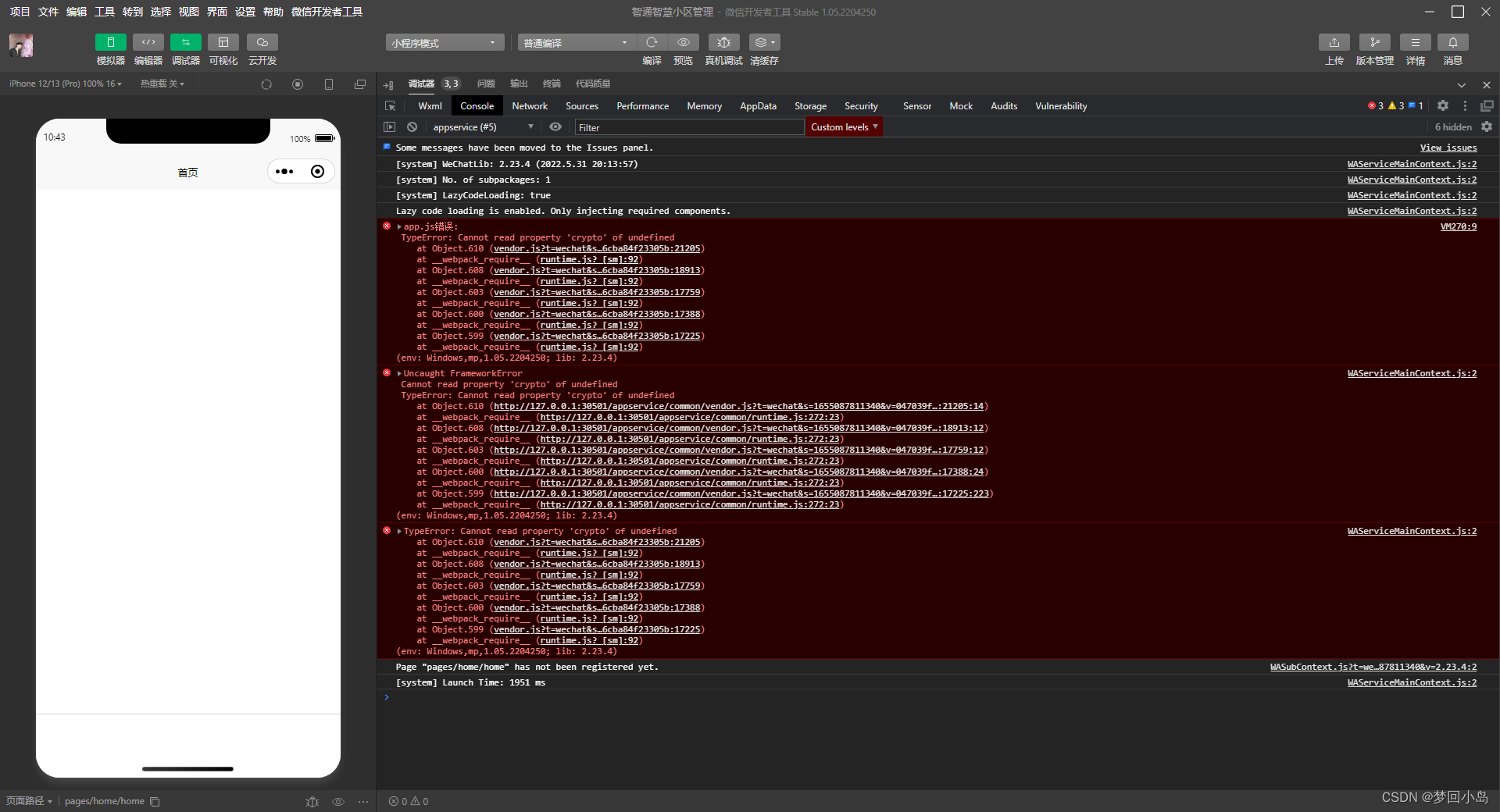
今天在配置小程序前后端加密传输时,遇到微信开发者工具报错:TypeError: Cannot read property 'crypto' of undefined。

