angular指令传值(源码及详细注释)
目录
html代码部分
代码块语法遵循标准markdown代码,例如:
<html ng-app='expanderModule'>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="ExpanderSimple.css"/>
<script src="js/angular-1.3.0.js"></script>
<script src="ExpanderSimple.js"></script>
</head>
<body>
<div ng-controller='SomeController'>
<!--
controllerTitle这个参数是此div的controller内部的数据,所以能直接调用
-->
<expander class='expander'
expander-title='controllerTitle'
expander-text='controllerText'>
<!--
{{controllerText}}
-->
<h1>第一个指令html原本的标题h1</h1>
<p>第一个指令html原本的内容ppppppppppppp</p>
</expander>
</div>
<div ng-controller='SomeController2'>
<expander class='expander'
expander-title='controllerTitle'
expander-text='controllerText'>
<!--
{{controllerText}}
-->
<h1>第二个指令html原本的标题h1</h1>
<p>第二个指令html原本的内容ppppppppppppp</p>
</expander>
</div>
</body>
</html>
js代码部分
代码块语法遵循标准markdown代码,例如:
var expanderModule=angular.module('expanderModule', []);
expanderModule.directive('expander', function() {
return {
restrict : 'EA',
replace : true,//指令里面定义的template变成html里面指令包裹的内容
transclude : true,//保留html页面里面指令里面原本包裹的内容,放到ng-transclude里面
scope : {//每个指令被调用的时候都会有自己独立的scope
title : '=expanderTitle',//传入之后,在指令内部就有了scope.title
// controllerTitle是父级scope上的元素,
// 这里的作用就是把父级scope.controllerTitle(通过属性expanderTitle)
// 传值给指令当前作用域内scope.title上
text : '=expanderText'//传入之后,在指令内部就有了scope.title
},
template : '<div>'
+ '<div class="title" ng-click="toggle()">{{title}}aaaa</div>'
+ '<div class="body" ng-show="showMe" ng-transclude=""></div>'
+ '<div class="body" ng-show="showMe">{{text}}bbbbbb</div>'
+ '</div>',
link : function(scope, element, attrs) {
//操作的scope是自己的独立scope
scope.showMe = false;
scope.toggle = function() {
scope.showMe = !scope.showMe;
console.log(scope);//独立作用域的scope,该指令独立的scope,只有scope.title而没有$scope.controllerText
//通过打印,可以看到,当前指令scope中有showMe,title,text,toggle等属性
console.log(scope.title);//独立作用域的scope,该指令独立的scope,只有scope.title而没有$scope.controllerText
console.log(scope.text);//独立作用域的scope,该指令独立的scope,只有scope.title而没有$scope.controllerText
}
}
}
});
expanderModule.controller('SomeController',function($scope) {
$scope.controllerTitle = '我是第一个controller的标题';
$scope.controllerText = '我是第一个controller的内容内容内容内容内容内容内容内容内容内容内容内容内容';
});
expanderModule.controller('SomeController2',function($scope) {
$scope.controllerTitle = '我是第二个controller的标题';
$scope.controllerText = '我是第二个controller的内容内容内容内容内容内容内容内容内容内容内容内容内容';
});
css样式部分
.expander {
border: 1px solid black;
width: 250px;
}
.expander>.title {
background-color: black;
color: white;
padding: .1em .3em;
cursor: pointer;
}
.expander>.body {
padding: .1em .3em;
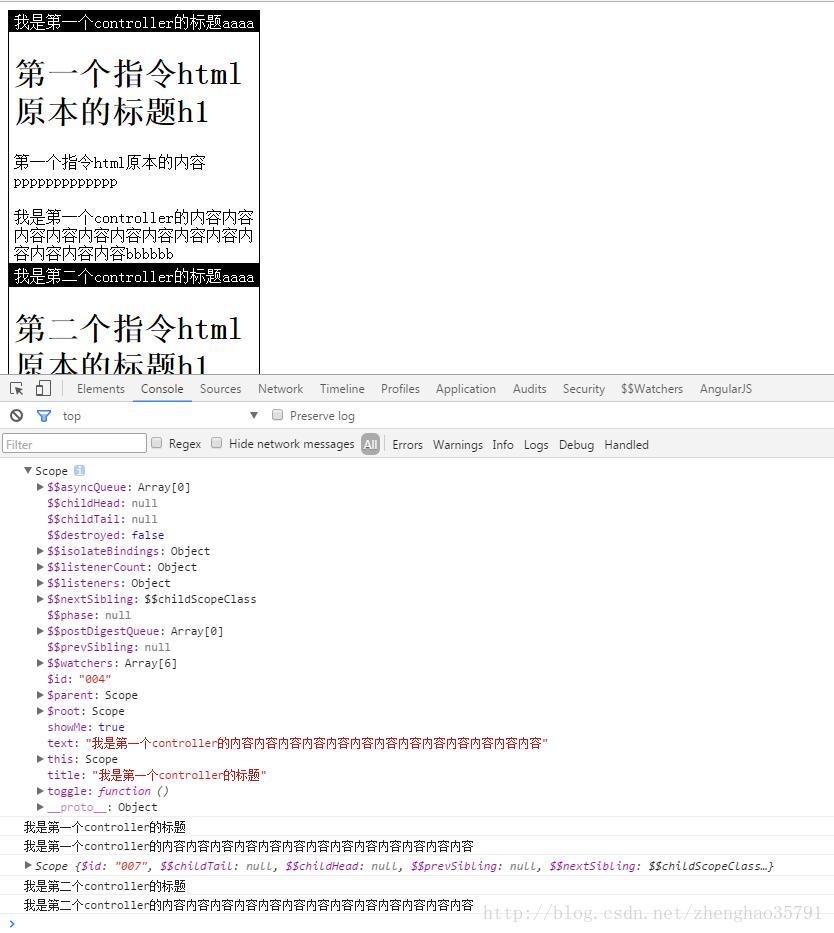
}浏览器运行截图
>
尾注
上述例子详细说明了指令是如果被调用和复用的,以及scope是如何在指令和父级controller,多个controller之间传递的
关于指令中的scope对象:scope[boolean or object]属性,该属性是用来定义指令的scope的范围,默认情况下是false。
即该指令继承了父controller的scope,可以随意的使用父controller的scope里的属性,但是这样的话就会污染到父scope里的属性,这样是不可取的。
一般来说我们可以让scope取以下两个值:true和{},
scope:true时,angular为这个指令创建了一个继承于父scope的scope,然后在指令的template属性中,可以直接使用{{}}从父scope中继承过来属性。
scope:{{}}时,表示创建独立作用域scope,不会继承父scope的属性。但是在有的时候我们也要需要访问父scope里的属性或者方法,有@,=和&的方法可以实现。
link里面参数解释
link : function(scope, element, attrs) {}
element简单说就是$(‘my-dialog’)
attrs是个map,内容是你这个directive上的所有属性,例如:你在页面上如果这样写了directive:
<my-dialog type="modal" animation="fade"></my-dialog>那attrs就是:
{
type: 'modal',
animation: 'fade'
}
>elm:输出一个元素数组,数组中的每个元素是调用directive的DOM树
attrs:输出一个Object, Object内是该DOM元素的各种属性方法






















 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








