需要提前安装brew,安装方法:mac使用Homebrew安装node
1. 安装node
上面链接已经详细介绍如何安装node,这里一笔带过
brew install nodejs
node -v

2. 安装webpack
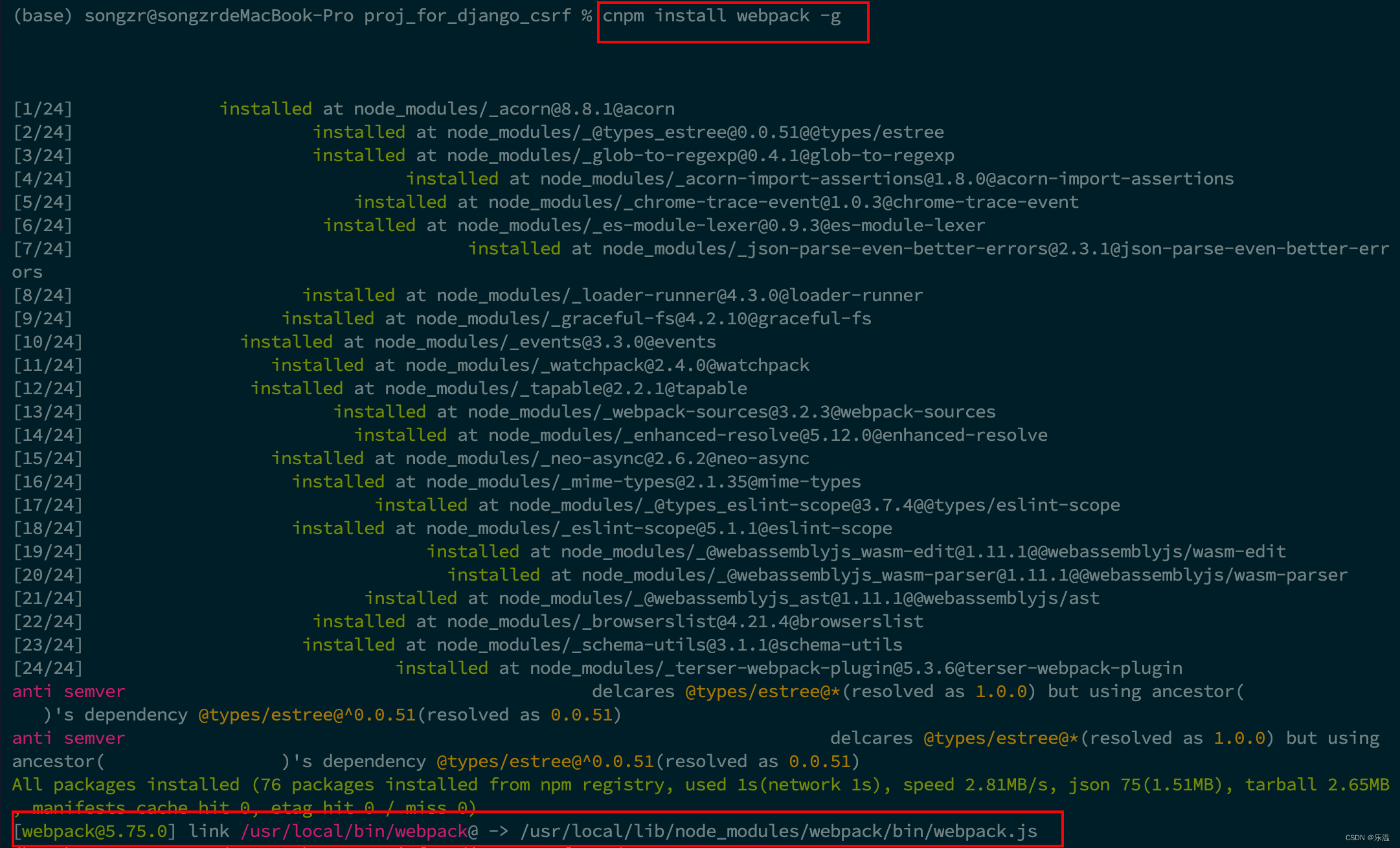
cnpm install webpack -g

3. 安装vue-cli
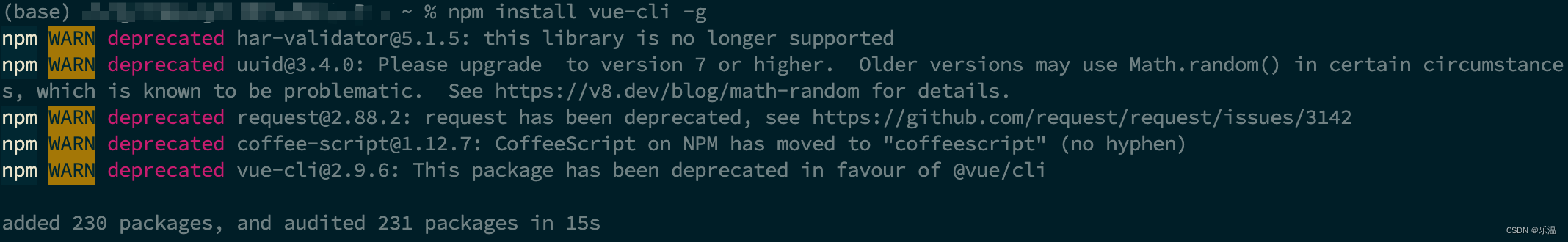
npm install vue-cli -g
我这里第一次安装失败了,错误信息Error: EACCES: permission denied, rename '/usr/local/lib/node_modules/vue-cli' -> '/usr/local/lib/node_modules/.vue-cli-uqdgJmD2',解决方法参考错误:EACCES:权限被拒绝
