一、断点
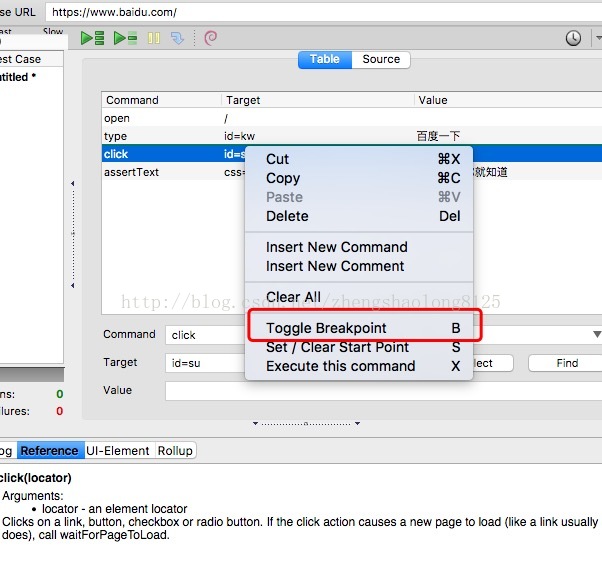
录制完了脚本后,我们就需要对脚本进行调试,调试是为了发现脚本中的错误并进行修复以及加固脚本的稳定性,这个时候我们就需要用到断点,在脚本中某一步中右键选择“Toggle Breakpoint”,相对应的步就显示暂停图标,再点击一次就可以取消
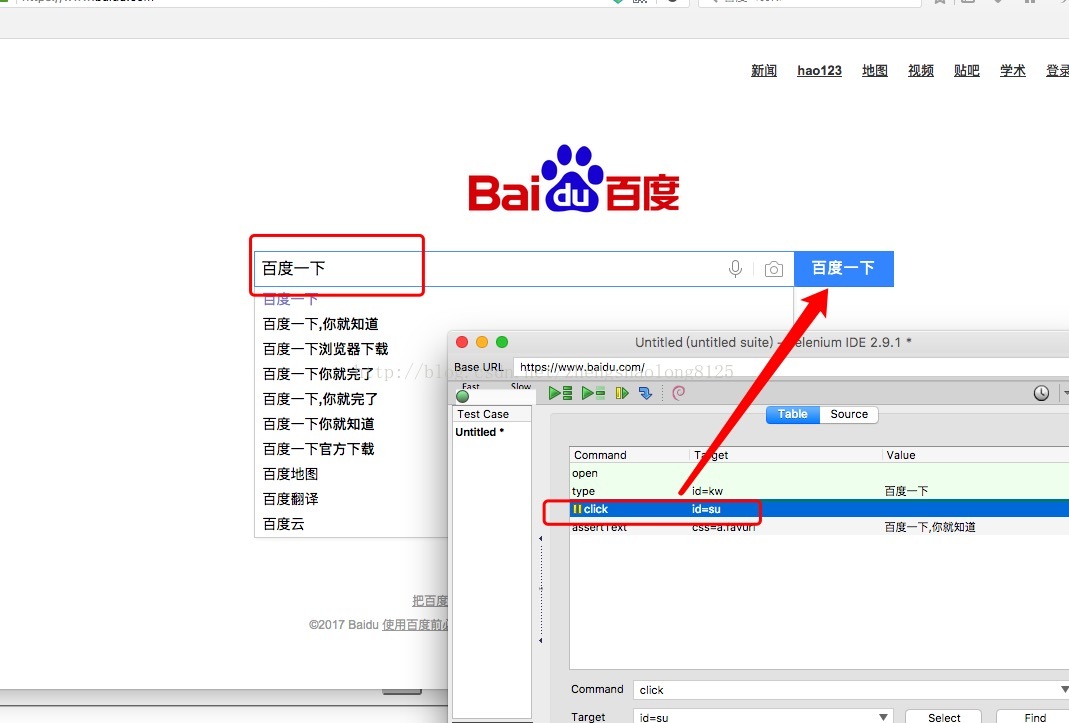
运行case后,到此步时就会暂停,点击快捷键中的“Step”就可以一步步调试了
二、检查点
运行一个case后,实际的结果可能有很多,我们期望的可能只有一种,那就需要使用检查点来帮我们验证case的结果是不是我们想要的,IDE里有两种方法:
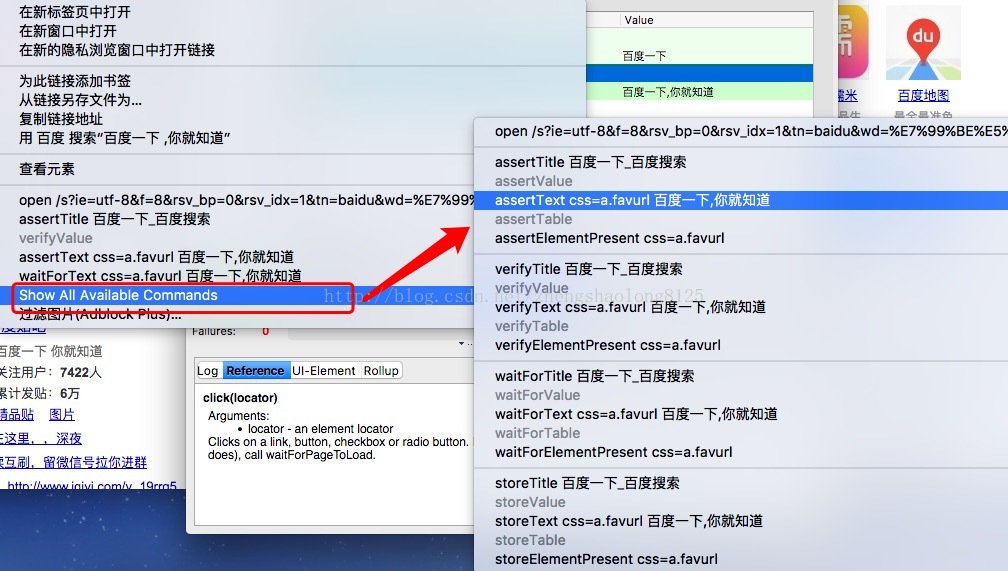
1.在录制过程中,在我们想要验证的页面元素上右键,在菜单“Show all Available Commands”中选择一个检查点
2.在IDE脚本框中某一步右键选择插入一个命令
然后选中新的命令,在Command中输入一个检查点函数,常用的检查点函数如下:
-
verifyElementPresent
-
assertElementPresent
-
verifyElementNotPresent
-
assertElementNotPresent
-
verifyText
-
assertText
-
verifyAttribute
-
assertAttribute
-
verifyChecked
-
assertChecked
-
verifyAlert
-
assertAlert
-
verifyTitle
-
assertTitle

三、等待
在case执行时,程序可能由服务器的响应速度慢或者页面跳转时,执行下一步的页面元素还未加载出来,这个时候case就会报找不到元素,因此,就需要在此步前面加入等待,等这个元素出现再执行命令,实现方法同检查点相同。下面是几个常用命令
-
waitForAlertNotPresent
-
