背景
有些时候我们系统的配置、为了方便会以JSON的形式保存使用,或者其他需要修改JSON的场景,一款方便好用的编辑器就显得很重要了,本文采用的是vue-json-editor组件。
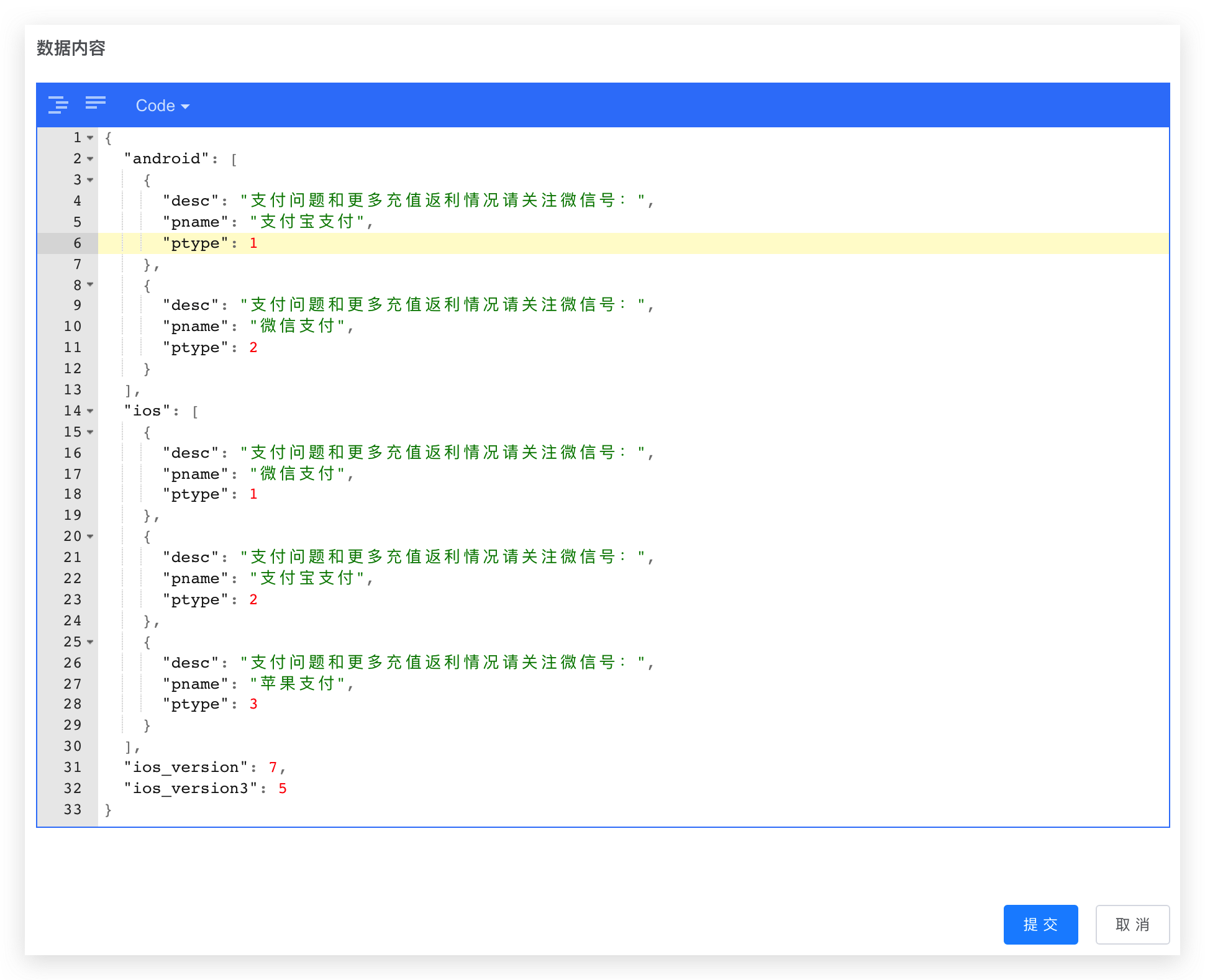
效果预览
可以看到数据层级非常清晰,还可以选择对齐方式、切换文本、表单、树形等。

具体实现
相关依赖
"vue-json-editor": "^1.4.3"
Vue部分
<el-form-item label="数据内容" prop="configContent">
<vue-json-editor
style="height: 600px"
v-model="jsonEditorValue"
:showBtns="false"
:mode="'code'"
lang="zh"
/>
</el-form-item>
Js部分
import vueJsonEditor from 'vue-json-editor'
components: { vueJsonEditor }
// 这里将JSON对象转换为JSON字符串
let jsonStr = JSON.stringify(this.jsonEditorValue)
/** 判断最终保存数据是否为正确的JSON格式 */
isJson(str) {
if (typeof str == 'string') {
try {
let obj = JSON.parse(str)
return !!(typeof obj == 'object' && obj)
} catch (e) {
console.log('error:' + str + '!!!' + e)
return false
}
}
console.log('It is not a string!')
}






















 5374
5374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