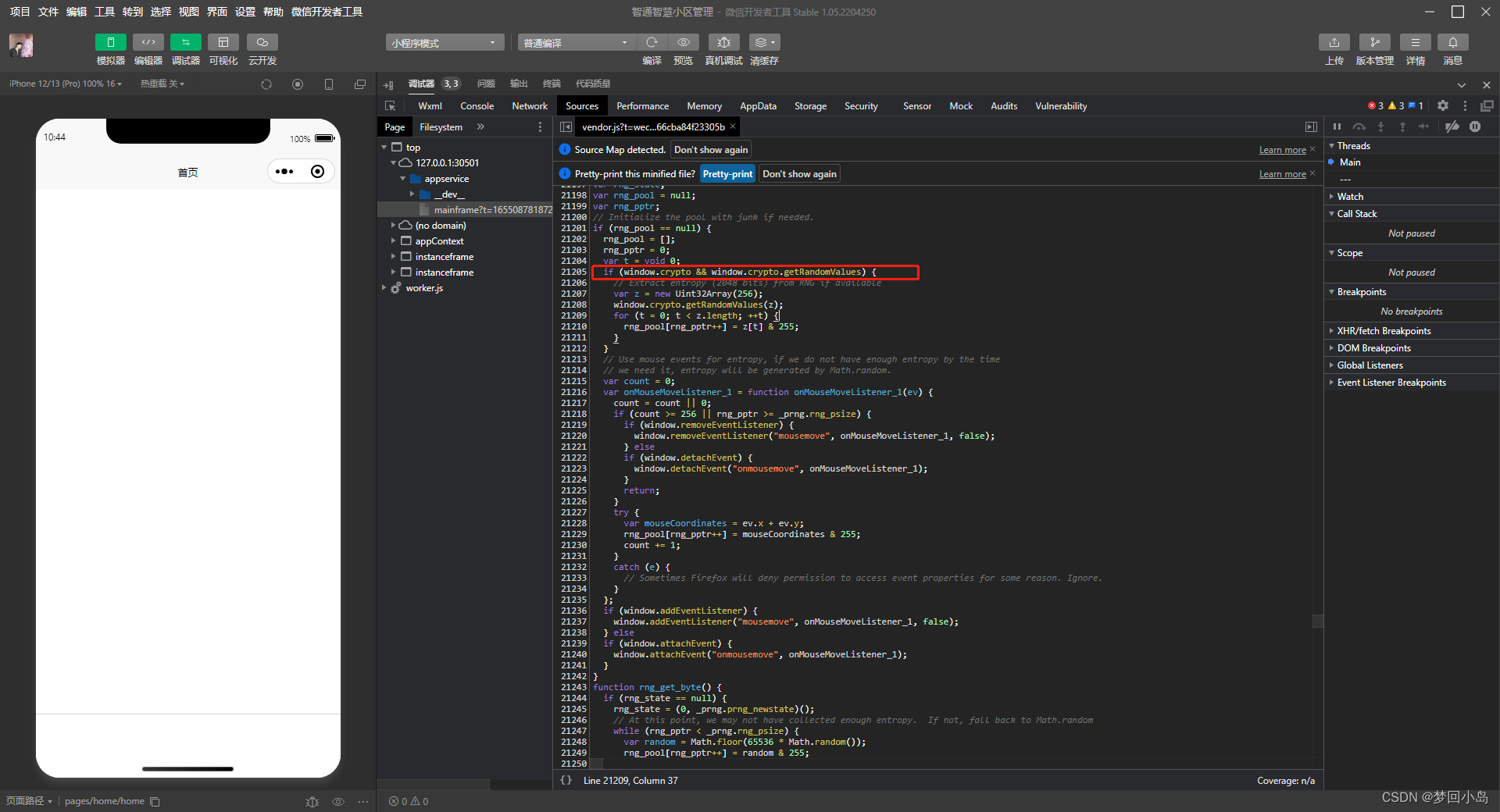
在点开查看代码错误位置时发现时window的问题(在小程序中没有window这个全局变量)。