# 为全局安装创建一个目录
mkdir ~/.npm-global
# 配置 npm 以使用新的目录路径
npm config set prefix '~/.npm-global'
# 编辑~/.profile文件
vim .profile
# 写入以下行然后保存退出
export PATH=~/.npm-global/bin:$PATH
# 生效文件
source ~/.profile
# 重新运行安装命令
npm install vue-cli -g

4. 根据模板创建项目
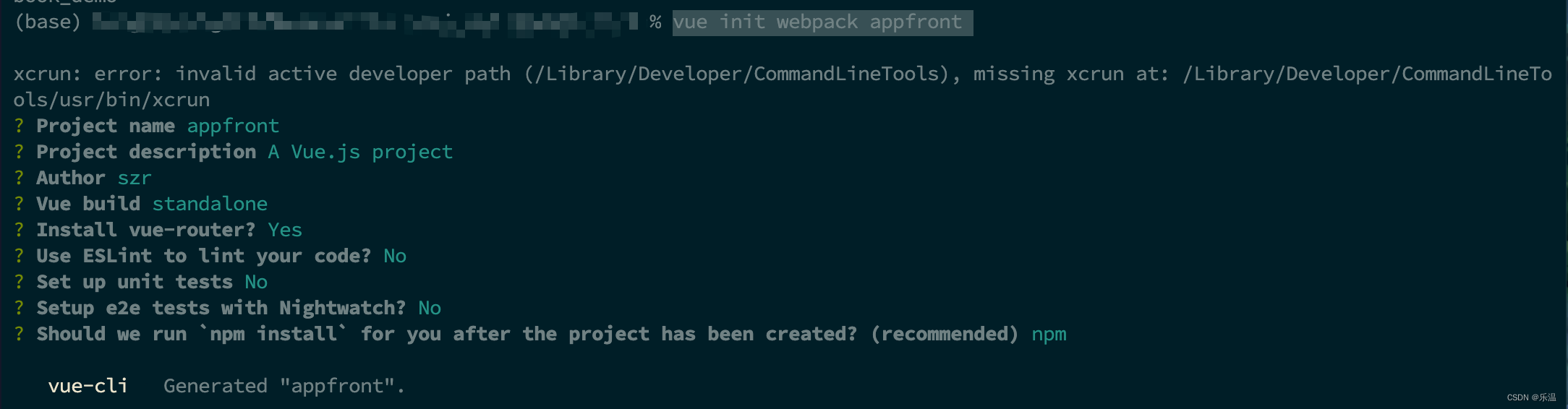
vue init webpack <项目名>

5. 启动项目
cd <项目目录>
npm run dev
显示如下界面即成功























 7318
7318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