waitForAlertPresent
-
waitForElementPresent
-
waitForElementNotPresent
-
waitForTextPresent
-
waitForTextNotPresent
-
waitForPageToLoad
-
waitForFrameToLoad
四、匹配
系统中有些页面的值,如果出现动态值,每次打开都会不一样,这个时候我们就需要用到匹配,selenium中可以使用的方法有三种:通配符、精准匹配、正则表达式
1.通配符
selenium中可以使用的通配符有三种:
-
* 匹配任意长度的字符。
-
? 匹配单个字符。
-
[ ] 可以匹配含有括号内的任何字符。 eg:[0-9]-----匹配任何数字 [a-zA-Z]------匹配任何字母 [a-zA-Z0-9]------匹配任何字母与数字
精准匹配用的很少,因为它就是精准,要求的值和实际一样,所有有时只要输入真实值就好,使用时只要在前面加“exact:”前缀
3.正则表达式匹配
正则表达式是三个中最强大的,开发语言中也运用最广的,在selenium中前缀必须加上“regexp: ”或者“regexpi:”;前一种方式对大小写敏感,后一种方式对大小写不敏感。 eg: regexp:[1-9][0-9]{4,} 匹配QQ号
五、扩展功能
IDE中的一些函数无法满足我们使用中的应用时,可以使用js写一些方法导入进入使用,点击菜单栏中的“Options”进入“general”中,把js文件添加到Selenium Core extensions中,重新启动IDE,这样就可以使用自定义的方法了
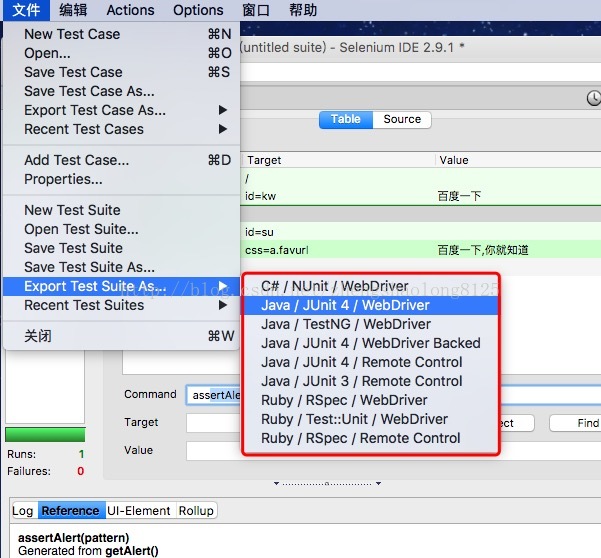
六、代码导出
selenium IDE只可以在火狐浏览器中使用,要想在别的浏览器中使用脚本运行,selenium IDE可以把脚本导出为selenium2格式的脚本,可以运行在其它浏览器上




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