在度娘的帮助下,查看到一篇文章,很赞,解决了jsEncrypt.js不兼容小程序的问题。
结局问题的文章![]() https://developers.weixin.qq.com/community/develop/doc/000068b497cfc00619b7bcfdc51004还是在度娘的帮助下,找到了修改为兼容小程序的jsEncrypt.js及jsencrypt.min.js的源码。
https://developers.weixin.qq.com/community/develop/doc/000068b497cfc00619b7bcfdc51004还是在度娘的帮助下,找到了修改为兼容小程序的jsEncrypt.js及jsencrypt.min.js的源码。
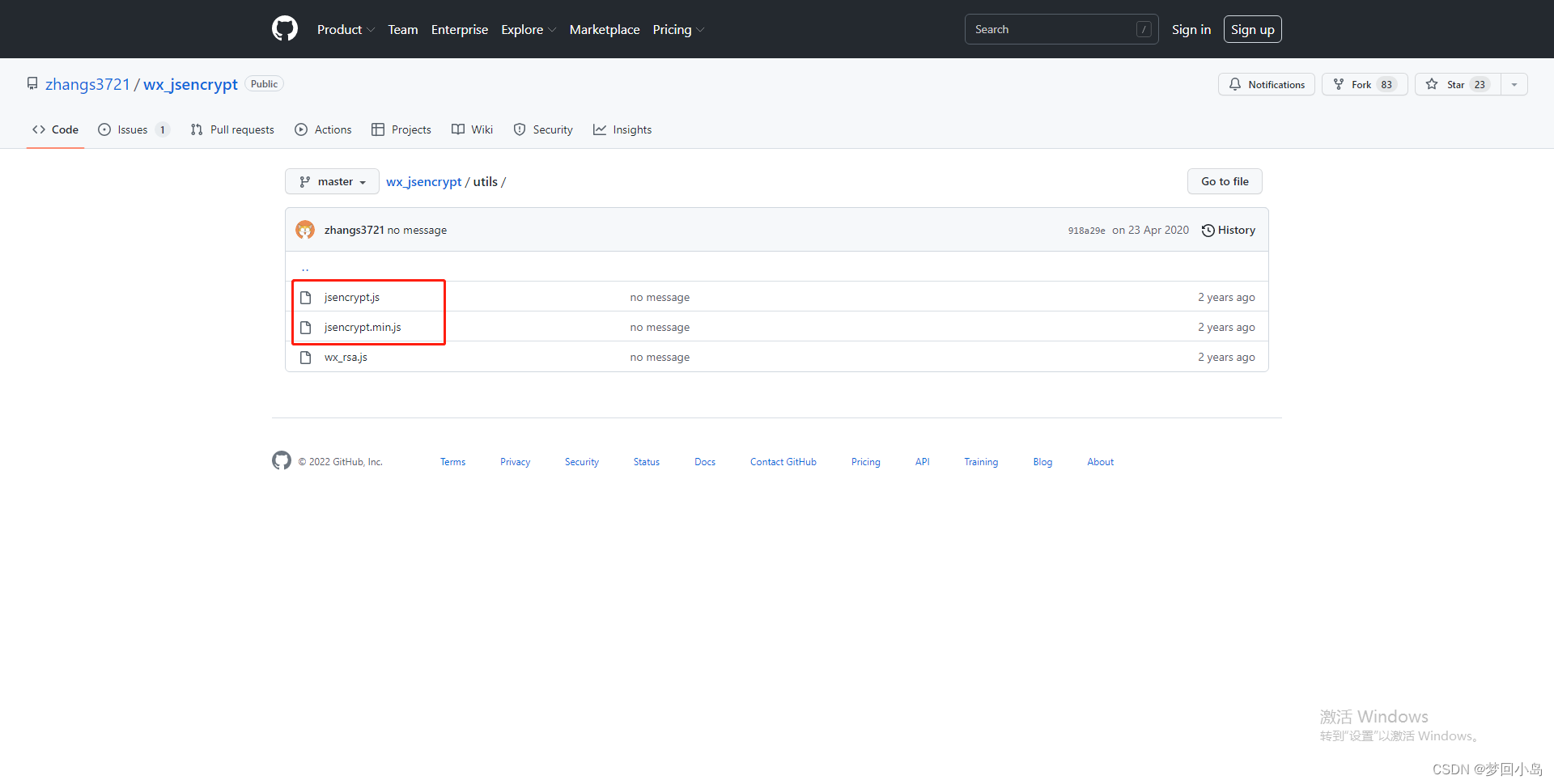
兼容小程序的jsEncrypt.js及jsencrypt.min.js文件![]() https://github.com/zhangs3721/wx_jsencrypt
https://github.com/zhangs3721/wx_jsencrypt

网上有文章说在node_modules资源包下找到jsencrypt下的bin文件,将bin文件中的jsEncrypt.js及jsencrypt.min.js替换掉,就可以解决了,但是尝试过后尚未解决。
我是直接将jsEncrypt.js放到自己创建的util文件下:

在需要使用的js文件中直接引用:
import { JSEncrypt } from "./jsencrypt.js";至此问题得以解决。





















 1714
1714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








