一、JS方式 关键代码:
<select id="ddlResourceType" οnchange="getvalue(this)"></select>
var objSelect = document.getElementById("ddlResourceType");
1、动态删除select中的所有option:
objSelect.options.length=0;
2、动态删除select中的某一项option:
objSelect.options.remove(index);
3、删除被选中的项:
方法一、objSelect.options[objSelect.selectedIndex] = null;
方法二、objSelect.options.remove(objSelect.selectedIndex);
4、动态添加select中的项option:
方法一、objSelect.options.add(new Option(text,value));
方法二、objSelect.options[objSelect.length] = new Option(text,value);
5、修改所选中的项:
objSelect.options[objSelect.selectedIndex] = new Option(text,value);
6、获取选中项option的值和文本:
objSelect.options[objSelect.selectedIndex].value;
objSelect.options[objSelect.selectedIndex].text;
7、检测select是否有选中项:
if (objSelect.selectedIndex > - 1 ) {
// 说明选中
}
示例:
后台方法调用
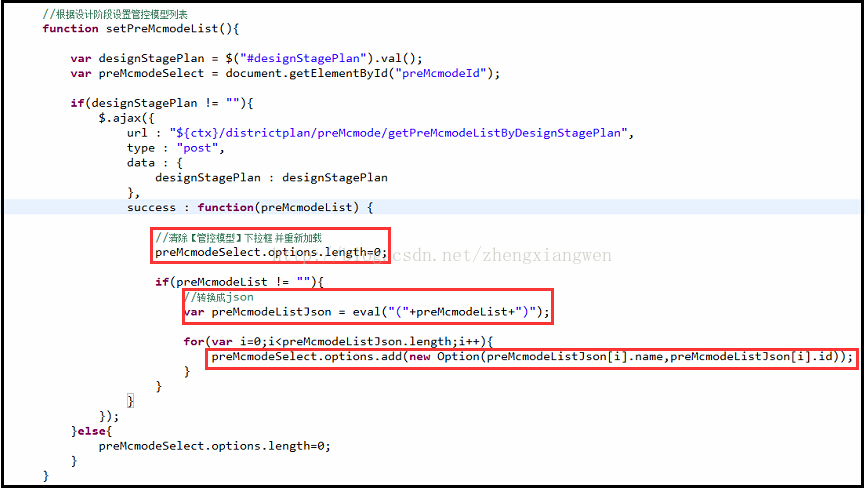
前台进行解析
二、jQuery方式 关键代码:
<select id="mySelect" οnchange="getvalue(this)"></select>
1、动态添加option项:
在后面追加:$("#mySelect").append("<option value='"+value+"'>"+text+"</option>");
在前面追加:$("#mySelect").prepend("<option value='"+value+"'>"+text+"</option>");
2、删除选中的option项:
$("#mySelect option:selected").remove();
3、清空select下拉框:
方式一:$("#mySelect option").remove();
方式二:$("#mySelect").empty();
4、获取Select选中项的text:
$("#mySelect").find("option:selected").text();
5、获取Select选中项的value:
方式一:$("#mySelect option:selected").attr("value");
方式二:$("#mySelect").val();
6、获取Select选中项的索引值,从0开始:
方式一:$("#mySelect option:selected").index();
方式二:$("#mySelect").get(0).selectedIndex;
7、获取Select最大索引值,从0开始:
$("#mySelect option:last").index();
8、设置选中项:
根据索引设置选中项:$("#mySelect").get(0).selectedIndex=index;//index为索引值
根据value设置选中项:
方式一:$("#mySelect").attr("value","newValue");
方式二:$("#mySelect").val("newValue");
方式三:$("#mySelect").get(0).value = value;
根据text设置对应的项为选中项:
var count=$("#mySelect option").length;
for(var i=0;i<count;i++)
{
if($("#mySelect").get(0).options[i].text == text)
{
$("#mySelect").get(0).options[i].selected = true;
break;
}
}
示例:
后台方法调用,同js方式。
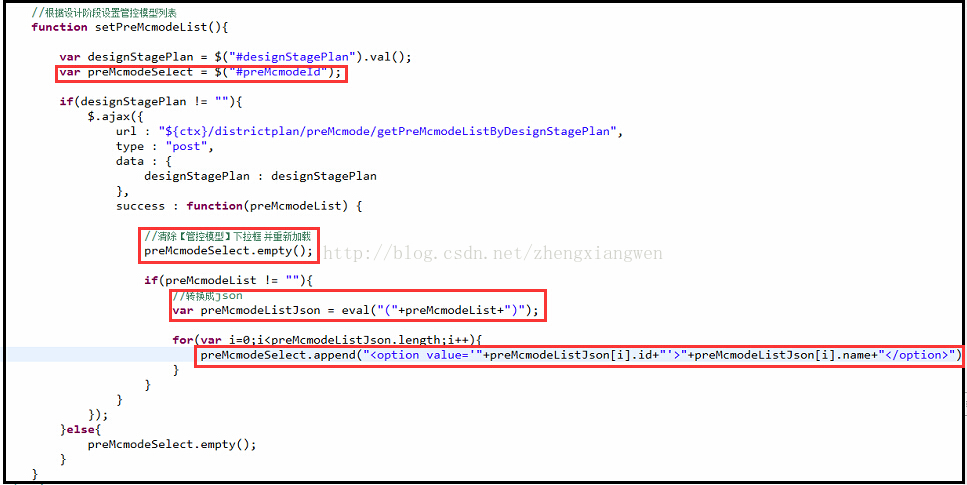
前台进行解析

























 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








