http://blog.sina.com.cn/s/blog_7ce4d0cb01014ij8.html
见附件mysite.rar
manage.py runserver 0.0.0.0:8000
看到网上很多人都写过学习Django开发的配置教程,但是自己做了之后才发现,没有哪一个教程能让我从头到尾做一遍而不出现问题的。我想原因可能是软件版本的问题吧,所以我自己也来写一个教程。 说是教程,不如说是一个Django体验实例!因为根本没有写一句代码!就是Django的后台管理功能,很方便,配置一下就能用。而且在以后的开发中,大家可以重用里面的一些模板。
首先说下我的系统和环境:
Windows 7 (32位) + Python 2.7 + Django 1.4
关于安装和配置的问题,请见我的其他博文。值得说明的是在做这个项目的时候,我只用到了python和django,另外还有VIM编辑器,而没有用eclipse,MySQL和Apache。所以,数据库用的是django自带的sqlite3。好啦,我们开始吧。
1. 建立project
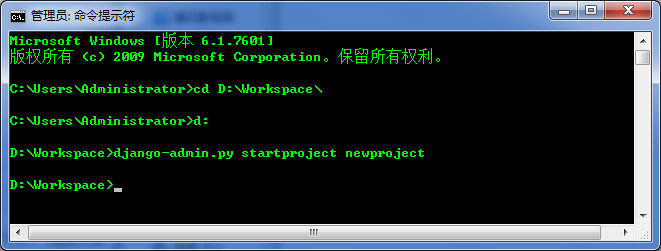
打开命令提示符,在合适的位置新建一个名为newproject的project,命令如下:
django-admin.py startproject newproject
如果不知道上句怎么用或者用的时候报错,可以参见我的博文“Python之Web开发环境配置(1)”。

完成上个步骤后,可发现在newproject文件夹下生成了:一个名为newproject的文件夹,一个manage.py文件。
newproject文件夹上又包含了4个文件:
__init__.py
setting.py
urls.py
wsgi.py
至此project建立完毕!
2. 修改2个文件
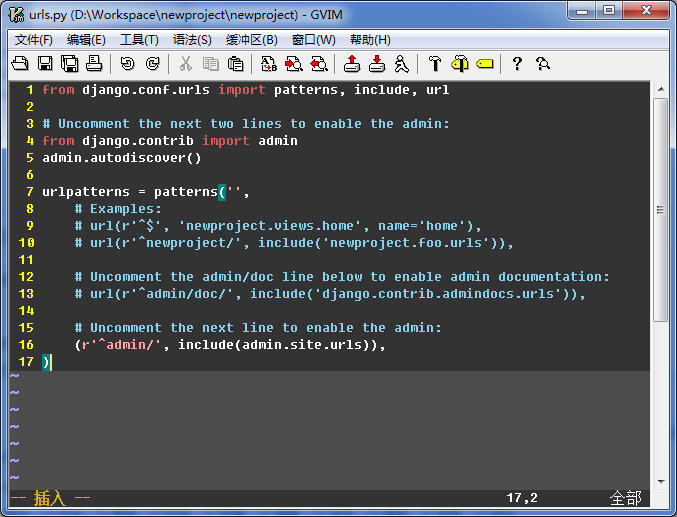
第一个:urls.py (newproject文件夹下)
用VIM或者其他编辑器打开urls.py文件,对内容进行修改(其实是去掉三个#符号),最后变成下图这样:

第二个:setting.py (newproject文件夹下)
打开setting.py文件,对下列2处内容进行修改:
a. DATABASES里面的ENGINE和NAME
(NAME后面的地址里写的那个newdb.db是你想建立的数据库名,此时还不存在)
b. INSTALLED_APPS里添加的那项‘django.contrib.admin’
打开命令提示符,用cd命令,将当前位置移到newproject文件夹下(在此文件夹下有manage.py文件)。
输入命令:manage.py syncdb (此命令生成数据库和数据表,我猜的。。。)
4. 运行程序看结果
在命令提示符里继续输入 manage.py runserver
5. 查看网站
打开浏览器,输入 http://127.0.0.1:8000/admin/
会出现以下登陆界面:

用户管理页面:
站点管理页面:
站点修改页面:
好啦~ 这就是Django的初体验啦!简单吧,虽然基本没做什么,但是利用内置的框架这么快就搭建了一个能运行的后台管理网站还是很激动的!在此分享我的体验~ 大家加油!





























 4936
4936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








