1.第一个问题
umiJs2.x中的window.g_app换成 umiJs3.x中的getDvaApp();
但是getDvaApp()有的时候获取到null。所以导致手动注册model不成功。
解决办法a:注册的时候用setTimeout包裹一下。getDvaApp()方法后面加个?;这种办法有些恶心。
b.配置文件dynamicImport: {};很奇怪,它能改变getDvaApp的生成时机。
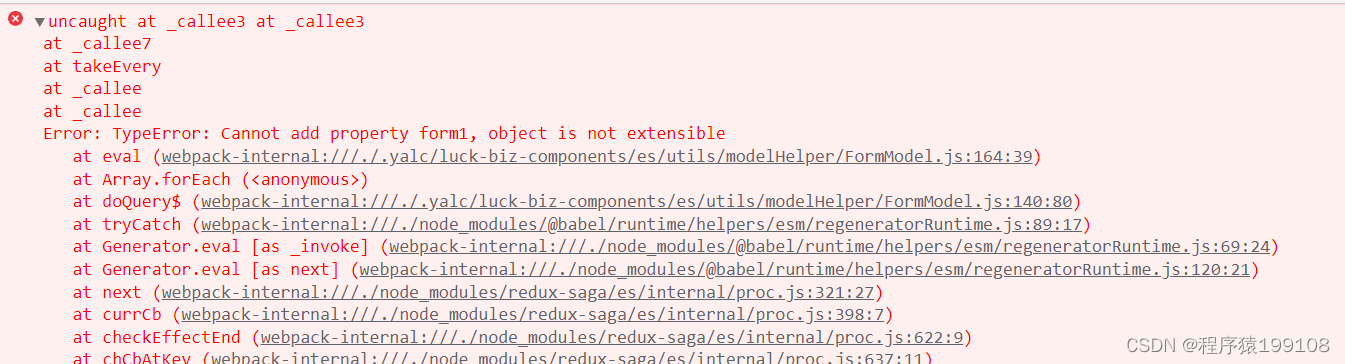
2.第二个问题。报错如下:
很明显是Error: TypeError: Cannot add property form1, object is not extensible。是严格模式导致的。但是问题是,无论umiJs2.x或者umiJs3.x都是webpack 配置,webpack 默认开启了严格模式。那为什么能在2.x运行的代码,在3.x中无法运行呢?
解决办法:
umiJs3.x 中去除严格模式。
第一步:安装依赖:npm i --legacy-peer-deps @babel/plugin-transform-modules-commonjs babel-plugin-transform-remove-strict-mode -D
第二步配置插件:extraBabelPlugins: ["@babel/plugin-transform-modules-commonjs", "transform-remove-strict-mode"]
更新:
接着看发现并不是严格模式的问题,罪魁祸首原来是配置项里的immer, immer的作用就是保持原来的对象不被改变,在umi2中 immer是2.1.1版本,在umi3中是7.0.5版本。如果不想修改代码,最好的办法是在luck-biz-components 中锁定immer的版本号就可以了。





















 7032
7032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








