
<input>标签的属性有:
**注意**:表单得到的信息,必须有数据名和数据内容才能被正确的提交;
先来看文本框:
name="username";规定了数据名,再在文本区域中添加信息就可以得到数据名对应的数据值了;
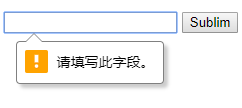
required="required";将文本输入框规定为必填;如果规定必填而没有填,就会出现提示,如下图所示
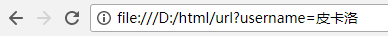
看到底有没有提交成功,可以看地址栏,提交成功后会有对应的数据名和数据值:
url后面是问号表连接作用;提交后,文本框的name值就会等于我们输入进去的值
提交按钮主要就是提交的作用了,可以通过改变value的值,来改变按钮上的文字,一般默认是“提交”;
后面的单选按钮和复选按钮,有一个共同注意的点:
name="value";相关联的radio的name属性必须相同;相关联的checkbox的name属性也必须相同;绑定在一起!!!
checked="checked";默认选中项;



























 1356
1356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








